Sass 시작 시 참고 사항 (1)
저도 초보자라 Sass를 배우면서 적어둔 노트가 다소 장황할 수도 있지만, 검토해 보면 여전히 비교적 포괄적이고 직관적입니다. 물론 가장 중요한 것은 진리를 얻기 위해 연습하고 연습하는 것입니다
기타 CSS 전처리기 언어:
CSS 전처리기 기술은 매우 성숙해졌으며 다양한 CSS 전처리기 언어 가 등장했습니다.
- 사스(SCSS)
- 적게
- 스타일러스
- 터빈
- CSS 전환
- CSS 캐셔
- DT CSS
원래 들여쓰기된 이전 버전 구문은 강력한 기능과 Ruby on Rails의 강력한 홍보로 인해 여전히 많은 개발자가 Sass를 선택했습니다.
Sass는
Ruby 언어로 작성된 CSS 전처리 언어입니다. 원래는 HAML과 협력하도록 설계되었습니다(haml 소개: http://www.bianceng.cn). /web/Html/201411/46562_2.htm
들여쓰기된 HTML 프리컴파일러) HTML과 동일한 들여쓰기 스타일을 갖습니다.
- 파일 확장자가 다릅니다. Sass는 확장자로 ".sass" 접미사를 사용하는 반면, SCSS는 확장자로 ".scss" 접미사를 사용합니다.
- Sass는 중괄호({})와 세미콜론(;) 없이 엄격한 들여쓰기 문법 규칙을 적용하여 문법 작성 방식이 다릅니다
- SCSS의 구문은 CSS 구문과 매우 유사합니다(
- SCSS와 CSS에는 차이가 없습니다). 간단히 말해서 기존 ".css" 파일을 ".scss"로 직접 수정하면 사용할 수 있습니다.

Sass를 컴파일하는 방법에는 여러 가지가 있습니다.
- 컴파일 명령
- GUI 도구 편집
GUI 인터페이스 컴파일 도구 중 현재 가장 널리 사용되는 도구는 다음과 같습니다.
- Compass.app(http://compass.kkbox.com/)
- 스카우트(http://mhs.github.io/scout-app/)
- CodeKit(https://incident57.com/codekit/index.html)
- 프레프로스(https://prepros.io/)
- 코알라(http://koala-app.com/)
반대로 다음 두 가지를 사용하는 것이 좋습니다.
- CodeKit(http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
- 코알라(http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
- 자동 컴파일
다양한 스타일의 출력 방법:

- 중첩 출력 모드 중첩

- 확장 출력 모드 확장

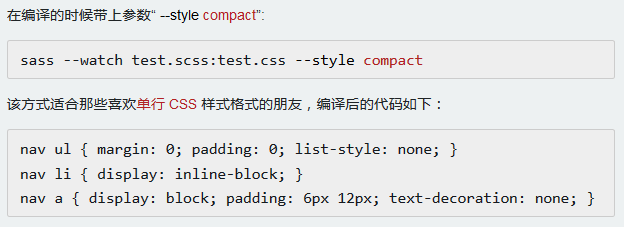
- 컴팩트 출력 모드 컴팩트

- 압축 출력 방식 압축

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.




