Nginx는 Windows에서 SSL을 구성하여 HTTPS 액세스(인증서 생성 포함)를 구현합니다.
Nginx는 Windows에서 SSL을 구성하여 HTTPS 액세스(인증서 생성 포함)를 구현합니다.
먼저 https를 구현해야 하는 이유를 설명해야 합니다.
HTTP의 전체 이름은 클라이언트가 서버에서 하이퍼텍스트 콘텐츠를 얻기 위해 사용하는 하이퍼텍스트 전송 프로토콜(Hypertext Transfer Protocol)입니다. 하이퍼텍스트 콘텐츠는 주로 HTML입니다. 클라이언트는 HTML 콘텐츠를 얻은 후 사양에 따라 이를 구문 분석하고 표시할 수 있습니다. 따라서 HTTP는 주로 "콘텐츠 요청 및 획득"을 담당합니다. 문제는 이 부분에 있습니다. 모니터링, 하이재킹, 차단 및 기타 행위로 인해 로그인 비밀번호와 같은 일부 주요 매개변수가 클라이언트의 MD5로 암호화됩니다. 그러나 인터넷을 통해 전달되는 기밀 정보는 그 이상입니다. 단지 비밀번호일 뿐입니다. 또한 민감한 정보이기도 합니다. 요즘 Baidu, Google, Github 및 기타 웹사이트는 전체 사이트에서 https를 활성화했습니다. https는 웹사이트의 "잠금"과 같습니다. HTTPS는 요청을 암호화하여 사용자를 더욱 안전하게 만듭니다. 사용자의 이익을 보호하는 것 외에도 자신의 트래픽이 하이재킹되는 것을 방지하여 자신의 이익도 보호할 수 있습니다. 그래서 제 생각에는 언젠가는 HTTPS가 전체 네트워크에 걸쳐 대중화될 것입니다.
본론으로 들어가겠습니다.
참고: 이 튜토리얼은 이미 WNMP 환경을 구성하고 다중 사이트를 구현하도록 Virtualhost를 구성한 학생에게 적합합니다. 아직 구성하지 않은 경우 이전 기사를 참조하여 구성하세요.
Https를 구현하려면 먼저 관리기관에 인증서를 신청해야 합니다. 이는 실습용이므로 Openssl을 통해 자체 인증서를 생성했습니다. 먼저 인증서를 생성하는 Openssl 소프트웨어를 사용해야 합니다.
단계:
1. Openssl 설치
다운로드 주소: http://slproweb.com/products/Win32OpenSSL.html (32비트 또는 64비트 버전을 선택하여 시스템에 따라 다운로드 및 설치).
다운로드가 완료되면 C:wnmpOpenSSL-Win64 폴더에 설치했습니다.
2. ActivePerl을 설치합니다(이 소프트웨어의 목적은 pl 파일을 구문 분석하는 것입니다. 일부 시스템은 설치하지 않고도 이 튜토리얼의 기능을 실현할 수 있습니다. 이 소프트웨어를 설치하는 목적은 Perl을 배우는 것입니다).
다운로드 주소: http://www.activestate.com/activeperl/downloads/ (win32 또는 win64 버전을 선택하여 시스템에 따라 다운로드 및 설치하세요).
3. 환경 변수 구성
환경변수에 환경변수 추가
변수명 : OPENSSL_HOME 변수값 : C:wnmpOpenSSL-Win64bin; (변수값은 openssl 설치 위치)
경로 변수 끝에 다음을 추가합니다: %OPENSSL_HOME%;
4. 인증서 생성
(1) 먼저 nginx 설치 디렉터리에 SSL 폴더를 생성하여 인증서를 저장합니다. 예를 들어 내 파일 디렉터리는 C:wnmpnginxssl
입니다.관리자 권한으로 명령줄 모드에 진입하여 ssl 폴더로 들어갑니다. 명령은 다음과 같습니다. cd c:/wnmp/nginx/ssl
(2) 개인 키 생성
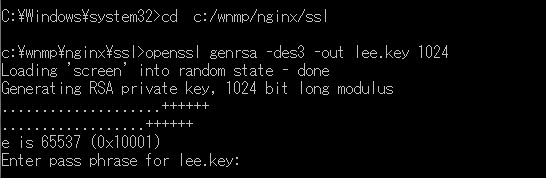
명령줄에서 다음 명령을 실행합니다. openssl genrsa -des3 -out lee.key 1024 (lee 파일 이름 정의), 아래 그림과 같이

