잘못된 부분이 있는데 지적을 깜빡했네요


소스코드:
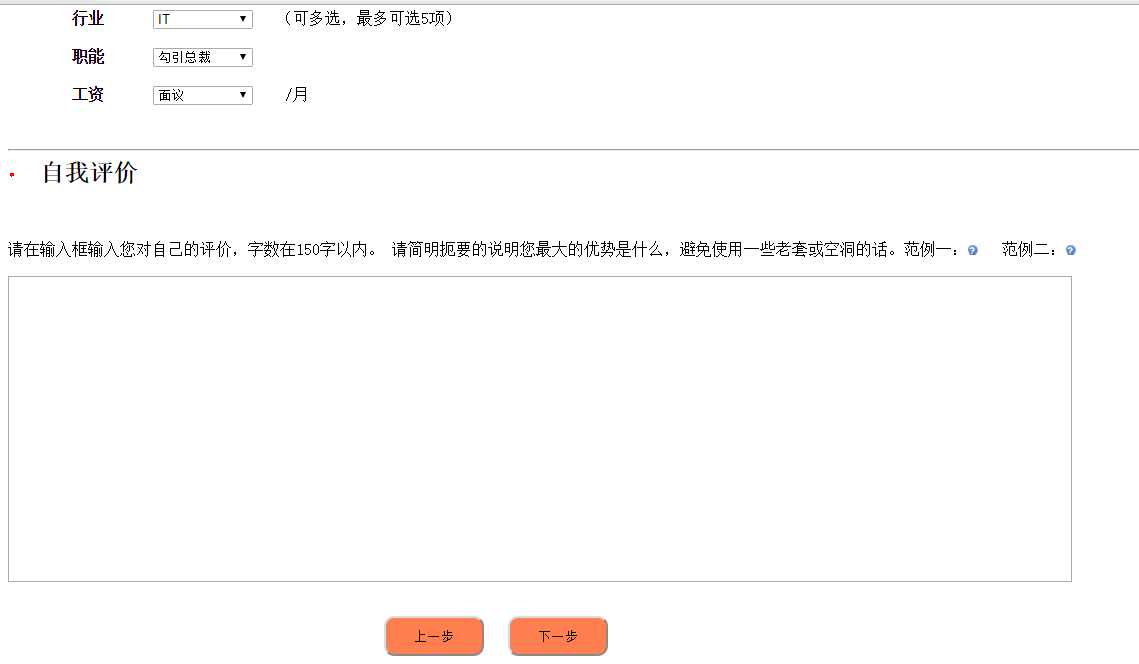
<!DOCTYPE html><br><html lang="en"><br><head><br> <meta charset="UTF-8"><br> <title>51job单</title><br></head><br><body><br><p><font style="color: red"> •</font> <font size="5"><strong>基本个人信息</strong> </font>(<font color="red">∗</font>为必填项)</p><br><br><br><font color="red">∗</font><strong> 姓 名</strong> <input type="text" style="width: 260px"><br><br><br><br><font color="red">∗</font><strong> 性 别</strong><br> <input type="radio" name="sex">男 <input type="radio" name="sex">女<br><br><br><br><font color="red">∗</font><strong> 出生日期</strong><br> <select><br> <option selected="selected">2016</option><br> <option>2015</option><br> </select><br>年<br> <select><br> <option selected="selected">9</option><br> <option>8</option><br> </select><br>月<br> <select><br> <option>3</option><br> <option>2</option><br> </select><br>日<br><br><br><br> <strong>国家或地区</strong> <br><select style="width: 100px"><br> <option>中国大陆</option><br> <option>中国台湾</option><br></select><br> <strong>户 口</strong> <select style="width: 100px"><br> <option>成都</option><br> <option>广安</option><br></select><br><br><br><br><font color="red">∗</font><strong> 证件号</strong><br> <input type="text" style="width: 120px"><br> <font color="red">∗</font><strong> 证件类型</strong><br> <br><select style="width: 100px"><br> <option value="身份证">身份证</option><br> <option>学生证</option><br></select><br><br><br><br> <strong>目前年薪</strong> <select style="width: 100px"><br> <option>--请输入--</option><br> <option>10000</option><br></select><br>/年 <strong>币 种</strong><br> <br><select style="width: 100px"><br> <option>人民币</option><br> <option>欧元</option><br></select><br><br><br><br><font color="red">∗</font><strong> 工作年限</strong><br> <select style="width: 100px"><br> <option>3年</option><br> <option>2年</option><br> <option selected="selected">--请选择--</option><br></select><br><br><br><br><font color="red">∗</font><strong> 居住地</strong><br> <select style="width: 100px"><br> <option>河南省</option><br> <option selected="selected">四川省</option><br></select><br><select style="width: 100px"><br> <option>成都市</option><br> <option selected="selected">南充市</option><br></select><br><font style="color: darkorange">选项中没有的城市,选省即可。