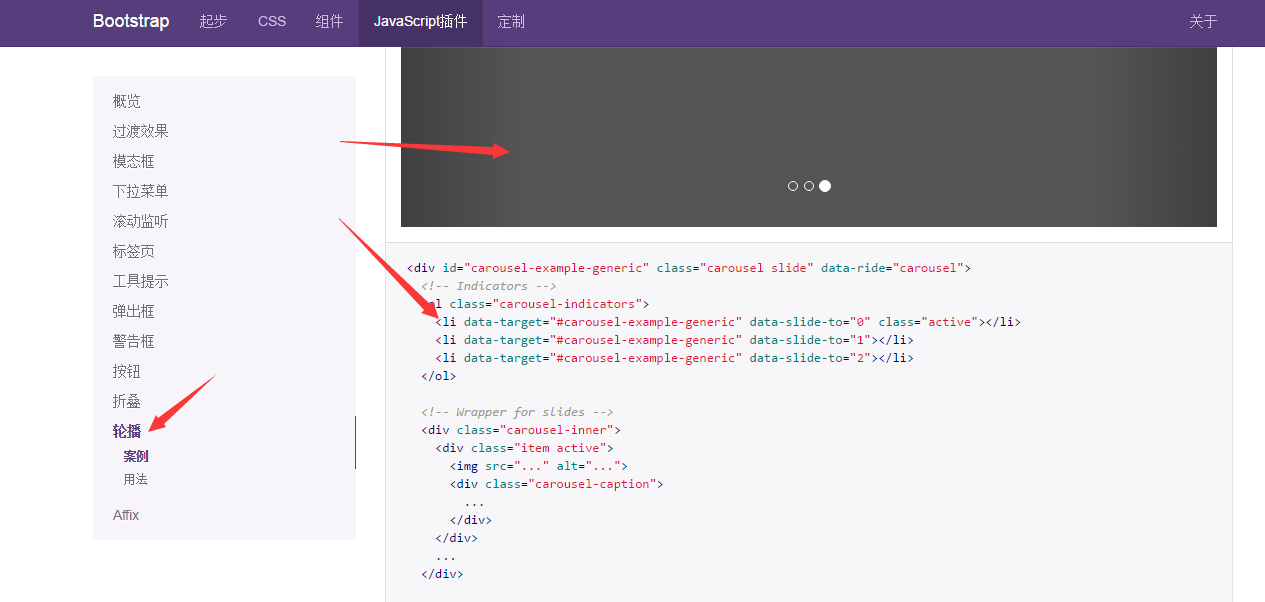
JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다.
저는 아직 JS를 배우지 않은 초보이기 때문에
저는 부트스트랩을 사용했습니다.  코드를 웹스톰에 직접 복사하세요.
코드를 웹스톰에 직접 복사하세요.
(선생님이 이 코드의 의미를 가르쳐주지 않으셨기 때문에 저 스스로 실수를 이해할 수 있습니다.)
