CSS3 선택자, 사례 연구
CSS3 선택자 연구에 대한 이전 기사에서는 CSS3 선택자 및 의사 클래스 선택자가 거의 모두 나열되어 있습니다. 해당 기사에서는 사례 연구를 작성하지 않았지만 모든 경우를 생각해보십시오. 그 기사에 쓰여져 있으면 검색하기가별로 편리하지 않으므로 예에 대해 이야기하기 위해 별도의 기사를 열겠습니다.
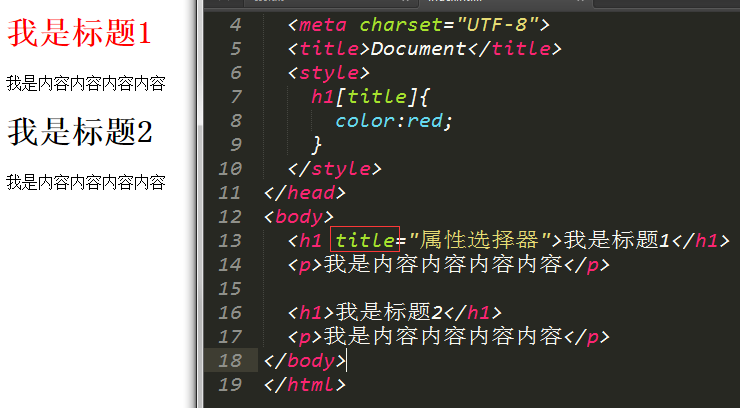
속성 선택기
[title]: 제목 속성이 있는 요소 선택

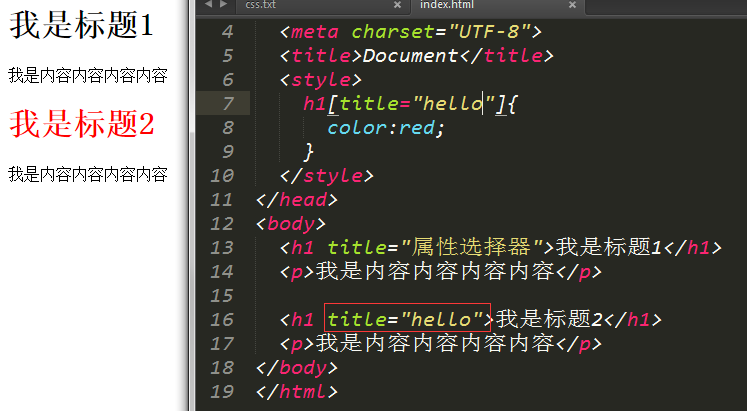
[title='hello']: 속성이 title이고 값이 hello인 요소를 선택합니다

[title~='hello']: 속성이 title이고 값의 일부가 hello인 요소를 선택하려면 공백으로 구분된 별도의 값이어야 합니다.

[title*='hello']: 속성이 title이고 hello가 포함된 요소를 선택합니다.

[title|='hello']: 선택한 속성은 title이고 값은 hello로 시작하며 그 뒤에 -가 오는 모든 문자가 허용됩니다.

[title^='hello']: 속성이 hello로 시작하는 모든 문자

[title$='hello']: 속성이 hello로 끝나는 모든 문자

[title^='hello'][title$='.py']: 속성이 hello로 시작하고 .py로 끝나는 요소를 선택합니다.

커넥터
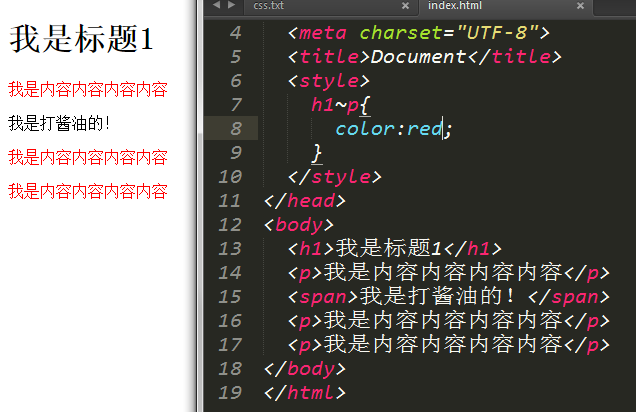
h1~p: h1 요소 이후 동일한 레벨의 p 요소를 모두 선택

p~p: 첫 번째 p 요소를 제외하고 p 요소 다음의 동일한 레벨의 모든 p 요소 선택

h1+p: h1 요소 다음의 첫 번째 형제 p 요소 선택

span이 첫 번째 p 태그 앞에 있으면 +가 선택된 첫 번째 형제 요소이기 때문에 작동하지 않습니다. 유형을 제한하지 않고 첫 번째 유형만 선택하면 이 방법이 작동합니다.

