WeChat Mini 프로그램(이전의 WeChat 애플리케이션 계정) 개발 도구 버전 0.9 설치 튜토리얼
WeChat Mini 프로그램의 전체 이름은 WeChat Public Platform·Mini 프로그램(구 WeChat Public Platform)·애플리케이션 계정(참조) WeChat 애플리케이션 계정으로)

성명
- WeChat 미니 프로그램 개발 도구는 경량 IDE 통합 개발 환경과 유사하며 현재 내부 테스트를 위해 WeChat에서 공식적으로 초대한 소수(200곳만 있다고 합니다)에게만 공개되어 있습니다. 현재 초대받지 않은 사람들은 크랙 버전만 사용할 수 있습니다.
- 이 크랙 버전 리소스는 인터넷에서 가져온 것이며 나와는 아무런 관련이 없습니다.
- 아직 내부 테스트 단계이기 때문에 반복적인 업데이트가 매우 빠르며, 이후 업그레이드로 인해 일시적으로 사용이 불가능할 가능성이 높습니다.
특별한 주의
- 현재 출시된 버전 0.9는 로그인 전 인증이 필요하므로(아마도 내부 베타 테스터인지 확인하기 위해) 인증이 필요하지 않은 버전 0.7을 먼저 다운로드하여 설치해야 하며, 위챗 QR 코드를 스캔하여 로그인하세요. , 버전 0.7을 닫은 다음 개발을 위해 0.9 버전을 다운로드하여 설치합니다(크랙된 세 개의 파일을 먼저 다루어야 하며 자세한 지침은 나중에 제공됩니다). 현재는 로컬에서만 컴파일할 수 있으며 업로드할 수 없습니다.
리소스
- QQ 그룹: 120431613 위챗 애플릿 개발 전문가 그룹
- 위챗 미니 프로그램 개발 도구 버전 0.7, 버전 0.9, 크랙 파일, 데모 소스 코드, README 설명 파일: 위 QQ 그룹의 그룹 파일에서 다운로드하세요.
설치 단계(다음은 Windows 7(64비트) 시스템 기준이며, Mac 시스템도 유사합니다)
- 먼저 버전 0.7을 설치하세요.
- "시작 메뉴-WeChat 웹 개발자 도구-WeChat 웹 개발자 도구"를 클릭하여 시작하세요.
- WeChat QR 코드를 스캔하여 로그인한 다음 닫으세요.
- 버전 0.9를 다시 설치하세요.
- 설치 디렉터리에 들어가서 다음 파일을 크랙할 해당 압축 해제 크랙 파일로 바꿉니다.
- 윈도우:
- package.nwappdistcomComponentscreatecreatestep.js
- package.nwappdiststroesprojectStores.js
- package.nwappdistweappappserviceasdebug.js
- 맥:
- /Resources/app.nw/app/dist/comComponents/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
특별 참고 사항: 두 번째 파일 ProjectStores.js의 파일 폴더는 공식 WeChat 엔지니어의 작성 오류입니다. 실제로는 Stores여야 합니다.
- "시작 메뉴-WeChat 웹 개발자 도구-WeChat 웹 개발자 도구"를 다시 클릭하여 시작하세요.
- 시작 프로세스 중에 현재 버전 0.9.092100이 자동으로 버전 0.9.092300으로 업그레이드될 수 있습니다.
- 버전 0.9.092300으로 자동 업데이트한 후 다시 시작하면 40013 오류가 발생합니다(아래 그림 참조). 이는 현재 WeChat 관계자가 버전 0.9.092300에서 폴더 이름을 stroes로 변경했기 때문입니다. , 먼저 로그인 창을 닫은 다음 상점 폴더의 해당 파일을 압축이 풀린 크랙 파일 projectStores.js로 다시 바꿔야 합니다.

- "시작 메뉴 - WeChat 웹 개발자 도구 - WeChat 웹 개발자 도구"를 다시 클릭하여 시작하면 버전 0.9.092300을 정상적으로 열 수 있습니다(아직 작동하지 않는 경우 다음 단계를 참조하세요). 🎜> 그래도 작동하지 않으면 0.7 버전으로 다시 설치하세요. 현재는 설치를 덮어쓰기만 하면 0.7 버전으로 다시 로그인하기 위해 QR 코드를 스캔할 필요가 없습니다. 버전 0.9를 직접 덮어쓰고 설치한 다음 위의 5단계에 따라 설치 디렉터리에 들어가서 교체할 수 있습니다. 세 개의 크랙이 발생한 파일을 보면 dist 폴더 아래에 stroes 폴더와 Store 폴더가 모두 있음을 알 수 있습니다. 동시에 유지되며 둘 다 projectStores.js 파일을 바꿔야 합니다.
프로젝트 만들기
- "WeChat 웹 개발자 도구"를 실행하고 "프로젝트 추가"를 선택하세요.

- 프로젝트 만들기
- AppID: 원하는 내용을 입력하세요.
- 프로젝트 이름: 원하는 내용을 입력하세요.
- 로컬 개발 디렉터리: 디렉터리를 선택합니다.

- 오른쪽 하단에 있는 "프로젝트 추가" 버튼을 클릭하세요
- '항목 추가'를 클릭한 후 오류가 발생하면 먼저 종료하고 다시 시도하세요.
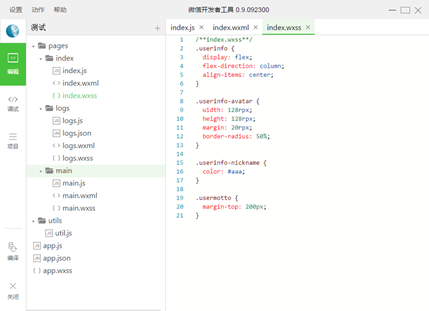
- 성공 후 프로젝트가 자동으로 열립니다:

https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