</font><br><br><br><br><font color="red">∗</font><strong> Email</strong><br> <br><input type="text" style="width: 205px"><br><br><br><br><font color="red">∗</font><strong> 首选联系方式</strong><br><select><br> <option>联通电话</option><br> <option selected="selected">移动电话</option><br></select><br><input type="text" style="width:30px"><br>-<br><input type="text"><br><br><br><br><font color="red">∗</font><strong> 地 址</strong><br> <br><input type="text" style="width: 315px"><br><br><br><br><font color="red">∗</font><strong> 邮 编</strong><br> <br><input type="text" style="width: 80px"><br><font style="color: chocolate">地址和邮政编码请同时填写(香港:000000)</font><br><br><br><br> <strong>在线联系</strong><br><br><br><br> <strong>旺旺(淘宝版)ID</strong><br><input type="text" style="width: 280px"><br><br><br><br><br><br><hr><br><font style="color: red"> •</font> <font size="5"><strong>求职意向</strong></font><br><br><br><br> <strong>工作类型</strong><br> <br><select style="width: 60px"><br> <option>全职</option><br> <option>兼职</option><br></select><br><br><br><br><br> <strong>地点</strong><br> <br><select style="align-content: center;width:100px"><br> <option selected="selected">成都</option><br> <option selected="selected">南充</option><br> <option selected="selected">绵阳</option><br> <option selected="selected">广安</option><br> <option selected="selected">宜宾</option><br> <option selected="selected">选择/修改</option><br></select><br> (可多选,最多可选5项)<br><br><br><br> <strong>行业</strong><br> <br><select style="align-content: center;width: 100px;"><br> <option selected="selected">饮食</option><br> <option selected="selected">金融</option><br> <option selected="selected">IT</option><br></select><br> (可多选,最多可选5项)<br><br><br><br> <strong>职能</strong><br> <br><select style="align-content: center;width: 100px;"><br> <option>勾引总裁</option><br> <option>勾引副总</option><br> <option>勾引经理</option><br></select><br><br><br><br> <strong>工资</strong><br> <br><select style="width: 100px"><br> <option>面议</option><br><br><br></select><br> /月<br><br><br><br><br><br><hr><br><font style="color: red"> •</font> <font size="5"><strong>自我评价</strong></font><br><br><br><br><br><br>请在输入框输入您对自己的评价,字数在150字以内。<br>请简明扼要的说明您最大的优势是什么,避免使用一些老套或空洞的话。范例一:<img src="素材/问号.png" style="width: 10px;height: 10px;"><br> 范例二:<img src="素材/问号.png" style="width: 10px;height: 10px;"><br><br><br><br><input type="text" style="width: 1060px;height: 300px;"><br><br><br><br><br><p> <br><button style="width: 100px;height: 40px;background: coral;border-radius: 10px">上一步</button> <br><button style="width: 100px;height: 40px;background: coral;border-radius: 10px">下一步</button><br></p><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></body><br></html><br>还原网页为

新手作品 还请老司机多多指点 qq332846999 可私下交流