프론트엔드 엔지니어가 디자인을 완료하는 방법
프런트엔드는 연결하는 포지션이기 때문에 디자인과 백엔드에 대한 기본 지식을 어느 정도 이해하고 있어야 합니다. 이 글은 디자인 작업을 대체하는 방법을 알려주는 것이 아니라 프런트 엔드에서 간단한 디자인 작업을 보다 빠르고 편리하게 실현할 수 있는 방법과 도구를 사용하여 디자이너 없이 UI 프리젠테이션 문제를 해결하는 방법을 설명하여 작업이 절반의 노력으로 할 수 있습니다.
포토샵 활용
대부분의 프론트엔드 엔지니어는 사진 커팅, 즉 디자이너가 제작한 PSD 및 기타 형식의 사진을 프로젝트에서 요구하는 크기로 자르고 페이지 프리젠테이션을 구현해 본 경험이 있습니다. Photoshop의 일부 기능을 능숙하게 이해하고 익히십시오. 다음은 몇 가지 실용적인 Photoshop 기술입니다(Adobe Photoshop CS5를 예로 사용).
1. 이미지 크기 조정
인터넷에서 사진을 찾거나 디자이너로부터 웹페이지에 게시할 사진을 구했지만 사진 크기가 만족스럽지 않은 경우에는 Photoshop을 사용하여 조정하기만 하면 됩니다. . 다음과 같이 간단합니다.
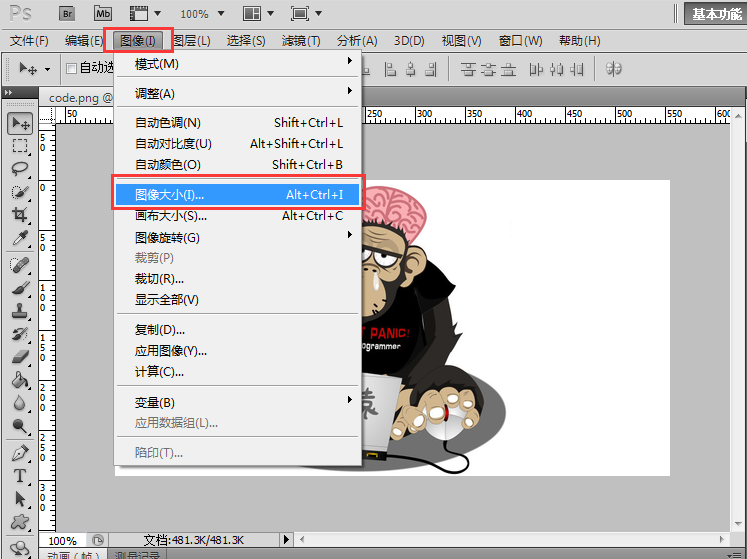
(1) Photoshop을 사용하여 사진을 열고 "이미지"를 클릭하고 -> "이미지 크기"를 선택합니다.

