플렉스 레이아웃에 대한 간략한 논의와 예시
아르키메데스는 받침점을 주면 지구를 움직일 수 있고, 플렉스를 사용하면 기본적으로 모든 레이아웃을 움직일 수 있다고 말한 적이 있습니다.
1. Flex 레이아웃의 기본 소개 및 효과 표시
일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. 자, 먼저 기본 지식부터 살펴보겠습니다(하~ 진부하지만 유용합니다).
**플렉스 방향
방향(direction), 레이아웃 방향은 이름에서 알 수 있듯이 요소의 순서를 설정하는 것입니다. 줄을 서는 것은 가로나 세로로 줄을 서는 것에 지나지 않습니다. (칭찬해요)
이제 초등학생과 중등학생을 위한 세 번째 라디오 체조 세트를 춤추도록 학생(어린이 요소)을 조직하려는 담임 교사(부모 요소)가 있다고 상상해 보십시오.
기본적으로 방향은 낮음에서 높음으로 설정되어 있습니다.
자, 줄을 서자. 담임 선생님께서 낮은 곳에서 높은 곳으로 가로줄로 서라고 하셨습니다: 펠크스 방향: 행
이렇게:

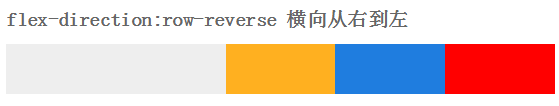
줄 끝에 서 있는 1m2 담임 선생님은 배가 매우 크다고 생각하여 높은 곳에서 낮은 곳으로 줄을 서는 것이 아이디어가 났습니다felx-direction: 줄-뒤로
짐작하셨겠지만 처음부터 반대 순서입니다 (똑똑한 당신만큼)

교장 선생님은 반에서 가장 어린 루 아이를 좋아하지만, 가로로 줄을 서면 안보이게 되는데...
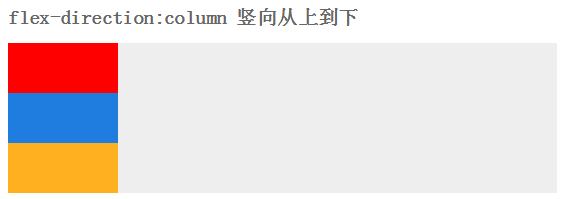
그래서 그는 모든 사람에게 낮은 곳에서 높은 곳으로 수직으로 줄을 세우라고 명령했습니다: flex-direction:column

그럴지도 모르지만, 첫 번째 줄의 소녀는 태양이 너무 뜨거워서 뒤쪽으로 가고 싶다고 했습니다
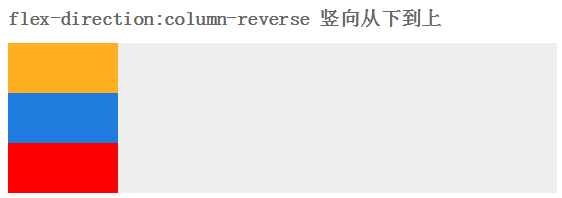
그런 다음 담임 선생님은 학생들에게 높은 곳에서 낮은 곳으로 수직으로 줄을 서도록 요청했습니다: flex-direction:column-reverse

줄을 서서 에어로빅을 시작하고 일제히 걷기 시작했습니다. . .
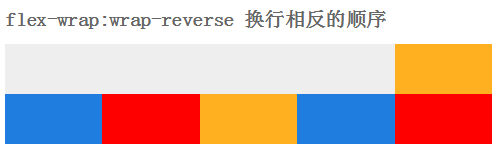
**플렉스 랩
드디어 댄스를 마친 후 담임 선생님은 한 남학생이 슬리퍼를 신고 있는 것을 발견했습니다. 어떻게 이런 일이 수업의 흐름에 위험 신호가 될 수 있었을까요?
"슬리퍼를 빼앗아 버리세요", 슬리퍼 소년은 어쩔 수 없이 팀을 떠나게 됐다. 가장 가까운 쓰레기통은 학교에서 2km 떨어져 있습니다. (과장, 아주 멀다는 의미)
슬리퍼맨이 없어진 상태에서 팀이 정리가 안되어 리더가 와서 확인하고 싶어합니다
예, 채우기입니다(나만큼 똑똑합니다).
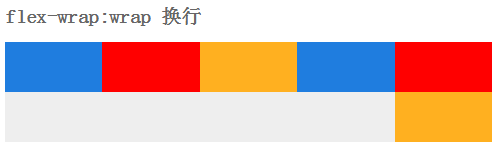
담임선생님께서 연속 최대 인원을 제한해 주셨는데, 그 이상인 경우 다음 줄로 이동되며, 줄은 flex-wrap:wrap으로 변경됩니다


교장 선생님의 메시지는 다음과 같습니다. 우리는 단결해야 합니다. 직업을 바꾸는 것은 부끄러운 일입니다. 그래서 모두가 함께 모여 flex-wrap:no-wrap

모두가 다시 일어서서 기본적으로 교장 선생님의 간단한 말씀을 듣고 교실로 돌아갔습니다. 이때 강한 바람이 불어왔다.
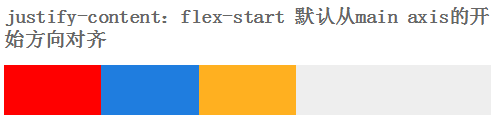
바람이 분다, justify-content:flex-start

