HTML · 이미지 핫스팟, 웹페이지 파티셔닝, 스플라이싱, 양식
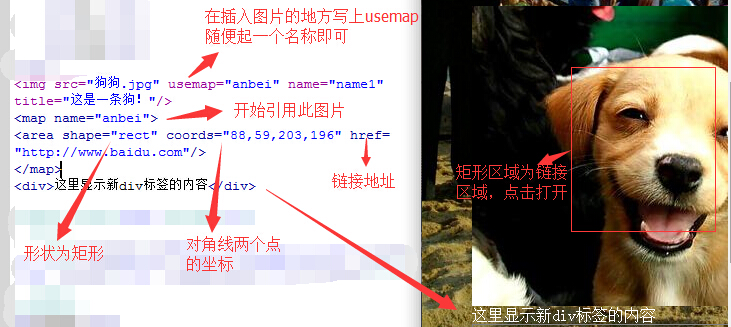
사진 명소:
사진에 영역을 계획하고 하이퍼링크를 만들 수 있으며, 사진 영역을 직접 클릭하면 점프 효과가 완성됩니다.

웹페이지 구분 :
웹 페이지에서 다른 웹 페이지의 콘텐츠를 표시할 영역을 계획합니다.

웹페이지 스플라이싱:
네트워크 페이지에서는 여러 개의 페이지 창이 계획되어 테이블 접합 형태로 표시됩니다.

양식:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법
Aug 12, 2023 am 11:30 AM
PHP 양식 제출 후 페이지 점프를 구현하는 방법 [소개] 웹 개발에서 양식 제출은 일반적인 기능 요구 사항입니다. 사용자가 양식을 작성하고 제출 버튼을 클릭한 후 일반적으로 양식 데이터는 처리를 위해 서버로 전송되어야 하며, 처리 후 사용자는 다른 페이지로 리디렉션됩니다. 이 기사에서는 양식 제출 후 PHP를 사용하여 페이지 점프를 구현하는 방법을 소개합니다. [1단계: HTML 양식] 먼저 사용자가 제출해야 하는 데이터를 채울 수 있도록 HTML 페이지에 양식이 포함된 페이지를 작성해야 합니다.
 JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까? 소개: 양식 입력 상자 내용의 자동 프롬프트 기능은 웹 애플리케이션에서 매우 일반적이며 사용자가 올바른 내용을 빠르게 입력하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 이 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 만들기 먼저 입력 상자와 자동 제안 목록이 포함된 HTML 구조를 만들어야 합니다. 다음 코드를 사용할 수 있습니다: <!DOCTYP
 PHP 양식에서 사용자 권한 관리를 처리하는 방법
Aug 10, 2023 pm 01:06 PM
PHP 양식에서 사용자 권한 관리를 처리하는 방법
Aug 10, 2023 pm 01:06 PM
PHP 양식에서 사용자 권한 관리를 처리하는 방법 웹 애플리케이션이 지속적으로 개발되면서 사용자 권한 관리는 중요한 기능 중 하나입니다. 사용자 권한 관리는 애플리케이션에서 사용자의 운영 권한을 제어하고 데이터의 보안과 합법성을 보장할 수 있습니다. PHP 양식에서는 간단한 코드를 통해 사용자 권한 관리를 구현할 수 있습니다. 이 기사에서는 PHP 양식에서 사용자 권한 관리를 처리하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 사용자 역할 정의 및 관리 우선 사용자 역할을 정의하고 관리하는 것은 사용자 권한의 문제입니다.
 JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:47 AM
JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:47 AM
JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까? 많은 웹 애플리케이션에서 양식은 사용자와 시스템 간의 가장 일반적인 상호 작용 방법입니다. 그러나 데이터의 정확성과 완전성을 보장하기 위해 사용자가 입력한 콘텐츠의 유효성을 검사해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 양식 입력 상자 내용의 실시간 확인을 구현하고 구체적인 코드 예제를 제공하는 방법을 알아봅니다. 양식 만들기 먼저 HTML로 간단한 테이블을 만들어야 합니다.
 HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법
Oct 28, 2023 am 08:20 AM
HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법
Oct 28, 2023 am 08:20 AM
HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법 양식은 최신 웹 애플리케이션에서 가장 일반적인 요소 중 하나입니다. 사용자가 양식 데이터를 입력할 때 자동 저장 기능을 구현하는 방법은 사용자 경험을 향상시킬 뿐만 아니라 데이터 보안도 보장할 수 있습니다. 이 글에서는 HTML, CSS, jQuery를 사용하여 양식의 자동 저장 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 1. HTML 양식의 구조 먼저 간단한 HTML 양식을 만들어 보겠습니다.
 PHP 양식 처리: 양식 데이터 쿼리 및 필터링
Aug 07, 2023 pm 06:17 PM
PHP 양식 처리: 양식 데이터 쿼리 및 필터링
Aug 07, 2023 pm 06:17 PM
PHP 양식 처리: 양식 데이터 쿼리 및 필터링 소개 웹 개발에서 양식은 중요한 상호 작용 방법입니다. 사용자는 추가 처리를 위해 양식을 통해 서버에 데이터를 제출할 수 있습니다. 이 기사에서는 PHP를 사용하여 양식 데이터의 쿼리 및 필터 기능을 처리하는 방법을 소개합니다. 양식 디자인 및 제출 먼저 쿼리 및 필터 기능이 포함된 양식을 디자인해야 합니다. 일반적인 양식 요소에는 입력 상자, 드롭다운 목록, 라디오 버튼, 확인란 등이 포함되며 특정 요구 사항에 따라 디자인할 수 있습니다. 사용자가 양식을 제출하면 데이터가 POS로 전송됩니다.
 Laravel 양식 클래스 사용 팁: 효율성을 높이는 방법
Mar 11, 2024 pm 12:51 PM
Laravel 양식 클래스 사용 팁: 효율성을 높이는 방법
Mar 11, 2024 pm 12:51 PM
양식은 웹 사이트나 응용 프로그램을 작성하는 데 있어 필수적인 부분입니다. 널리 사용되는 PHP 프레임워크인 Laravel은 풍부하고 강력한 양식 클래스를 제공하여 양식 처리를 보다 쉽고 효율적으로 만듭니다. 이 글에서는 개발 효율성을 향상시키는 데 도움이 되는 Laravel 폼 클래스 사용에 대한 몇 가지 팁을 소개합니다. 다음은 구체적인 코드 예시를 통해 자세히 설명합니다. 양식 생성하기 Laravel에서 양식을 생성하려면 먼저 뷰에 해당 HTML 양식을 작성해야 합니다. 양식 작업 시 Laravel을 사용할 수 있습니다.
 Python의 문자열 절단 및 접합 방법에 대한 성능 비교 및 모범 사례는 무엇입니까?
Oct 18, 2023 am 08:58 AM
Python의 문자열 절단 및 접합 방법에 대한 성능 비교 및 모범 사례는 무엇입니까?
Oct 18, 2023 am 08:58 AM
Python의 문자열 절단 및 접합 방법에 대한 성능 비교 및 모범 사례는 무엇입니까? Python 프로그래밍에서 문자열은 중요한 데이터 유형입니다. 끈을 처리할 때 끈을 자르고 연결해야 하는 경우가 종종 있습니다. 그러나 절단 및 접합 방법이 다르면 성능 특성이 다를 수 있습니다. 프로그램의 효율성을 높이려면 문자열을 처리하는 가장 좋은 방법을 선택해야 합니다. 먼저 Python에서 일반적으로 사용되는 문자열 절단 방법인 분할()과 문자열 절단을 비교해 보겠습니다.