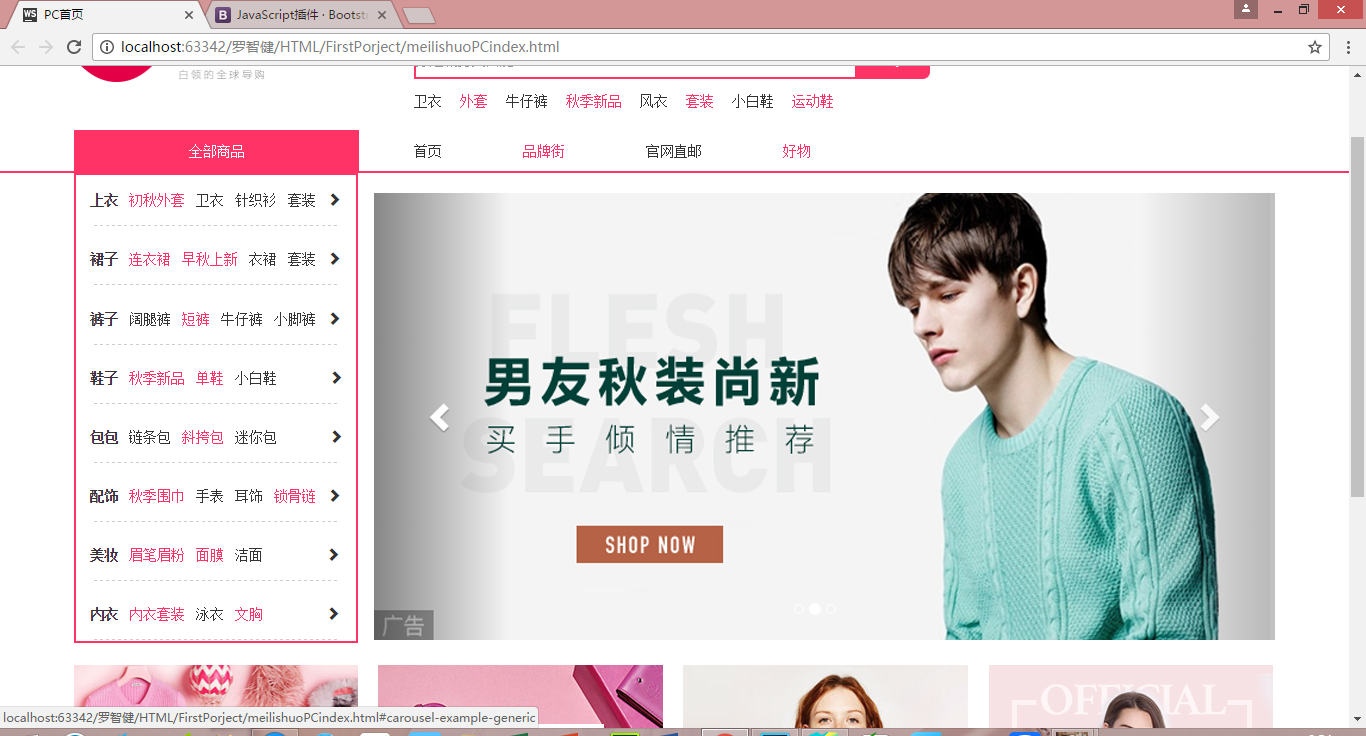
"내 남자친구가 가을 새 옷을 입었어요"는 총 3개의 작은 점이 있는 회전목마입니다. 즉, 세 장의 사진을 왼쪽 및 오른쪽 화살표를 사용하여 왼쪽 및 오른쪽으로 뒤집으세요. 
<div class="col-md-9 lunbo"> <br> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem"> <br> <!-- Indicators --><br> <ol class="carousel-indicators" style="margin-left: -20rem"> <br> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图<br> <li data-target="#carousel-example-generic" data-slide-to="1"> <br> <li data-target="#carousel-example-generic" data-slide-to="2"> <br> </ol> <br><br> <!-- Wrapper for slides --><br> <div class="carousel-inner"> 这里是要播放的图 3张<br> <div class="item active">这里的active 对应上面active的那个小圆点<br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo1.jpg" class="lazy" alt="JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo2.jpg" class="lazy" alt="JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo3.jpg" class="lazy" alt="JS를 배우지 않고도 부트스트랩을 사용하면 캐러셀 차트를 실용적으로 적용할 수 있습니다." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> </div> <br><br> <!-- Controls --> 这里就是那左右两个箭头<br> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻<br> <span class="glyphicon glyphicon-chevron-left"></span><br> </a><br> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻<br> <span class="glyphicon glyphicon-chevron-right"></span><br> </a><br> </div> <br> </div>
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 HTML의 역할 : 웹 컨텐츠 구조
Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조
Apr 11, 2025 am 12:12 AM
HTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.