의사 클래스 선택기
n번째 시리즈, 숫자
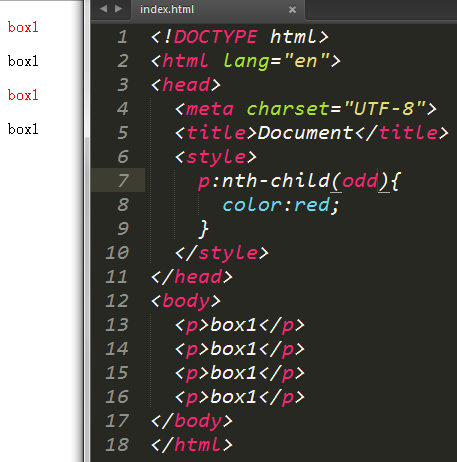
nth-child(): 위치에 따라 개수

nth-of-type(): 유형에 따라 개수

nth-last-child(): 위치에 따라 끝부터 센다

nth-last-of-type(): 유형에 따라 끝부터 계산

선택할 처음 몇 가지 요소를 지정하려면 (-n+숫자)를 사용하세요.
-n은 0, -1,-2,-3...
부터 음수 방향으로 증가합니다. 

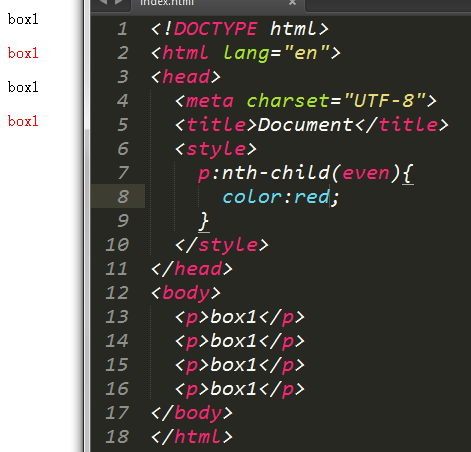
인터레이스 색상 변경을 구현하려면 :nth-child(odd) 또는 :nth-child(even)를 사용하세요.
이상해요

심지어

단일 선택
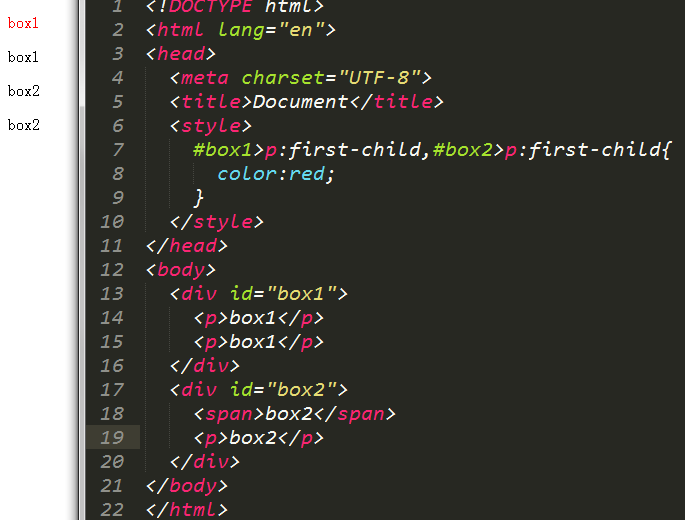
first-child: 위치별로 첫 번째 요소 선택

first-of-type: 유형별로 첫 번째 요소를 선택합니다.

