CSS3_02
1. 변환 속성: 변환: 값: 변환 함수(변환 함수)
2. 변환 원점: 기본 요소의 중심, 변환 원점 변경: 변환-원점: 값: 숫자/백분율/키워드;
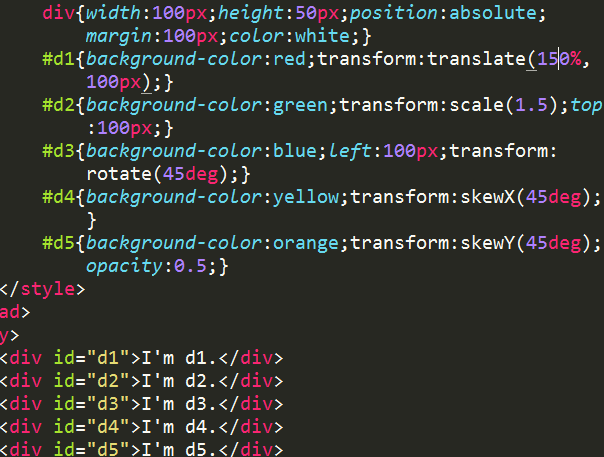
3. 2D 변환: 속성: 변환: 값: ① 변위: 이동, y는 아래쪽으로 이동합니다.) ② 배율: 배율(값)/배율(x, y)/배율 X(x)/배율 Y( y); (* 스케일링 기능, 0~1 로 축소, >1 로 확대; ); 회전: 회전(n 도)(* n 은 시계 방향, 회전 후 좌표축 변경); (x도, y도)/X 기울기(x도)/Y 기울기(y도)


5. 3D 변환: 속성: 변환: 값: ①3D 회전: a. X 회전(x도)/Y 회전(z도) b. n deg); (* x, y, z 값은 0 또는 1;); ② 3D 변위: Z(z)/translate3d(x, y, z) ③ 3D 디스플레이: 변환 스타일: 값: , flat (기본값, 2D 모양;); b, Preserve-3d (3D 요소 상태로 변환;) (* 공간 요소에 사용됨);

 6. 전환: ① 전환 속성: 전환 속성: 값: 속성(css 속성 이름, 여러 개의 쉼표로 구분); ② 전환 시간: 전환 기간: 값: s/ms; 전환 타이밍 기능: 값: a, 완화(기본값, 느림 및 빠름); b, 선형(균일한 속도;) c, 완화(느림 및 빠름); d, 완화(빠름 및 느림) ;) ); e, easy-in-out (느리게, 빠르게, 느리게;); ④ 전환 지연 시간: 전환-지연: 값: s/ms; ⑤ 약어: 전환: 속성 기간 타이밍-함수 지연;
6. 전환: ① 전환 속성: 전환 속성: 값: 속성(css 속성 이름, 여러 개의 쉼표로 구분); ② 전환 시간: 전환 기간: 값: s/ms; 전환 타이밍 기능: 값: a, 완화(기본값, 느림 및 빠름); b, 선형(균일한 속도;) c, 완화(느림 및 빠름); d, 완화(빠름 및 느림) ;) ); e, easy-in-out (느리게, 빠르게, 느리게;); ④ 전환 지연 시간: 전환-지연: 값: s/ms; ⑤ 약어: 전환: 속성 기간 타이밍-함수 지연;
 7. 애니메이션: ①애니메이션 선언: @keyframes 이름 { 0%{애니메이션 시작 상태}...50%{}...100%{애니메이션 종료 상태}} (* 호환성: @-webkit-keyframes 이름{}); ② 애니메이션 호출: a. 애니메이션 이름 속성: animation-duration: c. 애니메이션 지연: animation-delay:; 애니메이션 재생 횟수: animation-iteration-count: 값: 숫자 값/무한(무한 횟수) e. 애니메이션 재생 방향: animation-direction: 값: 일반(정방향)/역방향 )/alternate(홀수 양수 및 역방향); ③ 애니메이션 합성: 이름 기간 타이밍-함수 지연 반복-카운트 방향 ④ 애니메이션 재생 전후 채우기 상태: animation-fill-mode: 값: 없음/앞으로(이후) 완료 마지막 상태 유지)/뒤로(첫 번째 상태 유지 지연 시간)/모두; ⑤애니메이션 재생 상태: animation-play-state: 값: 일시 중지(일시 중지)/실행 중(재생)
7. 애니메이션: ①애니메이션 선언: @keyframes 이름 { 0%{애니메이션 시작 상태}...50%{}...100%{애니메이션 종료 상태}} (* 호환성: @-webkit-keyframes 이름{}); ② 애니메이션 호출: a. 애니메이션 이름 속성: animation-duration: c. 애니메이션 지연: animation-delay:; 애니메이션 재생 횟수: animation-iteration-count: 값: 숫자 값/무한(무한 횟수) e. 애니메이션 재생 방향: animation-direction: 값: 일반(정방향)/역방향 )/alternate(홀수 양수 및 역방향); ③ 애니메이션 합성: 이름 기간 타이밍-함수 지연 반복-카운트 방향 ④ 애니메이션 재생 전후 채우기 상태: animation-fill-mode: 값: 없음/앞으로(이후) 완료 마지막 상태 유지)/뒤로(첫 번째 상태 유지 지연 시간)/모두; ⑤애니메이션 재생 상태: animation-play-state: 값: 일시 중지(일시 중지)/실행 중(재생) 





핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
vue 응용 프로그램을 개발할 때 라우터 폴더 아래에 index.js 파일에 vuerouter를 등록해야 할 필요성이 있으면 종종 라우팅 구성에 문제가 발생합니다. 특별한...




