저는 오랫동안 CSS를 사용해왔지만 웹 요소의 관련 속성을 설정하기 위해 항상 "px"를 사용했고 감히 "em"을 사용하지 못했습니다. 주된 이유는 제가 그것에 대해 잘 모르고 개념적인 내용만 조금 알고 있기 때문입니다. 얼마 전 프로젝트에서 단위 설정 요소로 "em"을 사용해야 했기 때문에 "em"에 대해 배웠습니다. 할퀴다. 조금이나마 이해가 되어서 오늘은 아이들에게 조금이나마 도움이 되길 바라는 마음으로 블로그 포스팅을 특별히 정리했습니다.
이 튜토리얼에서는 "em"을 사용하여 기본적이고 유연한 레이아웃을 만드는 방법과 이를 계산하는 방법을 안내합니다. "em"을 사용하여 레이어를 탄력적으로 확장하는 방법은 무엇입니까? 그리고 텍스트, 이미지 등의 콘텐츠를 확장하는 방법은 무엇입니까? 오늘의 "em" 여행을 이러한 질문으로 시작해 보겠습니다.
사용자 텍스트 크기 및 유연한 레이아웃
사용자 브라우저에서 렌더링되는 기본 텍스트 크기는 "16px"입니다. 즉, 웹 페이지의 "본문" 텍스트 크기는 사용자 브라우저에서 기본적으로 "16px"입니다. 물론 사용자는 원하는 경우 이 글꼴 크기 설정을 변경할 수 있습니다. 사용자는 UI 컨트롤을 통해 브라우저의 기본 글꼴 크기를 변경할 수 있습니다.
탄력적인 디자인에 포인트가 있습니다웹페이지의 모든 요소는 "em" 단위값을 사용합니다. "em"은 상대적인 크기입니다. 1em, 0.5em, 1.5em 등을 설정할 수 있으며 "em"은 "1.365em"과 같이 소수점 세 자리까지 지정할 수도 있습니다. "친척"은 다음을 의미합니다.
이 유연한 레이아웃 샘플을 볼 수 있습니다. 이때 브라우저의 UI 컨트롤을 사용하여 텍스트 크기를 직접 변경하거나 "ctrl +" 및 "ctrl -"를 사용하면 브라우저에서 글꼴 크기를 변경하면 탐색이 확대됩니다. 그에 따라 전체 페이지의 레이아웃에는 영향을 미치지 않습니다. 참고: 이 예제의 모든 HTML과 CSS는 이 튜토리얼 전체에서 사용됩니다.
유연한 레이아웃의 다른 예로는 Dan Cederholm의 Simplebites를 탐색하고 텍스트 크기를 변경하여 탐색할 수 있습니다.경험해 보니 가변 레이아웃 페이지가 "px"만큼 매우 유연하고 정확하다고 생각하시나요? 따라서
"font-size", "px" 및 "em" 간의 기본 관계를 숙지하면 CSS를 사용하여 신속하게 정확한 레이아웃을 만들 수 있습니다.
CSS Elastigirl의 EM 소개
em은 실제로 조판 테스트 단위이고, 그 기원에 대한 작은 이야기가 있습니다. 여러분이 아직 그에 대한 이야기를 듣고 싶어하지 않기 때문에 이 작은 이야기는 말하지 않겠습니다. CSS.
CSS에서 "em"은 실제로 수직 측정값입니다. em은 모든 글꼴의 문자에 필요한 세로 공간과 동일하며 문자가 차지하는 가로 공간과는 아무 관련이 없습니다.
글꼴 크기가 16px이면 1em=16px입니다.
시작하기
1em = 16px
따라서 CSS 선택기가 작성되면 브라우저의 기본 글꼴 크기는 "16px"입니다. 현재 웹페이지의 는 상속 값을 변경하기 위해 CSS 스타일에서 의 "font-size" 값을 명시적으로 설정하지 않는 한 이 "font-size:16px;"를 상속합니다. 이런 식으로 "1em = 16px", "0.5em = 8px", "10em = 160px" 등을 사용하면 "em"을 사용하여 요소의 크기를 지정할 수도 있습니다.