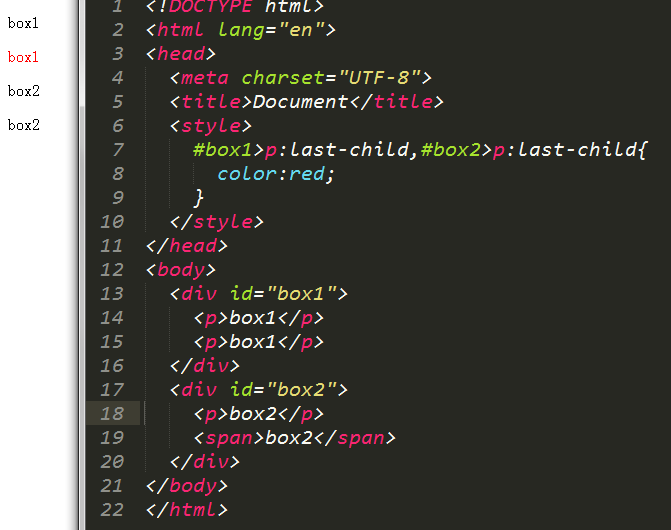
last-child: 위치별로 마지막 요소 선택

last-of-type: 유형별로 마지막 요소 선택

외동자: 다른 형제 요소가 없을 때 선택됩니다

only-of-type: 형제 요소를 가질 수 있지만 유형이 달라야 합니다

only-of-type을 사용하면 다른 유형의 요소 중에서 요소를 선택할 수 있는 반면, only-child는 요소가 단독으로 존재해야 합니다. 이것은 매우 유용할 것임에 틀림없지만 아직 발견되지 않았습니다.
의사 클래스
:대상
타겟별로 만든 탭 전환을 활용해 보세요. 물론 아직 부족한 점이 많지만 이를 통해 확장할 수 있습니다.

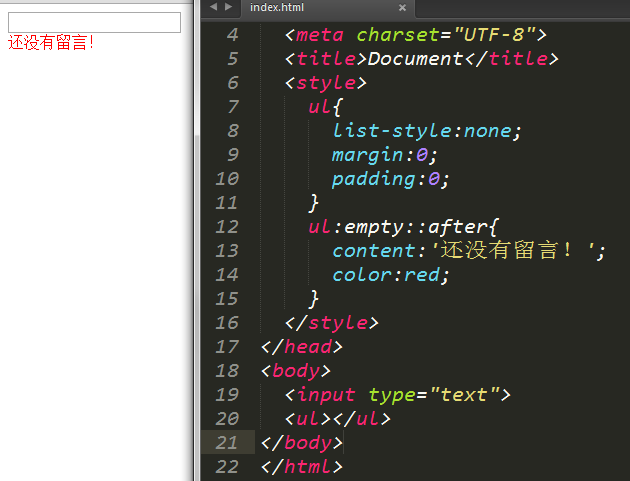
:empty
하위 요소와 텍스트 노드가 없는 요소를 선택합니다.
기본 프롬프트를 표시하려면 비어 있음을 사용하세요.


하지만 주의해야 할 점은 ul은 새로운 줄을 가질 수 없으며 이렇게 작성해야 합니다.
- > 새로운 줄이 있으면 일치하지 않습니다. 실제로 장바구니는 이를 사용하여 기본 프롬프트를 만들 수도 있습니다.
:root
루트 요소를 선택합니다. HTML에서 루트는 항상 html 요소입니다.

html을 사용하는 것과 똑같습니다. 아직 다른 용도는 생각해본 적이 없습니다.
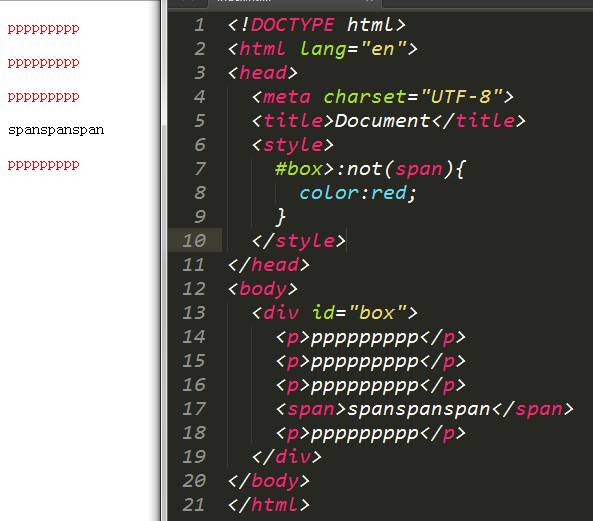
:not
매개변수는 요소 또는 기타 의사 클래스 선택기 전달을 지원하지만 커넥터 및 의사 요소 전달은 지원하지 않습니다.
지정된 매개변수를 제외한 모든 요소 선택
사례 1: 스팬 제외

