[문제] 모바일 단말기 개발, 고정 속성 및 입력 상자 입력 시(여기서는 텍스트 영역, HTML5에서 contenteditable 등 모바일 단말기 입력 방법을 호출할 수 있는 한 입력에 국한되지 않습니다.) iOS에서는 동시에 존재합니다 ;
두 영웅은 한 순간에 격렬한 화학반응을 일으키며 아래 사진과 같이 온갖 이상한 문제를 일으켰습니다.



[결론] 입력창의 위치 속성 값은 고정되지 않고 절대값이 됩니다
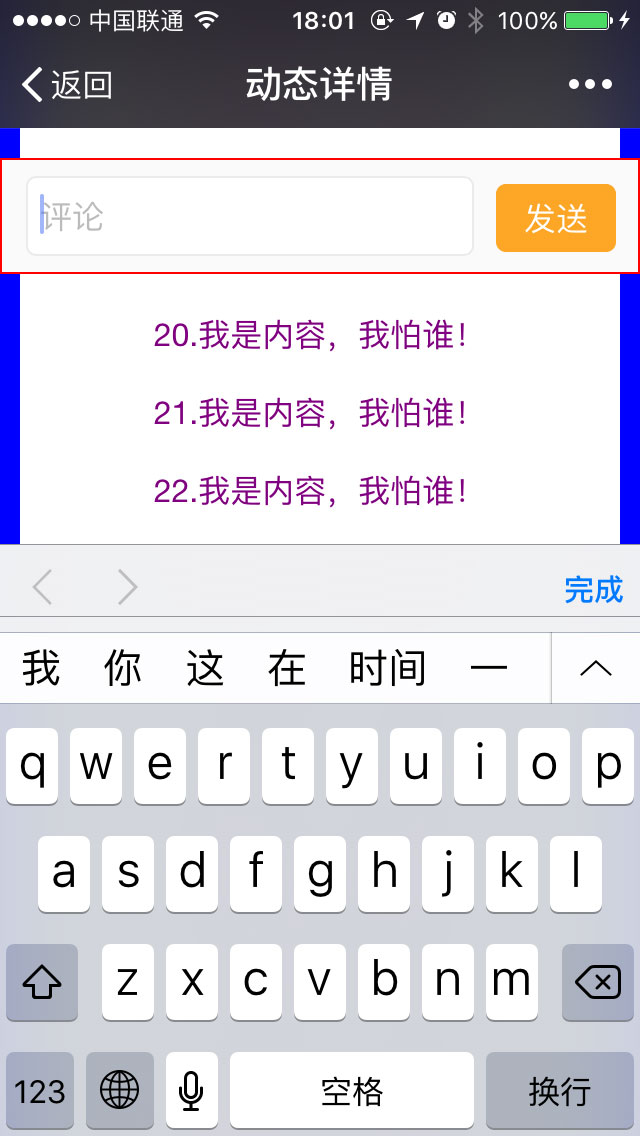
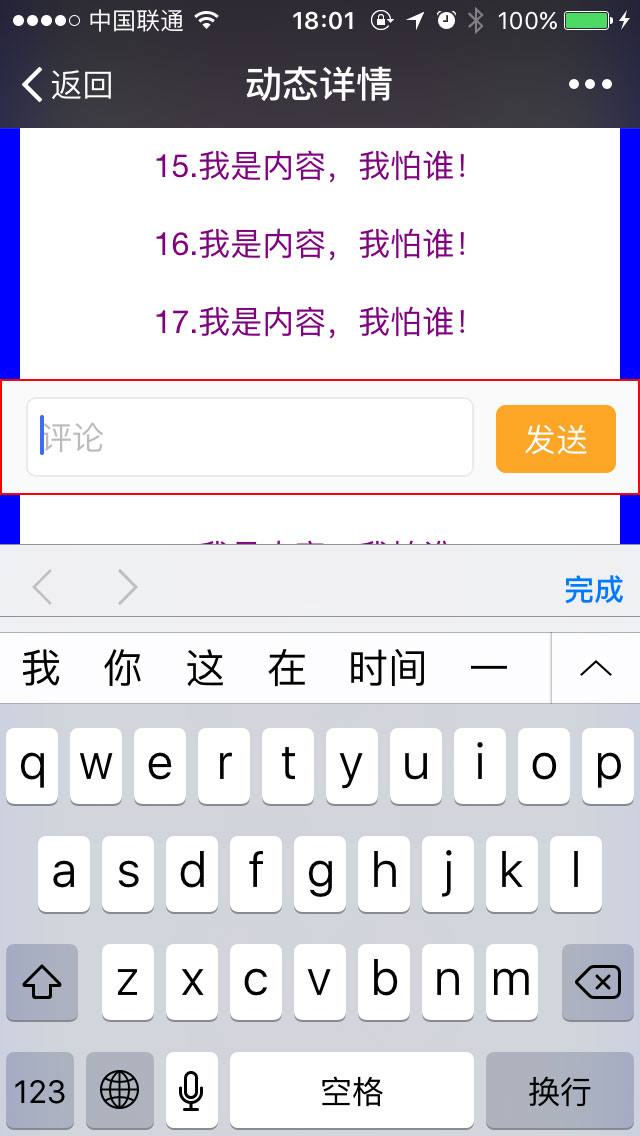
【발생】키보드를 활성화하면 입력 상자 위치가 더 이상 페이지 하단에 있지 않거나, 그 당시 페이지가 계속 아래로 스크롤되거나, 페이지가 하단으로 스크롤되지 않고 이때 위의 메시지가 나타납니다. 질문