비밀번호 입력 후, 확인을 위해 비밀번호를 다시 한 번 입력해 주세요. 나중에 필요하므로 이 비밀번호를 기억해 두십시오.
(3) CSR 인증서 생성
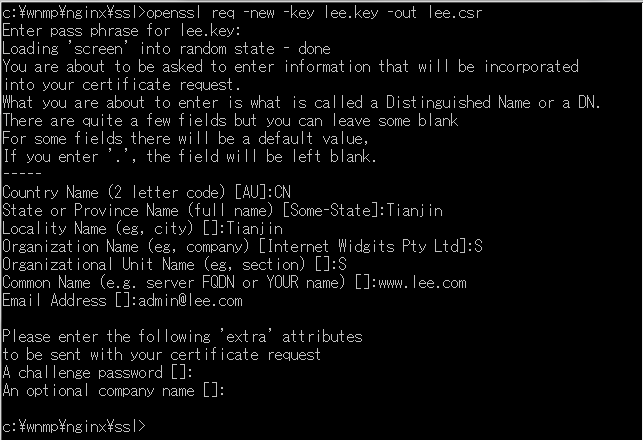
명령줄에서 명령을 실행합니다: openssl req -new -key lee.key -out lee.csr (키 파일은 방금 생성된 , lee 는 사용자 정의 파일 이름입니다)

위 그림과 같이 위 명령어를 실행한 후 정보를 입력해야 합니다. 입력하는 가장 중요한 정보는 Common Name입니다. 여기에 입력하는 도메인 이름은 https를 사용하여 액세스하려는 도메인 이름입니다.
위 단계가 완료되면 ssl 폴더에 두 개의 파일이 나타납니다: 
(4) 비밀번호를 제거합니다.
SSL 지원으로 Nginx를 로드하고 위의 개인 키를 사용할 때 필요한 비밀번호를 제거하세요. 그렇지 않으면 nginx를 시작할 때 비밀번호를 입력해야 합니다.
lee.key를 복사하여 lee.key.org로 이름을 바꿉니다
이 명령줄을 사용하거나 마우스를 사용하여 작업할 수 있습니다. lee.key lee.key.org 복사
비밀번호를 제거하려면 명령줄에서 다음 명령을 실행하세요. openssl rsa -in lee.key.org -out lee.key (lee는 사용자 지정 파일 이름입니다)
아래 그림과 같이 이 명령을 실행하려면 방금 설정한 비밀번호를 입력해야 합니다.

(5) crt 인증서 생성
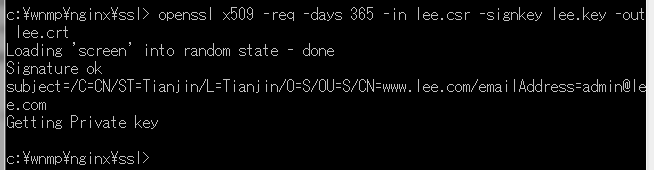
명령줄에서 다음 명령을 실행하세요: openssl x509 -req -days 365 -in lee.csr -signkey lee.key -out lee.crt (lee는 사용자 정의 파일 이름입니다)

인증서 생성이 완료되었으며, ssl 폴더에 아래와 같은 4개의 파일이 생성되어야 합니다. lee.crt, lee.key 입니다.