사례 2: 첫 번째 요소 제외

사례 3: 처음과 마지막 제외

직접 개발한 다른 멋진 기능도 있습니다.
:선택사항
필요하지 않은 입력 요소를 선택하세요
즉, 필수 속성 없이 입력 요소를 가져옵니다

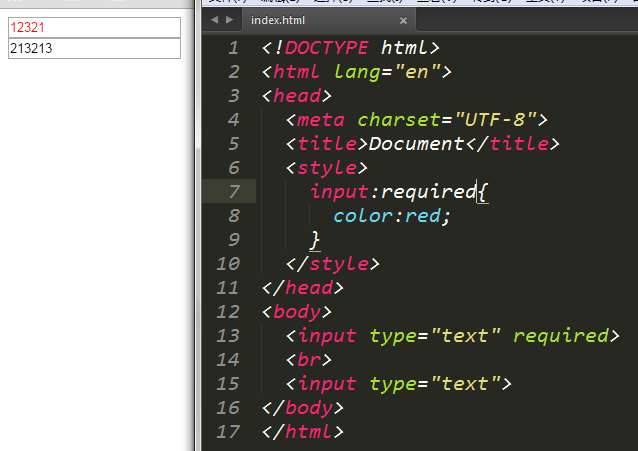
:필수
필수 속성이 있는 요소를 선택하세요

:읽기-쓰기
읽고 쓸 수 있는 입력 요소 가져오기

:읽기 전용
읽기 전용 입력 요소 가져오기

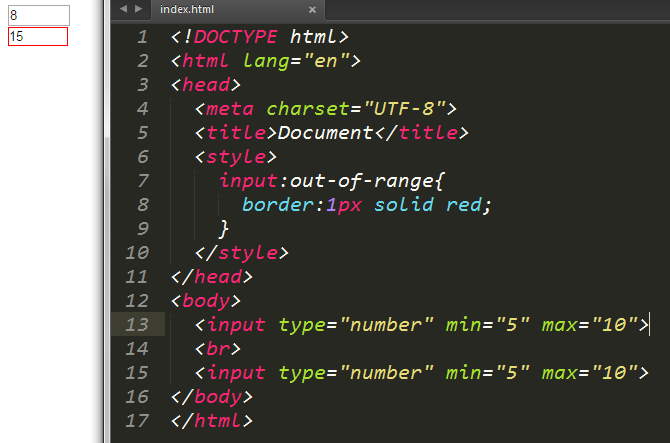
:범위를 벗어났습니다
입력 요소의 값이 범위를 벗어나면 범위는 최대값과 최소값으로 제한됩니다. 유형은 숫자여야 합니다.

:유효함
속성에 대한 최소 입력 요소 및 최대값, 법적 이메일이 포함된 이메일 또는 숫자 값과 같은 숫자 필드 등 제한이 있는 양식 요소에 적용 가능한 모든 법적 입력을 선택합니다.

사례 1: 입력 오류에 대한 프롬프트를 표시하는 데 사용할 수 있습니다.

