CSS3 3D 변환 예제에 대한 자세한 설명
CSS3의 3D 효과는 훌륭합니다. 이 기사에서는 두 가지 간단한 3D 반전 효과를 구현합니다. 먼저 효과와 소스코드를 살펴보시고, 글 마지막에는 글의 요약이 있습니다 ^_^
다음 CSS 코드는 단순성을 위해 접두사를 추가하지 않습니다. 적절하게 직접 추가하십시오(자동화 시대에는 gulp-autoprefixer와 같은 다른 방법을 사용하는 것이 좋습니다). 플러그인, 저는 꿀꺽꿀꺽 #_#)
을 선호하기 때문에또한w3school위 문장은 이미 시대에 뒤떨어진 문장입니다.

지금까지 최신 브라우저는 기본적으로 접두사가 없는 3D 변환 관련 속성을 지원합니다(IE 및 Safari9의 뒷면 가시성은 여전히 -webkit 접두사를 붙여야 하며 다른 브라우저에는 몇 가지 사소한 문제가 있습니다)
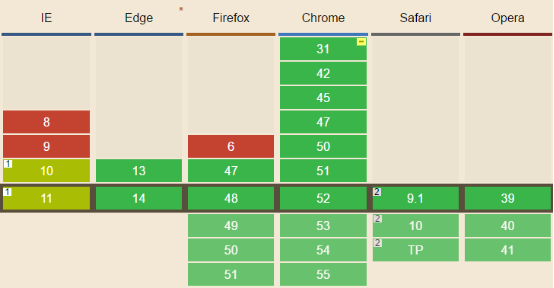
사용할 수 있나요 웹사이트를 통해 각 브라우저에서 이 CSS3 속성을 지원하는지 확인할 수 있습니다:


요즘은 효과나 코드를 먼저 보고 설명하는 게 유행이라고 들었습니다.
(1) 효과 1


HTML 코드:


<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='front'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='back'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span>CSS 코드:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159262h572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(2)效果二

效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:


<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>帅气的胡歌<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>美腻的赵丽颖<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg"</span> <span style="color: #0000ff;">/></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>清纯的刘亦菲<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> CSS代码:


<span style="color: #800000;">*</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 2000px</span>;<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.front img</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(90deg) translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
li:nth-child(1) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> skyblue</span>;
}<span style="color: #800000;">
li:nth-child(2) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
li:nth-child(3) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightyellow</span>;
}<span style="color: #800000;">
.container:hover</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(-90deg)</span>;
}
요약:
위 샘플 코드에서 여러 클래스 이름에 주의하세요. 클래스 이름 stage는 스테이지 요소를 나타내고 클래스 이름 컨테이너는 상위 컨테이너를 나타내며 컨테이너의 변환 하위 요소를 나타냅니다.
표준 중첩 3D 변환 구조는 다음과 같습니다.
무대(관점, 관점-원점)
상위 컨테이너(변환 스타일: Preserve3d)(다양한 변환)
하위 요소(다양한 변형)
하위 요소(다양한 변형)
하위 요소(다양한 변형)
...
비중첩 3D 변환 구조도 있습니다:
무대(관점, 관점-원점)
하위 요소(다양한 변형)
하위 요소(다양한 변형)
하위 요소(다양한 변형)
...
먼저 위의 구조를 보시면 직관적으로 이해가 되실 텐데요, 이에 대해서는 아래에서 자세히 설명하겠습니다.
CSS3 변환의 주요 속성은 다음과 같습니다.
(1) 관점 (위 클래스명 단계 사용법 참고)
사용법: 은 무대 요소에 적용됩니다. 요소의 관점 속성을 정의할 때 해당 하위 요소는 관점 효과를 얻습니다.
기능: 뷰로부터 3D 요소까지의 거리(시청 거리)를 정의합니다. 단위는 픽셀입니다. 이는 관찰할 개체와의 거리로 이해할 수 있으므로 값이 작을수록 요소 개체에 가까울수록 값이 클수록 요소 개체에서 멀어질수록 3D 효과가 더 뚜렷해집니다. 3D 효과는 3D 효과만 멀리서 볼 수 있기 때문입니다.
참고: 실제 적용에서는 여러 단계 요소를 설정하여 각 단계를 기준으로 하위 요소를 변환할 수 있습니다. 그러면 각 단계 아래의 요소가 변환됩니다. 시각 효과는 모두 일관됩니다(위의 두 번째 예 참조).
(2)spective-origin (위 클래스명 단계 사용법 참고)
사용법: 은 무대 요소에 적용되고 원근감과 함께 사용됩니다. 하위 요소는 원근감 효과를 얻습니다
기능 : 는 시선이 바라보는 위치, 기본 무대 중심점으로 이해 가능
참고:
과 같은 여러 설정 방법Perspective-origin: 0px 100px (특정 값 사용)
관점-원점: 0% 50%(사용 비율)
Perspective-원점: 왼쪽 중앙(총 3종: 왼쪽/가운데/오른쪽)
(3) 변환 스타일: Preserve-3d (위 클래스 이름 컨테이너의 사용법 참조)
사용법: 은 하위 요소의 상위 요소, 즉 컨테이너
에 애니메이션을 적용하는 데 사용됩니다.기능: 에는 두 가지 기능이 있습니다. 첫째, 는 하위 요소에 원근감 효과를 줍니다. , 둘째, 는 하위 요소가 3D 위치를 유지하도록 합니다. 상위 요소 .
참고: 이 속성의 용도는 무엇입니까? 관점과 어떤 관련이 있습니까?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:

HTML代码:


<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>CSS代码:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(4) backface-visibility:hidden (위의 3D 변환 하위요소 사용법 참고)
사용법: 는 하위 요소에 애니메이션을 적용하는 데 사용됩니다.
기능: 3D 관점에서는 기본적으로 앞면의 콘텐츠를 뒷면을 통해 볼 수 있으며(3번 항목의 효과 참조) 필요에 따라 보이지 않도록 설정할 수 있습니다.
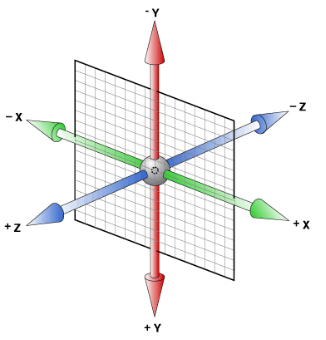
(5) 마지막 포인트 - 변환좌표 설명
도난당한 사진입니다

좌표계는 상대적입니다! 상대적인! 상대적인!
현재 요소의 변형에 따라 좌표계가 변형됩니다.
예를 들어 현재 div 가 rotateY(60deg)에 적용되면 전체 좌표계는 을 따릅니다. rotateY(60deg)이므로 이 div에 translateZ()를 사용하면 항상 전면 방향에 수직입니다.
(6) 마지막으로, 매일매일 행복하시길 바랍니다. 제가 실수한 부분이 있으면 알려주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 28
28
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