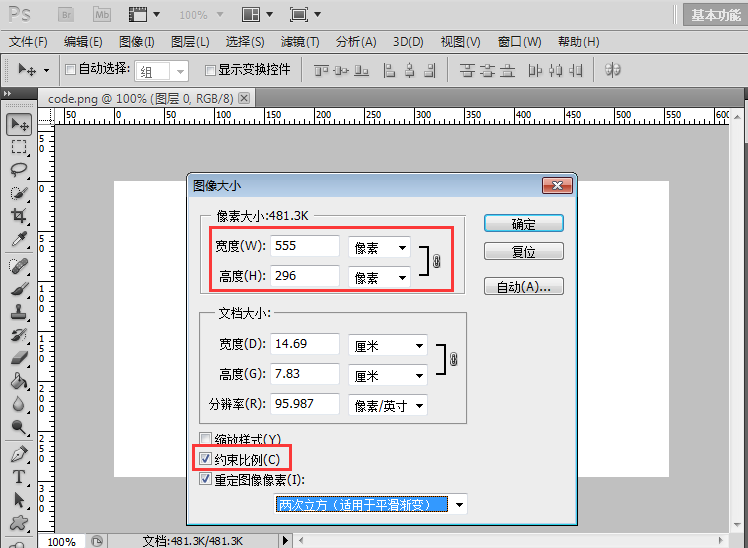
(2) 원하는 너비와 높이를 수정

여기서는 일반적으로 픽셀 크기를 수정하는데, 아래의 "비율 제한"을 체크하지 않으면 이미지가 늘어나서 변형될 수 있습니다. 이를 체크하면 너비와 높이 비율의 불균형, 즉 원본 이미지의 비율을 기준으로 확대됩니다.
2. 로컬 색상 조정
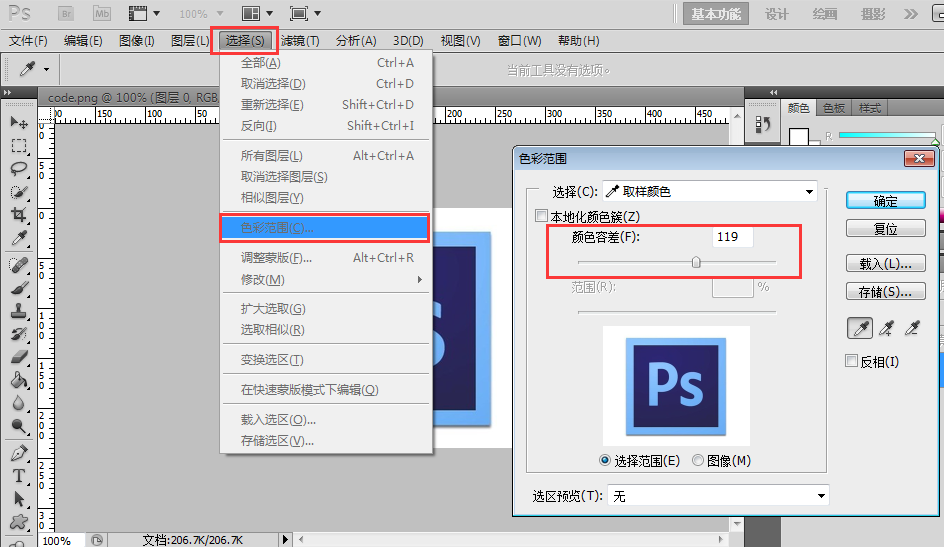
사진의 부분 색상을 변경해야 하는 경우, 예를 들어 아래 사진의 배경을 검은색으로 변경하려면 "선택" -> "색상 범위" -> 배경 선택을 클릭하세요. 영역-> 색상 허용 오차 조정으로 충분합니다
(1) 선택 범위