그냥 반대로 하면 기본적으로 잘못된 색상을 지정합니다.
사례 2: :not과 함께 사용

요소 상태 의사 클래스
:체크됨
체크박스가 선택된 경우

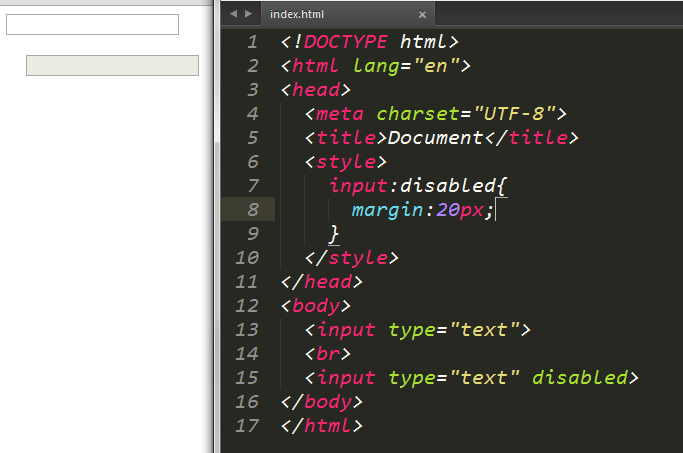
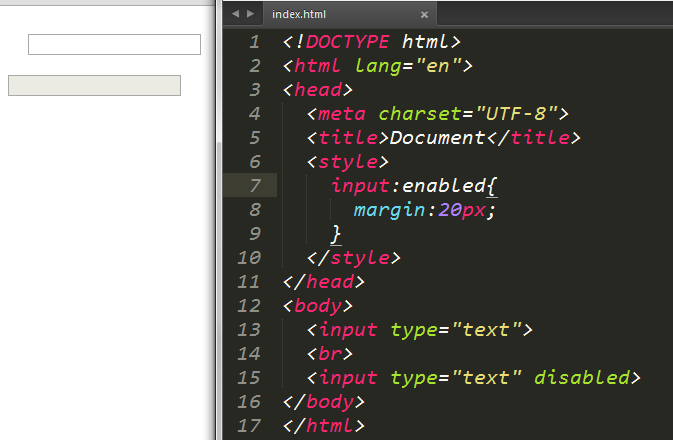
:disabled
요소가 비활성화된 경우

:활성화
요소가 비활성화되지 않은 경우

의사 요소
::first-line
텍스트의 첫 번째 줄 선택

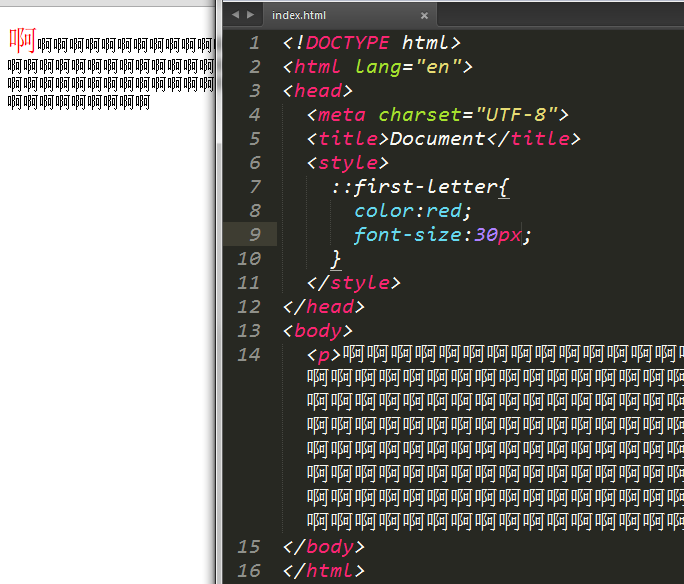
::first-letter
첫 글자 선택

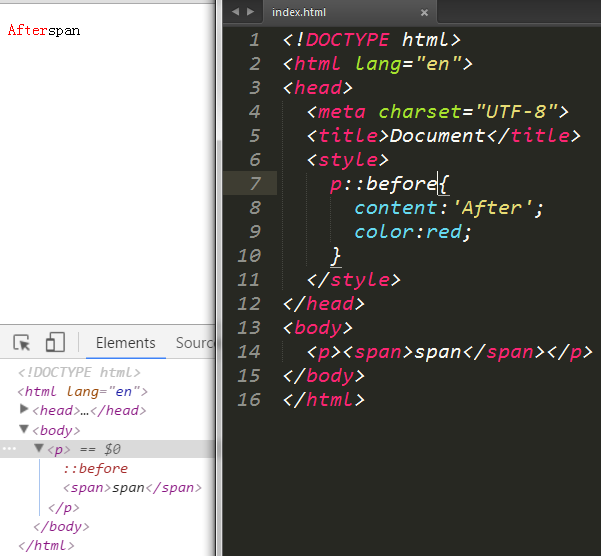
::after
요소 끝에 의사 요소

::before
요소 시작 부분에 의사 요소

작은 아이콘을 만들 때 ::after 및 ::before를 사용할 수 있으며 다른 태그를 사용할 필요가 없습니다.
::selection
선택한 텍스트에 적용

이러한 선택기를 올바르게 사용하면 많은 문제를 해결하는 데 도움이 될 수 있습니다. 아직 연구 중이며 이 문서의 내용은 장기적으로 업데이트될 예정입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




