HTML CSS 스타일시트
CSS(Cascading Style Sheet, cascading style sheet)는 HTML 웹을 아름답게 만드는 데 사용됩니다. 페이지.
/*댓글 영역*/ 댓글 구문입니다
1. 스타일시트
(1) 스타일 시트의 분류
1.인라인 스타일시트
과 HTML은 정확한 제어를 위해 함께 표시되지만 재사용성이 낮고 중복성이 높습니다.
예:
인라인 스타일 시트
2.내장 스타일 시트
은 웹 페이지에 독립된 영역으로 삽입되며 head 태그에 반드시 작성해야 합니다.
3.외부 스타일시트
스타일 시트를 배치할 새 CSS 파일을 만듭니다. HTML 파일에서 스타일 시트를 호출하려면 HTML 파일 →CSS스타일 시트→추가 스타일 시트. 일반적으로 링크 접속 방식을 사용합니다.
일부 태그에는 다음과 같이 스타일 시트 코드를 작성할 때 일반적으로 제거되는 기본 여백이 있습니다(다른 스타일도 설정할 수 있음).

(2) 선택자
1.태그 선택기. 태그 이름을 선택기로 사용합니다.

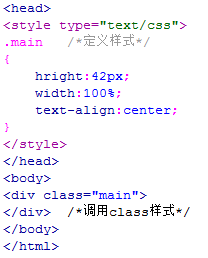
2.class 선택자입니다. 모두 “.”로 시작합니다.

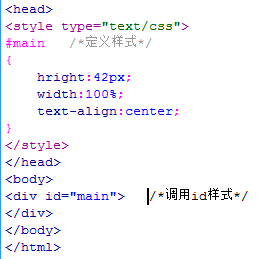
3.ID 선택자입니다. “#”으로 시작하세요.

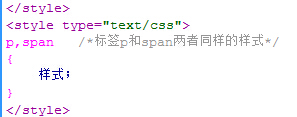
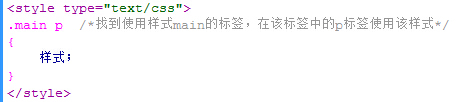
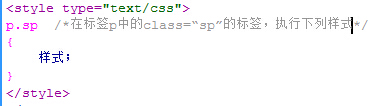
4.복합 선택기
(1)은 ", " 으로 구분되어 병치를 나타냅니다.

(2)은 공백으로 구분되어 하위 항목을 나타냅니다.

(3) 필터 ".".

2. 스타일 속성
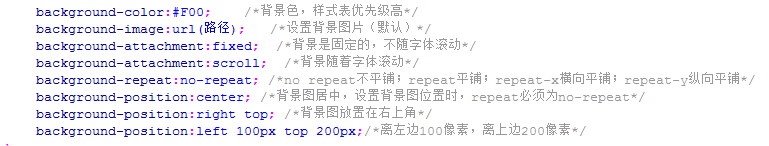
(1) 배경과 전경
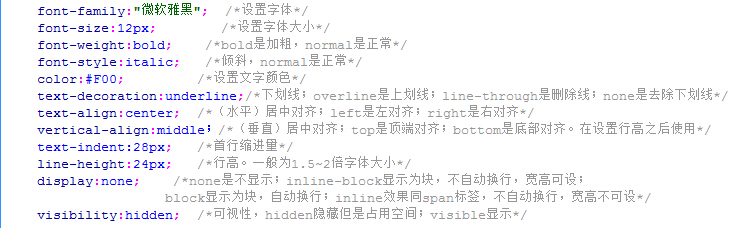
1.배경:

2.전경 글꼴:

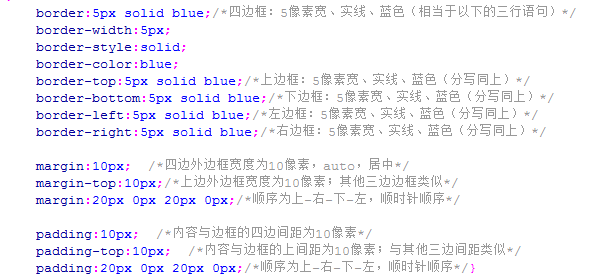
(2) 테두리와 테두리
테두리(표 테두리, 스타일 등), 여백(표 외부 간격). 패딩(콘텐츠 및 셀 간격).

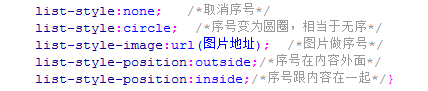
(3) 목록 및 블록
너비, 높이, (상단, 하단 , left, right)는 절대 좌표에서만 유용합니다.

링크된 스타일:
a:link 하이퍼링크를 클릭하기 전 상태
a:visited 하이퍼링크 클릭 후 상태
a:hover 하이퍼링크 위로 마우스를 가져갈 때
a:active 하이퍼링크를 클릭했을 때
이러한 상태를 정의할 때 순서가 있습니다. l v h a

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교
Apr 23, 2025 am 12:05 AM
HTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.
 & lt; strong & gt;, & lt; b & gt; 태그 및 & lt; em & gt;, & lt; i & gt; 태그?
Apr 28, 2025 pm 05:42 PM
& lt; strong & gt;, & lt; b & gt; 태그 및 & lt; em & gt;, & lt; i & gt; 태그?
Apr 28, 2025 pm 05:42 PM
이 기사는 HTML 태그, 등의 차이점과 시맨틱 대 프리젠 테이션 사용 및 SEO 및 접근성에 미치는 영향에 중점을 둡니다.