다년간의 연습을 통해 많은 선배들이
의 본문 텍스트에 필요한 글꼴 크기를 설정하거나 ('0.625em 또는 62.5% "), 하위 요소 계산을 용이하게 하기 위해. 둘 다 바람직합니다. 그러나 우리 모두는 의 기본 글꼴이 "16px"라는 것을 알고 있습니다. 동시에 유연한 레이아웃이 깨지는 것을 방지하려면 다시 계산해야 합니다. 조정하다. 따라서 완벽한 설정은 다음과 같습니다. <span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"><span class="number">1em;<span class="rule">}
</span></span></span></span></span></span></span>하지만 사랑받지 못하는 IE에서는 "em"에 문제가 생길 것입니다. 글꼴 크기를 조정하면 유연한 레이아웃이 깨지지만 다행히도 이를 해결할 수 있는 방법이 있습니다.
<span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">}
<br /> </span></span></span></span></span></span></span>유연한 레이아웃을 처음 만드는 경우 계산기를 옆에 두는 것이 가장 좋습니다. 처음에는 계산을 많이 해야 하므로 안심하셔도 됩니다.
픽셀은 우리에게 너무 가깝기 때문에 그것부터 시작하겠습니다. 먼저 1px와 em 사이의 비율을 계산한 다음 필요한 px 값을 알아야 합니다. 이전 소개를 통해 1em은 항상 상위 요소 의 글꼴 크기와 동일하다는 것을 모두가 알고 있으므로 다음 공식을 통해 완전히 계산할 수 있습니다.
1 ¼ 상위 요소의 글꼴 크기 × 변환할 픽셀 값 = em 값
아래 변환표를 참고하시면 됩니다. (본문 폰트가 16px일 때의 값)

다음으로 매우 간단한 예를 살펴보겠습니다. "CSS EM을 사용하여 960px 너비의 유연한 레이아웃 만들기"
HTML 마크업
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"container"> …<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> <br /><br /> </span></span></span></span></span></span></span></span></span></span>
960px를 em으로 변환
1 ¼ 16px × 960px = 60em
이 계산된 값의 전제 조건은
의 "글꼴 크기:16px"입니다.
CSS 코드
<span class="tag">html <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;
<span class="rule">}
<span class="tag">body <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em;
<span class="rule">}
<span class="id">#container <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">60em;
<span class="rule">}
<br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>위의 예를 보면 실제로 위의 계산식을 변환할 수 있기 때문에 모두가 더 생생하게 이해할 수 있다고 생각합니다. 그러면 계산이 더 편리해집니다.
변환해야 하는 픽셀 값 ¼ 글꼴 크기 = 상위 요소의 em 값
그러면 "960px" 위의 예를 이런 방식으로 "em" 값으로 변환할 수 있습니다
960픽셀 ¼ 16픽셀 = 60em
위에서는 "px"를 "em"으로 변환하는 계산 방법을 살펴보았습니다. 다음으로 위에 표시된 유연한 레이아웃을 만드는 예를 살펴보겠습니다. 아래에서는 주로 단계별로 구현해보겠습니다.
유연한 레이아웃 예시와 같은 센터링 효과를 만들려면 먼저 HTML 구조를 만들어야 합니다. 여기서는
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> content here<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span>
우리는 이 컨테이너가 "800px × 600px" 디스플레이 인스턴스에 적합하도록 너비가 "740px"이기를 원합니다. 그렇다면 "740px"는 몇 개의 "em"과 같나요? 우리가 고민해야 할 것은 바로 이것입니다.
1. "740px"를 "em"으로 변환하고 이를 컨테이너 "div#wrap"으로 설정합니다. 우리 모두는 "div#wrap"의 상위 요소
글꼴을 "16px"로 설정하고, 이때 추가 디스플레이 설정이 이루어지지 않으면 해당 하위 요소1em = 16px, 즉 1px = 1 ¼ 16 = 0.0625em
이런 식으로 "740px"을 "em"으로 쉽게 변환할 수 있습니다.
