클라이언트 이미지 맵을 정의합니다. 이미지맵은 클릭 가능한 영역이 있는 이미지를 말합니다.
모든 주요 브라우저는
참고: 지역 요소는 항상 지도 요소 내에 중첩됩니다. 영역 요소는 이미지 맵의 영역을 정의합니다.
의 usemap 속성은
클릭 가능한 영역이 있는 이미지 지도:
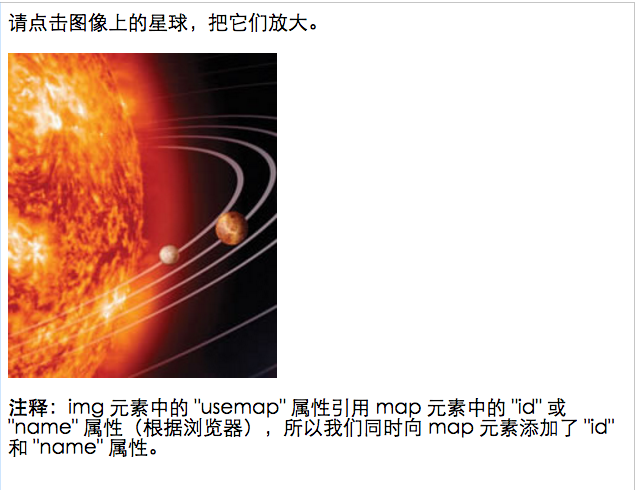
<html> <body> <p>请点击图像上的星球,把它们放大。</p> <<span style="color: #000000;">img src</span>=<span style="color: #800000;">"</span><span style="color: #800000;">/i/eg_planets.jpg</span><span style="color: #800000;">"</span><span style="color: #000000;"> border</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0</span><span style="color: #800000;">"</span> usemap=<span style="color: #800000;">"</span><span style="color: #800000;">#planetmap</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Planets</span><span style="color: #800000;">"</span> /> <map name=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span>> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">180,139,14</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/venus.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Venus</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">129,161,10</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/mercur.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Mercury</span><span style="color: #800000;">"</span> /> <<span style="color: #000000;">area shape</span>=<span style="color: #800000;">"</span><span style="color: #800000;">rect</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0,0,110,260</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/sun.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Sun</span><span style="color: #800000;">"</span> /> </map> <p><b>注释:</b>img 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">usemap</span><span style="color: #800000;">"</span> 属性引用 map 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 或 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性(根据浏览器),所以我们同时向 map 元素添加了 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 和 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性。</p> </body> </html>
효과는 다음과 같습니다. (클릭하면 직접 효과를 볼 수 있습니다.)

coords 속성은 해당 지역의 x 및 y 좌표를 지정합니다.
coords 속성은 모양 속성과 함께 사용되어 영역의 크기, 모양 및 위치를 지정합니다.
이미지 왼쪽 상단의 좌표는 "0,0" 입니다.
태그의 coords 속성은 클라이언트 이미지 맵에서 마우스 감지 영역의 좌표를 정의합니다. 좌표의 수와 그 의미는 모양 속성에서 결정된 영역의 모양에 따라 달라집니다. 클라이언트 이미지 맵의 하이퍼링크 영역은 직사각형, 원, 다각형 등으로 정의할 수 있습니다.
각 모양에 적합한 값은 다음과 같습니다.
여기서 x와 y는 원의 중심 위치를 정의하고("0,0"은 이미지의 왼쪽 상단 모서리 좌표), r은 원의 반경(픽셀 단위)입니다.
각 "x,y" 좌표 쌍은 다각형의 꼭지점을 정의합니다("0,0"은 이미지의 왼쪽 위 모서리의 좌표입니다). 삼각형을 정의하려면 최소한 세 세트의 좌표가 필요합니다. 고위도 다각형에는 더 많은 수의 정점이 필요합니다.
다각형은 자동으로 닫히므로 전체 영역을 닫기 위해 목록 끝의 첫 번째 좌표를 반복할 필요가 없습니다.
첫 번째 좌표는 직사각형의 한 모서리의 꼭지점 좌표이고, 다른 좌표 쌍은 반대쪽 모서리의 꼭지점 좌표이며, "0,0"은 이미지의 왼쪽 상단 모서리의 좌표입니다. 직사각형을 정의하는 것은 실제로 4개의 정점이 있는 다각형을 정의하는 단순화된 방법입니다.
예를 들어 다음 XHTML 조각은 100x100 픽셀 이미지의 오른쪽 하단에 마우스 감지 영역을 정의하고 이미지의 정중앙에 원형 영역을 정의합니다.
<map name="map"> <area shape="rect" coords="75,75,99,99" nohref="nohref"> <area shape="circ" coords="50,50,25" nohref="nohref"> </map>
참고: 영역 태그의 좌표가 다른 영역과 겹치는 경우 먼저 나타나는 영역 태그가 먼저 사용됩니다. 브라우저는 이미지 경계 외부의 좌표를 무시합니다.