5. nginx.conf 파일 수정
nginx.conf 파일 위치: C:wnmpnginxconf
파일에서 다음 코드의 위치를 찾아 수정하세요.
<span style="color: #000000;"># HTTPS server
#
#server {
# listen </span>443 ssl<span style="color: #008000;">;
</span> # server_name localhost<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_certificate cert.pem</span><span style="color: #008000;">;
</span> # ssl_certificate_key cert.key<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_session_cache shared:SSL:1m</span><span style="color: #008000;">;
</span> # ssl_session_timeout 5m<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_ciphers HIGH:!aNULL:!MD5</span><span style="color: #008000;">;
</span> # ssl_prefer_server_ciphers on<span style="color: #008000;">;
</span><span style="color: #000000;">
# location / {
# root html</span><span style="color: #008000;">;
</span> # index index.html index.htm<span style="color: #008000;">;
</span><span style="color: #000000;"> # }
#}</span>수정:
<span style="color: #000000;"># HTTPS server
#
#modify by lee </span>20160907<span style="color: #000000;"> for https -s
server {
listen </span>443 ssl<span style="color: #008000;">;
</span> server_name www.lee.com<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_certificate C:/wnmp/nginx/ssl/lee.crt</span><span style="color: #008000;">;
</span> ssl_certificate_key C:/wnmp/nginx/ssl/lee.key<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_session_cache shared:SSL:1m</span><span style="color: #008000;">;
</span> ssl_session_timeout 5m<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_ciphers HIGH:!aNULL:!MD5</span><span style="color: #008000;">;
</span> ssl_prefer_server_ciphers on<span style="color: #008000;">;
</span><span style="color: #000000;">
location / {
root C:/wnmp/lee</span><span style="color: #008000;">;
</span> index index.html index.htm index.php<span style="color: #008000;">;
</span><span style="color: #000000;"> }
root C:/wnmp/lee</span><span style="color: #008000;">;
</span> fastcgi_pass 127.0.0.1:9001<span style="color: #008000;">;
</span> fastcgi_index index.php<span style="color: #008000;">;
</span> fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name<span style="color: #008000;">;
</span> include fastcgi_params<span style="color: #008000;">;
</span><span style="color: #000000;"> }
}
#modify by lee </span>20160907 for https -s 重启nginx。
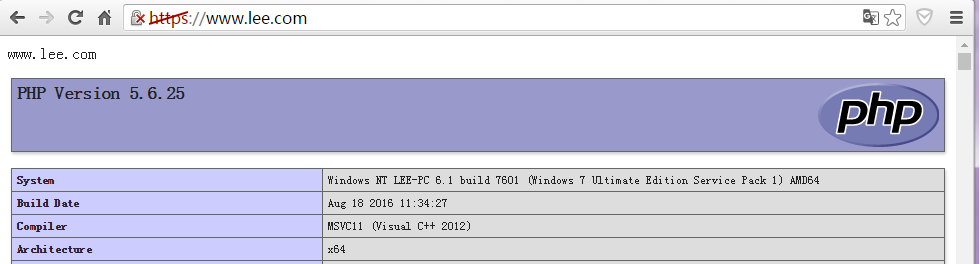
在浏览器中,访问 https://www.lee.com。发现出现证书认证,并能够成功访问。(www.lee.com为生成证书时,Common Name输入的域名)
(执行此步骤时,需要配置好Virtual Host,并且在www.lee.com开放目录中添加了index.php默认入口访问文件。)

上面的https被红色划线是因为我们使用的是自己生成的证书,此证书不受浏览器信任,如果想使其变为绿色,则需要向证书管理机构进行申请。
6. 添加重定向,自动跳转使用https。
在nginx.conf中virtual host中如下代码位置添加一行代码:
listen 80<span style="color: #008000;">;</span>
server_name www.lee.com<span style="color: #008000;">;</span>
#modify by lee 20160907<span style="color: #000000;"> for https Redirect -s
rewrite ^(.*) https://$server_name$</span>1 permanent<span style="color: #008000;">;</span>
#modify by lee 20160907 for https Redirect -e 重启nginx。
访问www.lee.com,会发现浏览器自动跳转到https://www.lee.com,并能够成功访问。
至此,https访问配置成功完成。
如有不明之处,欢迎留言,如有错误敬请指正。
参考: http://blog.csdn.net/ztclx2010/article/details/6896336

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29