0.0625em × 740 = 46.25em
물론 앞서 나열한 계산 공식에 따라 변환할 수도 있으므로 더 나은 개념을 염두에 두고 실수하기가 쉽지 않습니다.
1 ¼ 16 × 740 = 46.25em (1 ¼ 상위 요소의 글꼴 크기 × 변환할 픽셀 값 = em 값)
이런 식으로 위 공식을 사용하여 필요한 너비나 높이의 "em" 값을 계산할 수 있습니다. "1px는 em의 수와 같습니다", 다른 하나는 "px"라는 것만 알면 됩니다. "값은 무엇입니까? 이러한 매개변수를 사용하면 원하는 "em" 값을 얻을 수 있습니다.
2. CSS 스타일 만들기: 이제 "div#wrap"에 대한 스타일을 작성할 수 있습니다. 탄력적 레이아웃 예에서는 "div#wrap" 너비가 740px로 설정되어 있음을 분명히 알 수 있습니다. 중앙, 위쪽 및 아래쪽 "여백"이 "24px"이고 테두리 효과가 "1px"인 경우 먼저 위 공식에 따라 해당 "em 값"을 계산한 다음 CSS 스타일에 씁니다.
<span class="tag">html <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">100%;<span class="rule">}
<span class="tag">body <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1em;<span class="rule">}
<span class="id">#wrap <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">46.25em;<span class="comment">/*740px ÷ 16 = 46.25em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em auto;<span class="comment">/*24px ÷ 16 = 1.5em*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.0625em solid <span class="hexcolor">#ccc;<span class="comment">/*1px ÷ 16 = 0.0625em*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>现在我们就轻松的创建了一个包含内容的弹性容器:弹性布局样例。
首先我们在前面那个创建的
中插入一个:
<span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> <span class="tag"><<span class="title">h1>...<span class="tag"></<span class="title">h1> <span class="tag"><<span class="title">p>...<span class="tag"></<span class="title">p> <span class="tag"></<span class="title">div> <br /> </span></span></span></span></span></span></span></span></span></span></span></span></span></span>
在弹性布局样例实例中,我们标题使用了“18px”,而段落设置的是“12px”字体,同时其行高是“18px”。18px将是我们实现弹性布局的一个重要值,可以使用他们都按正比变化。(有关于标题和段落的排版介绍,大家感兴趣可以点击Richard Rutter的basic leading和vertical rhythm以及chapter on vertical motion的相关介绍)。
根据CSS继承一说,我们在“div#wrap”的内容容器中没有显式的设置字体大小,这样整个“div#wrap”将继承了其父元素“body”的字体——“16px”。
1、给段落设置样式:——“12px”的字体,“18px”的行高以及margin值
从CSS继承中,我们可以得知我们所有段落继承了其父元素“div#wrap”的“font-size:16px”。同时我们通过前面的介绍得知1px = 1 ÷ 16 = 0.0625em,这样一来我们就很轻松的知道“12px”等于多少个“em”
0.0625em × 12 = 0.750em
这样我们就可以给段落p设置样式:
<span class="tag">p <span class="rules">{<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.0625em × 12 = 0.750em */<span class="rule">}
</span></span></span></span></span></span></span></span>要计算出段落所需的行高和“margin”为“18px”,来满足Richard Rutter说的basic leading,那我们就需要像下面的方法和来计算:
18 ÷ 12 = 1.5em
使用所需的行高值“18px”直接除以“字体大小12px”,这样就得到了段落“p”的“line-height”值。在本例中行高就等于字体的“1.5”倍,接着我们把“line-height”和“margin”样式加到段落“p”中
<span class="tag">p<span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.75em;<span class="comment">/*0.625em × 12 = 0.750em */
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(line-height) ÷ 12(font-size) = 1.5em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.5em;<span class="comment">/*18px(margin) ÷ 12(font-size) = 1.5em */
<span class="rule">}
<br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>2、给标题设置一个18px的字号
标题“h1”和段落“p”一样的原理,他也是继承他父元素“div#wrap”的“16px”的“font-size”,所以我们也是按同样的方法可以计处出他的“em”
0.0625em × 18 = 1.125em
我们可以把得出的值写到CSS样式表中
<span class="tag">h1 <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em;<span class="comment">/*0.625em × 18 = 1.125em*/
<span class="rule">}
