CSS(2)
이 글은 일부 작성자가 장기 코딩에서 요약한 일반적인 CSS 쿼리를 요약한 것입니다. 향후 쿼리를 용이하게 하기 위해 이 블로그에 작성되었습니다.
1. 색상 속성:
색상
- HEX(16진수 색상: 색상: #FFFF00 --> 약어: #FF0)
- RGB(빨간색, 녹색 및 파란색, 사용법: 색상:rgb(255,255,0) 또는 색상:rgb(100%,100%,0%))
- RGBA(빨간색, 녹색 및 파란색 투명도, A는 0~1 사이의 투명도 값입니다. 사용 방법: 색상:rgba(255,255,0,0.5))
- HSL(CSS3이 유효함, H는 색상, S는 채도, L은 밝기, 사용 방법: 색상:hsl(360,100%,50%))
- HSLA(HSL과 유사하며 A는 0에서 1까지의 알파 투명도를 나타냅니다.)
투명
- 완전 투명, 사용법: 색상: 투명;
불투명도
- 요소의 투명도, 구문: 불투명도: 0.5;
- 속성 값의 범위는 0.0~1.0이며, 0은 투명, 1은 불투명을 의미합니다.
- 필터 필터 속성(초기 IE 브라우저에만 적용 가능, 구문: 필터:알파(불투명도:20);).
2. 글꼴 속성:
글꼴 스타일: 기울임꼴 텍스트를 지정하는 데 사용됩니다.
- 일반 텍스트가 정상적으로 표시됩니다
- 기울임꼴 텍스트는 기울임꼴로 표시됩니다
- 비스듬한 텍스트 경사 표시
font-weight: 텍스트의 두께를 설정합니다.
- 일반(기본값)
- 굵게
- 굵게( 및 태그와 동일)
- 라이터(일반)
- 100~900 백(400=보통, 700=굵게)
font-size: 글꼴 크기를 설정합니다.
- 기본값: 중간
- <절대 크기> 선택적 매개변수 값: xx-소형, x-소형, 소형, 중형, 대형, x-대형, xx-대형
상위 태그의 글꼴 크기를 기준으로 조정합니다. 선택적 매개변수 값: 더 작음, 더 큼 백분율은 텍스트 크기를 지정합니다. 길이 값으로 텍스트 크기를 지정하며, 음수 값은 허용되지 않습니다.
font-family: 글꼴 이름
- 여러 글꼴을 구분하려면 쉼표를 사용하세요(우선순위는 앞에서 뒤로, 현재 글꼴이 시스템에 없으면 뒤로 검색됩니다)
글꼴: 약어 속성
- 구문: 글꼴: 글꼴 크기/줄 높이 글꼴(글꼴은 끝에 있어야 함)
3. 텍스트 속성:
white-space: 요소의 공백을 처리하는 방법을 설정합니다.
- normal: 기본 처리 방법입니다.
- pre: 공백을 유지하고 텍스트가 경계를 초과할 때 줄바꿈하지 않음
- nowrap: 공백을 유지하지 않고 텍스트 끝이나 br 태그가 나타날 때까지 모든 텍스트가 같은 줄에 표시되도록 합니다.
- 사전 줄 바꿈: 공백을 유지하고 경계에 닿으면 텍스트 줄 바꿈
- pre-line: 공백을 유지하지 않고 텍스트의 줄 바꿈을 유지하며 텍스트가 경계에 닿으면 줄바꿈합니다.
방향: 텍스트의 방향을 지정합니다.
- ltr 기본적으로 텍스트 방향은 왼쪽에서 오른쪽입니다.
- rtl 텍스트 방향은 오른쪽에서 왼쪽입니다.
text-align: 텍스트 가로 정렬
- 왼쪽
- 센터
- 그렇습니다
줄 높이: 텍스트 줄 높이
- 일반 기본값
vertical-align: 텍스트 줄 높이의 수직 정렬
- 기본 기본값
- sub는 텍스트의 아래 첨자를 수직으로 정렬합니다. 이는 태그와 동일한 효과입니다.
- super는 텍스트의 위 첨자를 수직으로 정렬합니다. 이는 태그와 동일한 효과입니다.
- 상단 개체의 상단이 컨테이너 상단과 정렬됩니다.
- 텍스트 상단 개체의 상단이 해당 줄의 텍스트 상단과 정렬됩니다
- 중간 요소 개체는 기준선을 기준으로 수직으로 정렬됩니다
- 하단 개체의 하단이 해당 줄의 텍스트 하단과 정렬됩니다.
- 텍스트 하단 개체의 하단이 텍스트 줄의 하단과 정렬됩니다
텍스트 들여쓰기: 텍스트 들여쓰기
letter-spacing: 글자 사이에 공백을 추가합니다.
단어 간격: 각 단어 사이에 공백 추가
text-transform: 속성이 텍스트의 대소문자를 제어합니다.
- capitalize 텍스트의 각 단어는 대문자로 시작됩니다.
- 대문자는 대문자만 정의합니다.
- 소문자는 소문자만 정의합니다.
텍스트 오버플로: 텍스트 오버플로 스타일
- 클립은 텍스트를 자릅니다.
- 줄임표는 잘린 텍스트를 나타내기 위해 줄임표를 표시합니다.
- string 주어진 문자열을 사용하여 잘린 텍스트를 나타냅니다.
텍스트 장식: 텍스트 장식
- 기본값은 없습니다.
- 밑줄을 긋습니다.
- 윗줄 윗줄.
- 중앙선을 통과하는 라인.
text-shadow: 텍스트 그림자
- 첫 번째 매개변수는 왼쪽과 오른쪽 위치입니다
- 두 번째 매개변수는 상하 위치입니다
- 세 번째 매개변수는 흐림 효과
- 네 번째 매개변수는 색상
- 텍스트 그림자: 5px 5px 5px #888;
word-wrap: 자동 줄 바꿈
- word-wrap: break-word;
4. 배경 속성
배경색
background-image는 이미지를 배경으로 설정합니다.
- url("http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png") 이미지 주소
- 배경 이미지:선형 그라데이션(녹색, 파란색, 노란색, 빨간색, 검정색) 색상 그라데이션 효과
background-position은 배경 이미지의 위치 좌표를 설정합니다.
- 배경 위치: 중앙 중앙, 사진 중앙, x축 중앙, y축 중앙
- 1px -195px는 각각 x축과 y축 좌표를 나타내는 그림의 특정 부분을 가로챕니다.
background-repeat 배경 이미지를 타일을 반복하지 않도록 설정
- no-repeat 이미지를 반복하지 않도록 설정, 흔히 사용되는
-
라운드는 전체 컨테이너에 맞고 채울 때까지 자동으로 크기가 조정됩니다.
- 공간이 같은 간격으로 타일링되어 전체 컨테이너를 채웁니다.
background-attachment 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 여부
배경약어
- 배경: url("o_ns.png") 반복 없음 0 -196px;
-
배경: url("o_ns.png") 반복 없음 중앙 하단 15px;
-
배경: url("o_ns.png") 반복 없음 왼쪽 30px 하단 15px;
5. 속성 나열
list-style-type: 목록 항목 플래그의 유형
- 없음 플래그 제거
- 소수점 앞자리 02.
- 사각형 상자
- 원; 속이 빈 원
- 상부알프&디스크
list-style-image: 이미지를 목록 항목 로고로 설정
list-style-position: 목록 항목 표시의 위치
- 내부
- 외부
목록 스타일: 약어
1. 테두리
border-style: 테두리 스타일
- 실선 기본값, 실선
- 더블 더블라인
- 점선 점선
- 점선
border-color : 테두리 색상
border-width: 테두리 너비
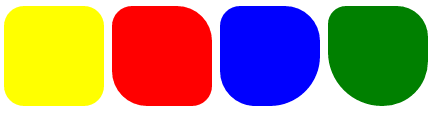
테두리 반경: 둥근 모서리
- 1개 매개변수: 네 모서리 모두에 적용
- 2개의 매개변수: 첫 번째 매개변수는 왼쪽 상단과 오른쪽 하단에 적용되고, 두 번째 매개변수는 왼쪽 하단과 오른쪽 상단에 적용됩니다.
- 3개의 매개변수: 첫 번째 매개변수는 왼쪽 상단에 적용되고, 두 번째 매개변수는 왼쪽 하단에 적용되고, 세 번째 매개변수는 오른쪽 하단에 적용됩니다.
- 4개 매개변수: 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래(시계 방향)
테두리: 약어
- 테두리: 2px 노란색 단색
box-shadow: 테두리 그림자
- 첫 번째 매개변수는 왼쪽과 오른쪽 위치입니다
- 두 번째 매개변수는 상하 위치
- 세 번째 매개변수는 흐림 효과
- 네 번째 매개변수는 색상
- 상자 그림자: 10px 10px 5px #888;
몇 가지 테두리 구현 예:


