호환성 배경색 반투명 CSS 코드(내부 하위 요소에는 영향을 주지 않음)
간단한 호환성을 달성하는 방법. 상위 요소는 반투명 배경색을 가지며 하위 요소는 영향을 받지 않습니다.
모든 브라우저와 호환되는 배경색 반투명 CSS 코드:
background-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span>);
참고: startColorStr 및 endColorStr의 값으로 처음 두 자리는 16진수 투명도이고 마지막 6자리는 16진수 색상입니다.
#AARRGGBB 형식입니다. AA, RR, GG 및 BB는 16진수 양의 정수입니다. 값 범위는 00 - FF입니다. RR은 빨간색 값을 지정하고, GG는 녹색 값을 지정하고, BB는 파란색 값을 지정합니다. #RRGGBB 색상 단위를 참조하세요. AA는 투명성을 지정합니다. 00은 완전히 투명합니다. FF는 완전히 불투명합니다. 값 범위를 벗어난 값은 기본값으로 복원됩니다.
2자리 투명도 변환 방법: x=alpha*255, 계산된 결과 x를 16진수로 변환하면 됩니다.
js를 16진수로 변환하는 방법: x.toString(16)
예: 위의 0.25 투명도를 IE의 AA 투명도로 변환합니다. var a = 0.25 * 255 = 63.75 ~= 64 a.toString(16) = 40
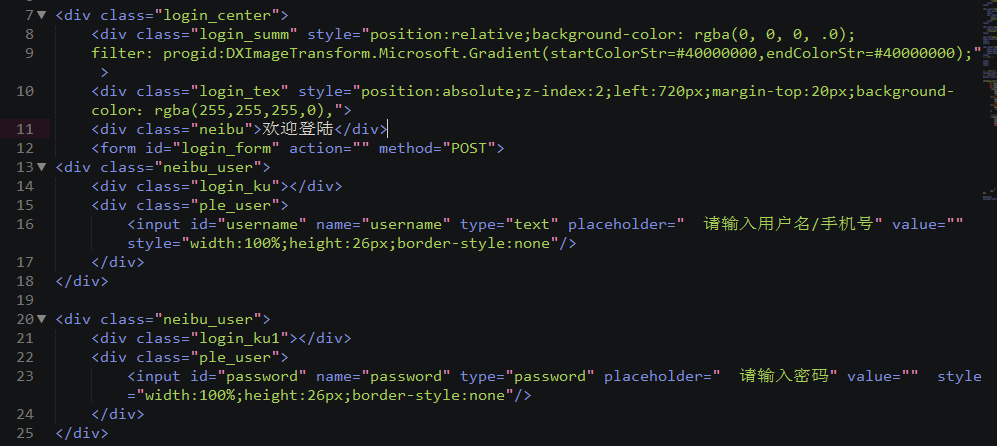
데모 예:
<style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg {
background</span>-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> css hack: rgba background with IE filter alternative: IE9 renders both! </span><span style="color: #008000;">*/</span><span style="color: #000000;">
.menu</span>-nav-<span style="color: #000000;">bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">/*</span><span style="color: #008000;"> 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
</span><span style="color: #008000;">*/</span><span style="color: #000000;">
:root .menu</span>-nav-<span style="color: #000000;">bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled</span>=<span style="color: #800000;">'</span><span style="color: #800000;">false</span><span style="color: #800000;">'</span><span style="color: #000000;">);
}
</span></style>
<div <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">menu-nav-bg</span><span style="color: #800000;">"</span>>
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的首页</a>
|
<a href=<span style="color: #800000;">"</span><span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的微博</a>
</div>아이디어: 최신 브라우저는 반투명 배경색을 얻기 위해 CSS3 RGBA를 사용하고, IE는 그라디언트 필터 필터: progid:DXImageTransform.Microsoft.Gradient 반투명을 사용합니다.
참고: 이 반투명성 때문에 opacity:0.5 속성이나 IE filter:alpha(opacity=50) 반투명 필터를 사용할 수 없습니다. 하위 요소도 반투명하게 만듭니다.



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