</span></span></span></span></span></span></span></span>同样为了保留Richard Rutter所说的vertical rhythm,我们同样将标题“h1”的“line-height”和“margin”都设置为“18px”,使用方法前面介绍的方法。很容易得到他们的“em”值为“1em”:
<span class="tag">h1 <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">1.125em; <span class="comment">/*0.625em × 18 = 1.125em*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1em; <span class="comment">/*18px(line-height) ÷ 18px(font-size) = 1em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1em; <span class="comment">/*18px(margin) ÷ 18px(font-size) = 1em */
<span class="rule">}
<br /><br /></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>要做出弹性布局样例这样的果,我们也需要在html中插入一张图片:
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrap"> <span class="tag"><<span class="title">h1>....<span class="tag"></<span class="title">h1> <span class="tag"><<span class="title">p><span class="tag"><<span class="title">img <span class="attribute">src=<span class="value">"90.png" <span class="attribute">alt=<span class="value">"" /> Lorem...<span class="tag"></<span class="title">p> <span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
我们这张图片具有“90px”的宽和高,同时具有一个右边距和底边距为“18px”设置,而且还进行左浮动。下面我们就一起来看其如何实现图片这几个样式效果:
从HTML结构中,我们很清楚的知道,图片是段落“p”的子元素,通过前面的介绍,你们知道这个段落“p”的“font-size”值被得定义为“12px”,因此我们计算图片的属性值时,不能在按“1px = 0.0625em”或者“1em=16px”来计算,我们需要使用最老的公式计算:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样一来,按上面所示的公式,我们就可以计算出图片的大小:
1 ÷ 12 × 90 = 7.5em
现在你就可以将计算出来的值写到样式中去:
<span class="tag">p <span class="tag">img <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span>我们在段落中知道了“18px”刚好是“1.5em”,现在我们也把它使用到图片的样式中:
<span class="tag">p <span class="tag">img <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的宽度) = 7.5em */
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.5em; <span class="comment">/*1 ÷12( 父元素的font-size) × 90px(图片的高度) = 7.5em */
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0 <span class="number">1.5em <span class="number">1.5em <span class="number">0;
<span class="rule"><span class="attribute">float:<span class="value"> left;
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>这样我们就制作出一个和弹性布局样例一样的效果。希望通过这样的一个实例能帮助大家了解如何使用“em”来创建一个弹性布局的方法。当然大家可能还在担心使用“em”来制作一个弹性布局,不能像“px”一样的的精确,如果你真正理解了这篇教程后,我想你不会在有这样的想法。
最后我想大家肯定和我会有同一种想法,就是相关参数是的“px”值如何成功而且正确的转换成“em”值,经过上面的学习,我最后将公式总结一下:
元素自身没有设置字号大小时,元素的width、height、line-height、margin、padding、border等值转换都按下面公式转换:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
我们来看一个实例:
<span class="tag"><<span class="title">body> <span class="tag"><<span class="title">div <span class="attribute">id=<span class="value">"wrapper">test<span class="tag"></<span class="title">div> <span class="tag"></<span class="title">body> </span></span></span></span></span></span></span></span></span></span>
我们在body默认字体大小为“16px”,此时需要“div#wrapper”的相关参数值为:
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">200px;
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">100px;
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">5px solid red;
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">15px;
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">10px;
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">18px;