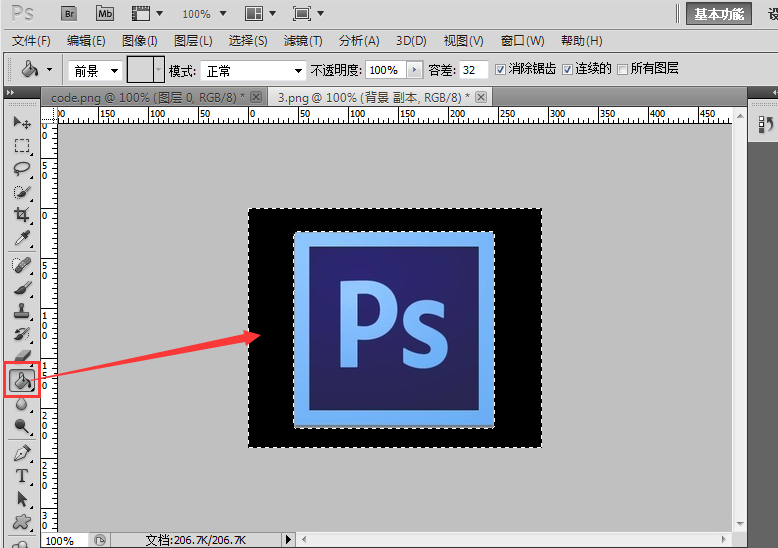
(2) 확인을 클릭한 후 색상을 채워주세요

물론 "색상 범위"를 사용하는 것 외에도 "올가미 도구"나 "선택 도구"를 사용하여 선택 항목을 만들 수도 있습니다. 여기서는 복잡한 선택 항목을 만드는 데도 상대적으로 필요합니다. 복잡한 운영.
3. 한 번의 클릭으로 사진 자르기
그림 자르기는 프런트엔드에서 자주 하는 작업이라고 해야 할까요? 그림 자르기 과정에서 레이어가 너무 복잡하고 그림이 너무 작은 상황이 발생하면 전체를 확대해야 하는 경우가 많습니다. 그래픽 영역을 선택하기 위해 추가 레이어를 그림으로 그리고 숨기는 것은 시간과 노력의 낭비입니다. 여기에서는 Photoshop의 액션 기능을 사용하여 한 번의 클릭으로 사진 자르기 효과를 얻는 방법을 소개합니다.
(1) 액션 다운로드
액션 파일을 다운로드하려면 여기를 클릭하십시오:
http://note.youdao.com/yws/public/resource/f76824c23bf702ce3f90f7a76feb6b32/D18D5FB28FE5417A8CD4D3CDA615EDB4
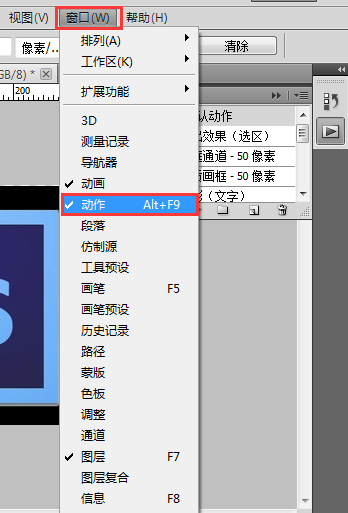
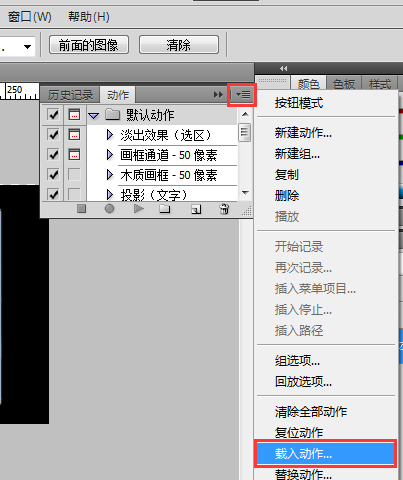
(2) 로딩 동작

방금 다운로드한 액션 파일을 로드하세요
(3) 액션 사용
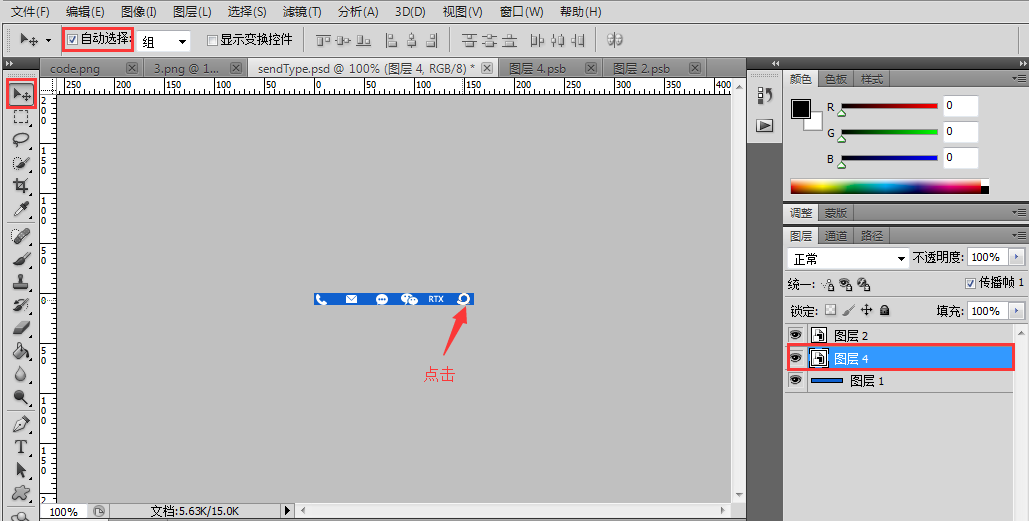
로드가 완료된 후 psd 파일을 엽니다. 단계는 다음과 같습니다.
a. 먼저 "이동 도구"를 선택하고 "자동 선택"을 선택합니다
b. 잘라내려는 아이콘을 클릭하면 레이어 패널에서 해당 레이어가 배치된 것을 볼 수 있습니다
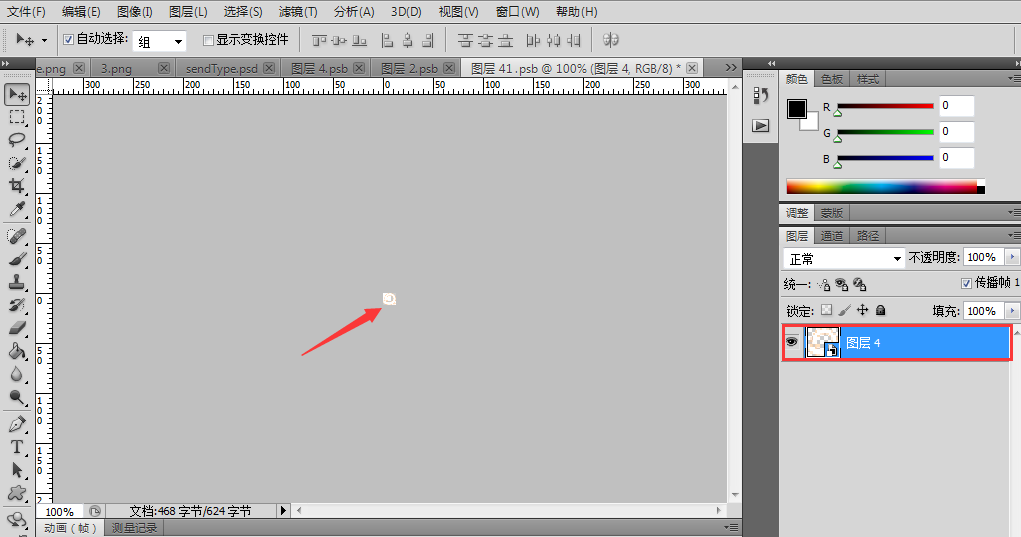
c. F2를 누르면 아이콘이
d로 성공적으로 전환됩니다. F3을 누르면 웹용 형식으로 저장됩니다.