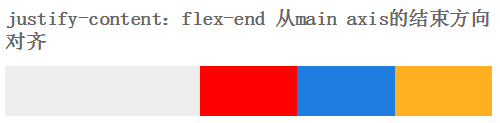
그래 또 반대 방향으로 바람이 불고 있다 justify-content:flex-end

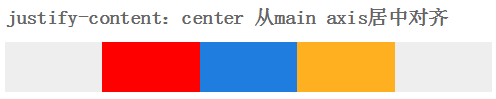
무섭다 바람이 양쪽에서 분다 justify-content:center

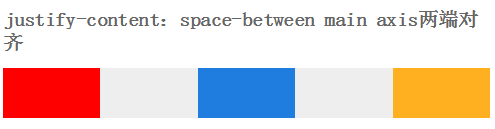
드디어 바람이 위에서 아래로 분다, justify-content:space-between

원래는 바람을 불어넣는 또 다른 방법인 justify-content:space-around가 있습니다.
근데 학생들이 너무 피곤해서 가만히 있을 수가 없어서 저희가 직접 상상해봤습니다
세로와 동일합니다.
또한 돌풍이 교장의 연설을 날려버렸습니다. 교장은 재치있게 이렇게 말했습니다. 이제 그만하자. .
학생들이 교실로 돌아왔습니다.
2.felix 신청
2.1 수직 센터링
수직 센터링을 수행하기 전에 margin: 50vh auto 0;transform:translateY(-50%)를 사용할 수도 있습니다.
근데 플렉스로 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ (사실 그렇게 오래 웃지도 못해요, 과장)
어떻게 구현할까요?
아마 짐작 못하실 것 같은데요. 왜냐면 제가 답을 썼거든요. 당신만큼 재치있어요
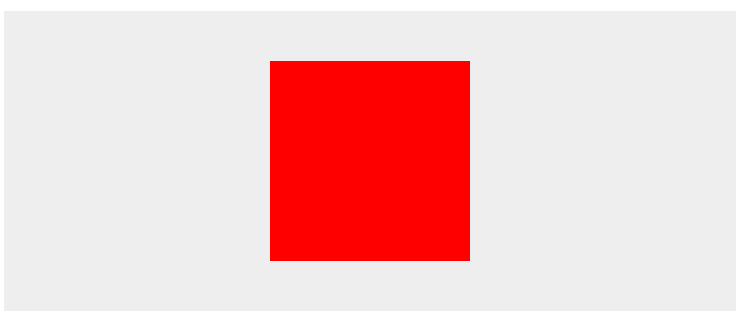
상위 요소에 display: flex;align-items:center;
를 추가합니다.하위 요소에 display: inline-flex;
추가효과는 다음과 같습니다.

네, 읽어보셨군요. 너무 간단합니다. (교장 선생님의 대사를 훔치는 것은 죄입니다.)
2.2 Layout 적용
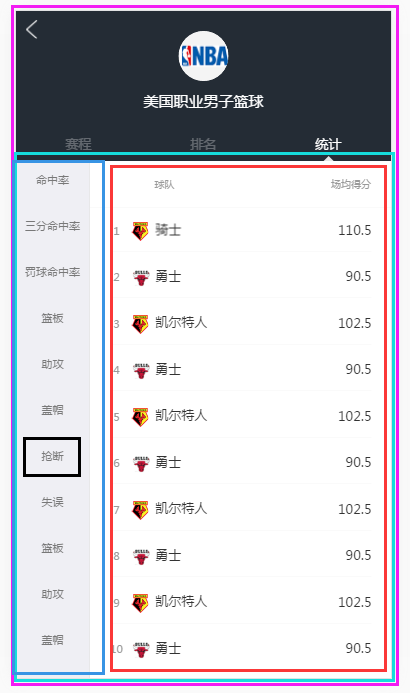
다음 페이지를 예시로 들어보세요

이 페이지는 하늘색 상자의 내용이 슬라이드될 때 머리를 고정해야 합니다.
왼쪽의 진한 파란색 상자와 오른쪽의 빨간색 상자에 있는 콘텐츠는 독립적으로 슬라이드할 수 있습니다.
같이 생각해 볼까요? 겉에 빨간색 요소가 세로로 늘어서야 한다고 생각하시나요?
.l-flex-column{ 디스플레이:-webkit-box; -webkit-box-orient: 수직; flex-flow: 열; 높이: 100% }
그런 다음 핀치, 하늘색 요소에 진한 파란색과 밝은 빨간색 하위 요소가 가로로 정렬됩니다. 맞아요, 또 당신 말이 맞아요
.l-flex-row{ 디스플레이:-webkit-box; -webkit-box-orient: 수평; flex-flow: 행 너비: 100%}
둘째, 짙은 파란색의 하위 프로젝트와 밝은 빨간색의 하위 프로젝트가 세로로 늘어서 있는 것 같습니다.
마지막으로 진한 파란색과 큰 빨간색 부분이 안쪽으로 자유롭게 미끄러지도록 하고 스크롤을 추가하면 또 짐작하셨을 겁니다(존경합니다)
.l-scroll-y{오버플로: auto;-webkit-overflow-scrolling:touch;}
세부정보를 보려면 다음을 클릭하세요. I is more
조금이라도 이해되셨다면 칭찬해주고 싶습니다.
그렇지 않다면 아무것도 없습니다. . 오(∩_∩)오
******** 끝났습니다******

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.