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>那么我们按照上面的公式,将所在参数进行转换:
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/
<span class="rule">}
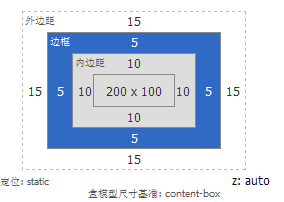
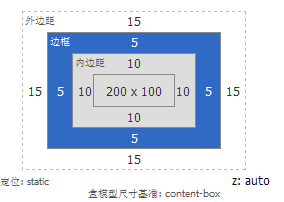
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>我们一起来看计算出来的值:

接下来我需要大家在来看一个效果,这一点很关键哟,仔细看好,在同样的参数基础上稍加一条元素本身设置字体大小为:14px;,大家可以会说很简单的呀,按前面的公式计算出来加上就是了,那么我现在就按大家说的计算加上:
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">12.5em;<span class="comment">/*1 ÷ 16 × 200 = 12.5em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">6.25em;<span class="comment">/*1 ÷ 16 × 100 = 6.25em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.3125em solid red;<span class="comment">/*1 ÷ 16 × 5 = 0.3125em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">0.9375em;<span class="comment">/*1 ÷ 16 × 15 = 0.9375em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.625em;<span class="comment">/*1 ÷ 16 × 10 = 0.625em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.125em;<span class="comment">/*1 ÷ 16 × 18 = 1.125em值*/
<span class="rule">}
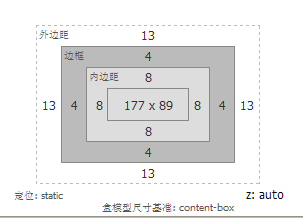
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>此进我们在firebug下看计算出来的layout值

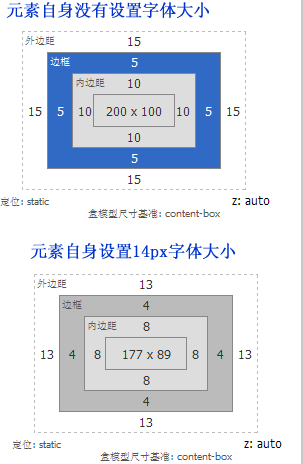
为了更好的说明问题,我把元素自身没有设置字体大小和元素自身设置了字体大小,两者在firebug计算出来值:

我截这个图的主要意图是,说明一个问题就是元素自身要是设置了字体大小后,其计算公式就不在是前面所说的,我们需要做一下修改:
1、字体计算公式依旧
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
2、其它属性的计算公式需要换成
1 ÷ 元素的font-size × 需要转换的像素值 = em值
那么我们现在来计算一回:
<span class="id">#wrapper <span class="rules">{
<span class="rule"><span class="attribute">font-size:<span class="value"> <span class="number">0.875em;<span class="comment">/*1 ÷ 16 × 14= 0.875em值*/
<span class="rule"><span class="attribute">width:<span class="value"> <span class="number">14.2857em;<span class="comment">/*1 ÷ 14 × 200 = 14.2857em值*/
<span class="rule"><span class="attribute">height:<span class="value"> <span class="number">7.1429em;<span class="comment">/*1 ÷ 14 × 100 = 7.1429em值*/
<span class="rule"><span class="attribute">border:<span class="value"> <span class="number">0.357em solid red;<span class="comment">/*1 ÷ 14 × 5 = 0.357em值*/
<span class="rule"><span class="attribute">margin:<span class="value"> <span class="number">1.071em;<span class="comment">/*1 ÷ 14 × 15 = 1.071em值*/
<span class="rule"><span class="attribute">padding:<span class="value"> <span class="number">0.714em;<span class="comment">/*1 ÷ 14 × 10 = 0.714em值*/
<span class="rule"><span class="attribute">line-height:<span class="value"> <span class="number">1.2857em;<span class="comment">/*1 ÷ 14 × 18 = 1.2857em值*/
<span class="rule">}
</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>我们在来看一次计算出来的值:

长篇介绍了一大堆,唯一想告诉大家的是以下几点
1、浏览器的默认字体大小是16px
2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,我们都可以按下面的公式来计算
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
3、这一种千万要慢慢理解,不然很容易与第二点混了。如果元素设置了字体大小,那么字体大小的转换依旧按第二条公式计算,也就是下面的:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
那么元素设置了字体大小,此元素的其他属性,如“border、width、height、padding、margin、line-height”计算就需要按照下面的公式来计算:
1 ÷ 元素自身的font-size × 需要转换的像素值 = em值
这样说,不知道大家理解了整明白了没有,如果没有整明白,可以回过头来看上面的一个实例。