Photoshop에는 많은 기술이 있습니다. 위에서는 프런트 엔드에 일반적으로 사용되는 세 가지 기술만 나열합니다. 이와 같은 실용적인 기술을 익히면 많은 시간과 에너지를 절약할 수 있습니다.
도구 및 웹사이트 사용
1. 이미지 압축
이미지를 압축하려는 경우 Photoshop을 사용하여 품질을 수정하는 것 외에도 glup, grunt 등과 같은 일부 자동화된 압축 도구를 사용할 수도 있습니다.
위의 개발 환경과 도구가 없다면 이미지 압축을 위한 웹사이트를 추천합니다. 주소는 https://tinypng.com/입니다.
지능형 손실 압축 기술을 사용하여 이미지의 색상 수를 선택적으로 줄여 저장되는 데이터의 양을 줄입니다. 효과는 거의 눈에 띄지 않지만 이미지 크기를 크게 줄일 수 있습니다.
공식 홈페이지 예시를 통해 압축 전과 후 두 이미지의 변화를 비교해 보겠습니다.

동일한 사진의 크기는 압축 전보다 압축 후 크기가 1/4 정도 작아졌지만, 이미지 선명도는 여전히 압축 전과 동일합니다.
2. 아이콘 다운로드
우리 팀에 디자이너가 부족하거나 디자이너가 없을 때 프로젝트에 로고나 아이콘이 필요한 경우 실제로는 우리가 직접 할 수 있는 경우가 많습니다. Baidu를 통해 검색된 대부분의 사진은 우리의 요구 사항을 충족하지 않습니다. 여기서는 비교적 사용하기 쉬운 아이콘 라이브러리인 easyicon을 추천합니다. 이 라이브러리의 주소는 http://www.easyicon.net입니다. /
아래 그림과 같이 필요한 아이콘 이름만 입력하면 수많은 아이콘을 검색할 수 있습니다.

필요한 아이콘을 선택하면 다음과 같이 PNG, ICO 또는 ICONS와 같은 필요한 아이콘 형식을 선택할 수도 있습니다.