코드:


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.radius1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius3 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius4 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> green</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px 50px 60px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius3"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius4"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>Border는 다양한 삼각형 기호를 구현합니다.





<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-one </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-two </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-stree </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-four </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-five </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-six </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-seven </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 60px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-eight </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-one"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-two"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-stree"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-four"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-five"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-six"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-seven"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-eight"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.back </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #ddd</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-in </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1020px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 45px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #2F4F4F</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-img </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid transparent</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px solid dimgrey</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 95px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-font </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 9px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>
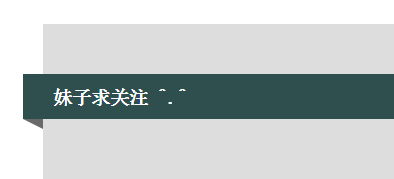
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-in"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">h3 </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-font"</span><span style="color: #0000ff;">></span>妹子求关注 ^.^<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-img"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
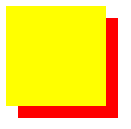
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>z-index 요소 스택 순서
- z-index는 위치가 지정된 요소에만 유효합니다(예: position:absolute;)
- 음수 속성 값을 지정할 수 있습니다(예: -1;)


코드:


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.z-index1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.z-index2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="z-index1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="z-index2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>개요 테두리 윤곽
- 윤곽선-너비 윤곽선 너비
- 윤곽선-색상 외곽선 색상
- 윤곽선 스타일 외곽선 스타일

확대/축소 비율


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.zoom1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.zoom2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 150%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.zoom3 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom1"</span><span style="color: #0000ff;">></span>Nick 100%<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom2"</span><span style="color: #0000ff;">></span>Nick 200%<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom3"</span><span style="color: #0000ff;">></span>Nick 300%<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>cursor 鼠标的类型形状
鼠标放在以下单词上,There will be a miracle:
url: 自定义光标
Auto: 默认
Default: 默认
e-resize
ne-resize
nw-resize
n-resize
se-resize
sw-resize
s-resize
w-resize
Crosshair
Pointer
Move
text
wait
help


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"><link href="cc2.css" rel="stylesheet" type="text/css"></span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
body </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
cursor</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url("mouse.png"), auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">图片地址:http://images.cnblogs.com/cnblogs_com/suoning/845162/o_mouse.png</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="100%"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="100%"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自定义光标实例</span>transform、transition 动画效果
transform 转换,变形
- origin 定义旋转基点(left top center right bottom 坐标值) transform-origin: 50px 50px; transform-origin: left;。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 31
31
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




