1. 텍스트 형식 지정: 이 예에서는 HTML 파일의 텍스트 형식을 지정하는 방법을 보여줍니다.
<html> <body> <b>This text <span style="color: #0000ff;">is</span> bold</b> <br /> <strong>This text <span style="color: #0000ff;">is</span> strong</strong> <br /> <big>This text <span style="color: #0000ff;">is</span> big</big> <br /> <em>This text <span style="color: #0000ff;">is</span> emphasized</em> <br /> <i>This text <span style="color: #0000ff;">is</span> italic</i> <br /> <small>This text <span style="color: #0000ff;">is</span> small</small> <br /><span style="color: #000000;"> This text contains </span><sub>subscript</sub> <br /><span style="color: #000000;"> This text contains </span><sup>superscript</sup> </body> </html>
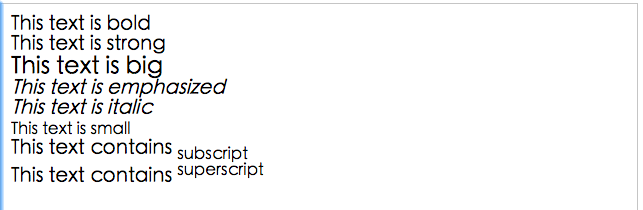
효과는 다음과 같습니다.

2. 미리 서식이 지정된 텍스트: 이 예에서는 pre 태그를 사용하여 빈 줄과 공백을 제어하는 방법을 보여줍니다.
<html> <body> <pre class="brush:php;toolbar:false"><span style="color: #000000;"> 这是 预格式文本。 它保留了 空格 和换行。 </span>
pre 标签很适合显示计算机代码:
<span style="color: #0000ff;">for</span> i = <span style="color: #800080;">1</span> to <span style="color: #800080;">10</span><span style="color: #000000;">
print i
next i
</span>