【실패로부터 배우고, 실패로부터 성장】, 다음으로 시작해 전투 모드를 켜봅시다:
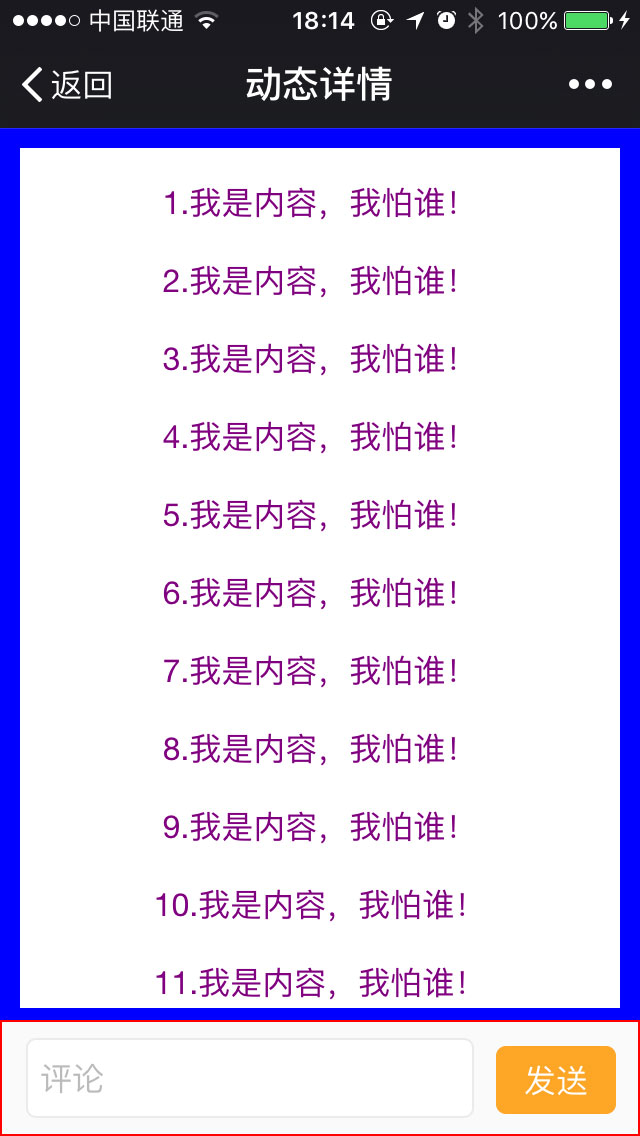
[해결책] iOS에서 소프트 키보드가 나타난 후 페이지의 고정 속성이 무효화되어 페이지와 함께 스크롤되므로 페이지가 너무 오래 스크롤되지 않으면 고정 속성이 실패하더라도 페이지와 함께 스크롤할 수 없습니다. 문제는 더 이상 존재하지 않습니다

그림에서 볼 수 있듯이 페이지는 두 부분으로 나누어져 있는데, 상단 콘텐츠 부분과 하단 입력 상자 부분 모두 고정 속성을 사용하여 페이지를 스크롤할 수 없게 만드는데, 이는 위에서 생각한 것과 일치합니다. . 상단 콘텐츠 부분은 Overflow:auto를 사용합니다.
