Chrome 브라우저 네트워크 패널 http 요청 시간 분석
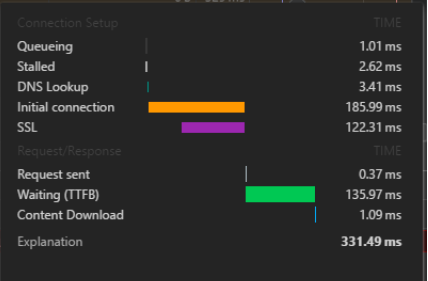
Sep 01, 2016 am 12:00 AMChrome 브라우저 개발자 도구 네트워크 창에서 각 구성 요소를 다운로드하는 데 필요한 구체적인 시간을 확인할 수 있습니다

위 표를 바탕으로 간략한 분석——
중단됨
브라우저에는 동일한 호스트 도메인 이름에 대한 동시 연결 수에 제한이 있습니다. 따라서 현재 연결 수가 상한을 초과하면 사용 가능한 새로운 연결을 기다리면서 다른 요청이 차단됩니다. ; 또한 스크립트는 다른 구성요소 다운로드도 차단합니다.
최적화 조치:
1. 여러 호스트에 리소스를 합리적으로 배포하면 동시성 수를 늘릴 수 있지만 병렬 다운로드 수를 늘리면 오버헤드도 증가하며 이는 대역폭과 CPU 속도에 따라 달라집니다.
2. 페이지 하단에 스크립트를 배치합니다.
DNS 조회(도메인 이름 확인)
특정 도메인 이름으로 리소스를 요청하려면 브라우저는 먼저 DNS 확인자를 통해 도메인 이름 서버의 IP 주소를 얻어야 합니다. 브라우저는 DNS 조회가 완료될 때까지 호스트 이름에서 아무것도 다운로드할 수 없습니다.
최적화 조치:
1. DNS 캐시 사용(TTL 시간 설정)
2. 연결 유지 기능을 사용하여 영구 연결을 설정합니다. 도메인 이름 확인 없이 현재 연결에서 여러 요청을 할 수 있습니다.
최초접속
TCP 연결 수립을 위한 Three-way Handshake 시간
SSL(HTTPS 연결에 포함)
http는 콘텐츠를 일반 텍스트로 전송하며 브라우저와 서버 간의 전송 메시지를 범죄자가 가로채는 경우 어떠한 형태의 데이터 암호화도 제공하지 않는 하이퍼텍스트 전송 프로토콜입니다. 그 안에 있는 정보를 얻을 것입니다.
HTTPS는 SSL 프로토콜을 HTTP에 추가하는 SSL(Secure Socket Layer Hypertext Transfer Protocol)입니다. SSL은 인증서를 사용하여 서버의 신원을 확인하고 브라우저와 서버 간의 통신을 암호화합니다.따라서 HTTPS 연결을 설정하는 시간은 3방향 핸드셰이크 시간 + SSL 시간과 동일합니다.
요청 전송됨
HTTP 요청을 보내는 시간(첫 번째 비트부터 마지막 비트까지)
최적화 조치:
1. HTTP 요청을 줄이기 위해 CSS Sprite, 인라인 이미지, 병합 스크립트 및 스타일 시트 등을 사용할 수 있습니다.2. 자주 변경되지 않는 구성 요소에 대해 장기 Expires 헤더(긴 만료 시간 설정과 동일)를 추가하면 후속 페이지 탐색에서 불필요한 HTTP 요청을 피할 수 있습니다.
대기(응답을 기다리는 중)
보통 시간이 가장 오래 걸립니다. 요청 보내기와 응답 받기 사이의 간격은 회선 및 서버 거리와 같은 요소의 영향을 받습니다.
최적화 조치:
1. CDN을 이용해 사용자가 정상적으로 작동하는 가장 가까운 캐시 서버에 접속하도록 유도하고, 캐시 서버가 사용자 요청에 직접 응답하여 응답 속도를 향상시킵니다.
콘텐츠 다운로드
HTTP 응답 다운로드 시간(헤더 및 응답 본문 포함)
최적화 조치: 1. 조건부 Get 요청을 통해 If-Modified-Since 및 Last-Modified 시간을 비교하여 캐시의 구성 요소를 사용할지 여부를 결정합니다. 서버는 "304 Not Modified" 상태 코드를 반환합니다. 응답 크기를 줄이세요. 2. 자동화된 빌드 도구 grunt, gulp 등을 사용하여 중복된 스크립트를 제거하고 코드를 간소화하고 압축합니다. 3. 응답 콘텐츠를 압축합니다. 서버 측에서 gzip 압축을 활성화하여 다운로드 시간을 줄입니다.

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7312
7312
 9
9
 1624
1624
 14
14
 1347
1347
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?








