div의 테두리 속성을 설정하여 이를 달성하세요!
div의 높이 및 너비 속성을 각각 0px으로 설정하고, 4변의 테두리 값을 폭은 동일, 테두리 색상을 조절하면 효과를 보실 수 있습니다.
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
div</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> <span style="color: #888888;">20px</span> solid red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid gray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid pink</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>4개의 삼각형으로 구성된 정사각형이 생성됩니다. 아래와 같이:

다음으로 삼각형을 제거하기 위해 나머지 세 변의 색상을 설정하면 됩니다. 이때 border-color를 transparent로 설정하면 됩니다. 삼각형.
<span style="color: #000000;">div{height: 0px;width: 0px;
border-top: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}</span>다음 사진을 받으세요:

그리고 transparent는 색상 값으로 rgba(0,0,0,0)과 동일하며 투명도는 0입니다. 그러나 은 IE6에서 지원되지 않으며 기본적으로 아래와 같이 표시됩니다.

==================
나중에 추가됨===================== =
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 100px solid red</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 100px solid transparent</span>;
}

==================나중에 추가됨(의사 클래스)============= = =======
의사 클래스(::before 및 ::after)는 삼각형 및 대화 상자 삼각형 테두리를 수행합니다
<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> red</span>}<span style="color: #800000;">
div::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 100px solid transparent</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0px</span>;
}

이후, 전 모두 가능입니다.
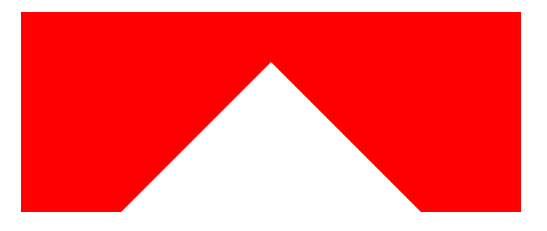
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 20px auto 0</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 500px</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> red</span>}<span style="color: #800000;">
div::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 250px solid transparent</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> -200px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0px</span>;
}


<span style="color: #800000;">div</span>{<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">border</span>:<span style="color: #0000ff;"> 1px solid #ccc</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;}<span style="color: #800000;">
div:before</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid transparent</span>;<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #ccc</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 40px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 100px</span>;
}<span style="color: #800000;">
div:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 9px solid transparent</span>;<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 41px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 100px</span>;
}원리: 두 개의 유사 요소를 설정하고 별도로 배치하여
서로 겹치고 1px의 겹치지 않는 영역을 남겨 효과를 얻습니다. 물론 위쪽, 왼쪽, 오른쪽, 아래쪽을 조정하여 삼각형의 방향을 제어할 수 있습니다.