이 시점에서 고정과 입력 사이의 애증이 해결되어야 하며 위에서 직면한 문제는 더 이상 나타나지 않지만 그에 따라 다른 문제도 발생하게 됩니다
[신규 질문 1] 위 콘텐츠 부분의 스크롤이 매우 부드럽습니다. 슬라이딩 손가락을 놓으면 스크롤이 즉시 중지되어 원래의 부드러운 스크롤 기능이 손실됩니다. ([탄력적 스크롤]에 대한 정보를 검색하면 알 수 있습니다.) 더보기)
[해결책] -webkit-overflow-scrolling: touch; 속성을 사용하여 문제를 해결하고 부드러운 페이지 스크롤을 복원하세요
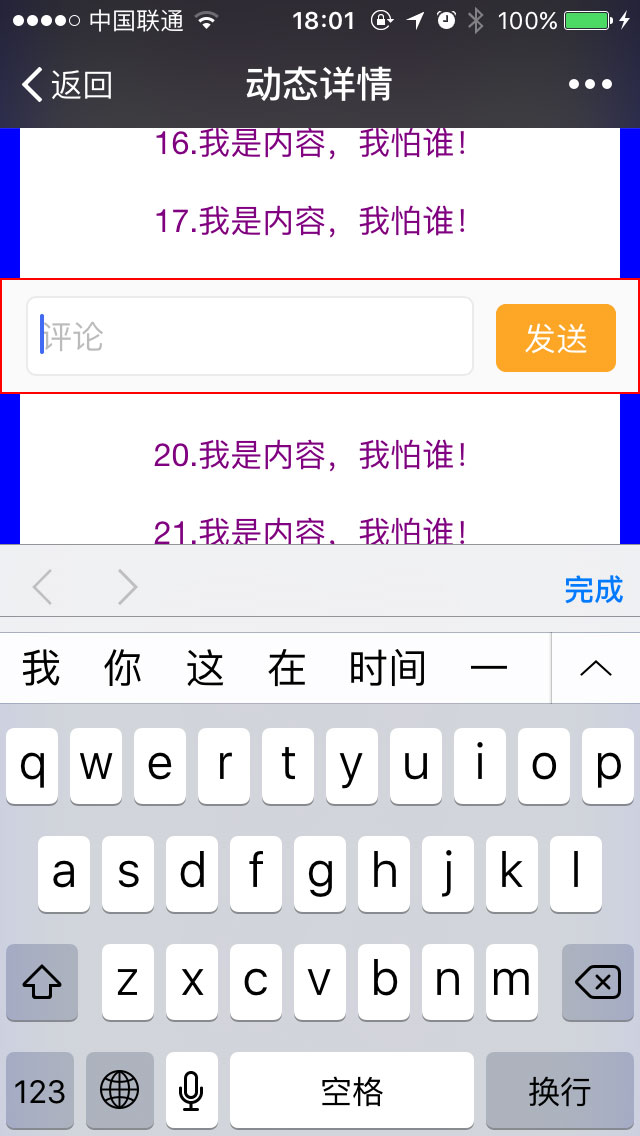
[신규 문제 2] 페이지를 상하로 스크롤할 때 계속 드래그하면 페이지 전체가 함께 드래그되어 아래와 같이 페이지의 '하단 노출'이 발생합니다.

동시에 콘텐츠를 스크롤할 때 가끔 하단 부분이 미끄러져 스크롤이 멈추는 경우가 있어 사용자에게 매우 불편한 경험을 선사합니다
[해결책] 페이지 오버플로:숨김(즉, 본문 태그)을 설정하면 문제가 완벽하게 해결됩니다.
【참고! 메모! 메모! 】다음은 기타 세부 사항을 요약한 것입니다
1. Overflow:scroll/auto;에는 자체 호환성이 있습니다. 예를 들어 일부 Android 시스템은 이 속성을 지원하지 않으므로 페이지의 내부 스크롤을 구현하려면 isScroll.js 타사 플러그인을 사용해야 합니다.
2. iOS에서 타사 입력 방법을 사용할 때 입력 상자가 가려진 것처럼 나타납니다. 이 문제는 아직 구멍을 파서 묻어두는 방법이 없습니다. >