Sublime Text 3에서 px를 rem으로 변환하는 플러그인 설치 및 사용
rem 단위는 모바일 단말에서 상대적으로 강력하기 때문에 여기서는 sublime text 3에서 px를 rem으로 변환하는 플러그인의 설치 및 사용법을 소개하겠습니다. 이 플러그인을 설치하기만 하면 됩니다. 그리고 sublime이 얼마만큼의 px를 입력할지 묻는 메시지가 표시됩니다. 해당 rem 값을 직접 계산할 필요가 없습니다! !
1. 먼저 다음 주소에서 플러그인을 다운로드하세요: https://github.com/hyb628/cssrem.git

Sublime Text -> Preferences -> 패키지를 찾아 압축을 푼 폴더를 열린 파일 아래에 넣습니다.



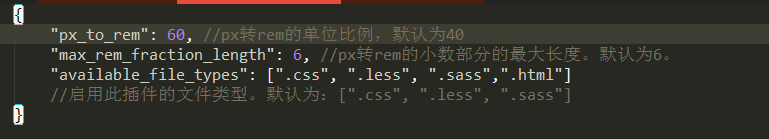
Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user에서 기본 숫자와 변환된 십진수를 수정하려면 다음 매개변수 구성을 입력하세요. > { "px_to_rem": 60, //px와 rem의 단위 비율, 기본값은 40입니다.
"max_rem_fraction_length": 6, //px와 rem의 소수 부분의 최대 길이입니다. 기본값은 6입니다. "available_file_types": [".css", ".less", ".sass",".html"]
//이 플러그인의 파일 형식을 활성화합니다. 기본값은 다음과 같습니다: [".css", ".less", ".sass"]
}
사진:
 수정 후 베이스 번호가 변경되었습니다:
수정 후 베이스 번호가 변경되었습니다:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