저는 이 웹사이트만이 귀하의 아이콘 요구를 충족시킬 수 있다고 믿습니다.
3. 다운로드
여기서 글꼴은 주로 단색 글꼴 아이콘을 나타냅니다. 이제 많은 웹사이트 아이콘이 글꼴 형태로 삽입되어 웹페이지의 이미지 요청 수를 어느 정도 줄이고 유지관리도 용이하게 할 수 있습니다. . 여기서는 몇 가지 인기 있는 글꼴 아이콘 라이브러리를 추천합니다.
(1) Alibaba 벡터 아이콘 라이브러리: http://www.iconfont.cn/
타오바오의 아이콘 라이브러리를 통해 우리는 필요한 글꼴 아이콘을 쉽게 관리하고 다운로드할 수 있으며, 아이콘을 만들고 업로드할 수도 있고, 즐겨찾는 아이콘을 수집할 수도 있습니다.
(2) 아이코문 아이콘 라이브러리 : https://icomoon.io/
글꼴 아이콘 리소스 시리즈도 제공하는 외국 웹사이트입니다. 아이콘 다운로드, 수집 등의 기능도 있지만 일부 글꼴 아이콘에는 수수료가 필요합니다.
(3) Fontawesome 아이콘 라이브러리: http://fontawesome.io/
Fontawesome은 가져온 CSS 파일 형태로 로드되는 아이콘 라이브러리로, 미드엔드 및 백엔드 프로젝트 개발에 적합합니다.
4. 템플릿 다운로드
여기에 있는 템플릿은 PSD 형식의 파일일 수도 있고, JPG 등의 이미지 형식일 수도 있습니다. 일반적으로 많은 디자이너들이 이러한 웹사이트에서 자료와 영감을 얻기 때문에 우리 웹사이트의 프로토타입에 직접 참조하고 사용할 수 있습니다. 제작은 매우 도움이 되고, 물론 프론트엔드에서는 디자이너가 부족할 때 페이지 디자인을 빠르게 구현하는 지름길이기도 합니다.
(1) UI 중국: http://www.ui.cn/
(2) UE 디자인 플랫폼: http://www.uehtml.com/
(3) UI 메이커: http : //www.uimaker.com/
(4) Hiiishare: http://www.hiiishare.com/
(5) XueUI.com: http://www.xueui.cn/
라이브러리 프레임워크 사용
여기서 말하는 프레임워크는 주로 프론트엔드 개발에 사용되는 UI 프레임워크를 의미합니다. UI 프레임워크를 적절히 사용하면 페이지를 아름답게 만드는 동시에 작업 효율성과 개발 비용을 향상시킬 수 있습니다.
1. PC에 적합
(1) 부트스트랩: http://www.bootcss.com/
Bootstrap은 소개된 후 프런트엔드 개발자의 작업을 크게 촉진했을 뿐만 아니라 백엔드 개발자가 프런트엔드 페이지를 구축하는 데에도 도움을 준 최초의 인기 있는 프런트엔드 UI 프레임워크 중 하나로 간주되어야 합니다.
(2) flat-ui: http://www.bootcss.com/p/plat-ui/
flat-ui는 무료 WEB 인터페이스 도구 구성 요소 라이브러리로, UI 스타일이 매우 플랫하며 Bootstrap보다 더 간단하고 컴팩트합니다.
(3) jQuery-ui: http://jqueryui.com/
jQuery-ui는 jQuery의 공식 UI 라이브러리입니다. CSS 스타일을 미화할 뿐만 아니라 개발자가 사용할 수 있는 일련의 JS 구성 요소를 제공하고 사용자 정의 기능도 지원합니다.
2. 모바일 단말기에 적합
(1) 재단: http://foundation.zurb.com/
Foundation은 작은 크기와 반응형 레이아웃을 제공하는 모바일 우선 UI 도구 라이브러리입니다.
(2) Amazeui: http://amazeui.org/
Amazeui는 중국 최초의 오픈 소스 HTML5 크로스 스크린 프런트엔드 프레임워크입니다. 모바일 퍼스트(Mobile First)라는 개념을 바탕으로 작은 화면에서 큰 화면으로 점차 확장하고, 마침내 모바일 인터넷 트렌드에 맞춰 모든 화면에 대한 적응을 실현합니다.
(3) MUI: http://dev.dcloud.net.cn/mui/
MUI는 네이티브 APP 경험에 가장 가까운 고성능 프런트 엔드 프레임워크로 타사 JS 라이브러리에 의존하지 않으며 경량이 중요한 특징입니다.
3. 기타
현재 리치 애플리케이션 프레임워크 열풍으로 인해 많은 프런트엔드 JS 프레임워크에는 Vue의 vux, vue-starp, React의 ant-design 등과 같은 고유한 UI 프레임워크 선택권이 있습니다. 이러한 프레임워크의 탄생은 다음과 같은 이점을 제공할 수 있습니다. 빠른 원스톱 프론트엔드 솔루션을 통해 프론트엔드 그래픽 디자인의 응용이 더욱 번창하게 되었습니다.
요약
웹사이트의 구현은 디자이너의 미화와 프로덕트 매니저의 기획과 불가분의 관계입니다. 프론트엔드는 이 단계에서 중요한 부분일 뿐, 이 단계를 대체할 수 있는 부분은 아닙니다. 이전 단계의 부족함을 극복하고, 환경의 맥락에서 도구와 지식을 최대한 활용하여 단점을 보완하고, 궁극적으로 사용자에게 보다 친근한 방식으로 콘텐츠를 제시하도록 노력합니다.
원본 기사, Lao Bu - Blog Garden [http://www.cnblogs.com/luozhihao]에서 재인쇄할 때 표시해 주세요.
이 글은 WeChat 공개 계정에 처음 게시되었습니다: 프런트엔드 훌라후프(Love-FED)
동기화된 출판: http://www.cnblogs.com/luozhihao/p/5887254.html
https://segmentfault.com/a/1190000006947487
http://www.jianshu.com/p/b7690cc8893f

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




