세로와 가로 가운데로

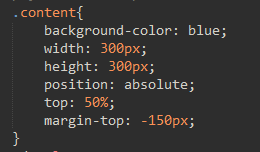
바디코드입니다
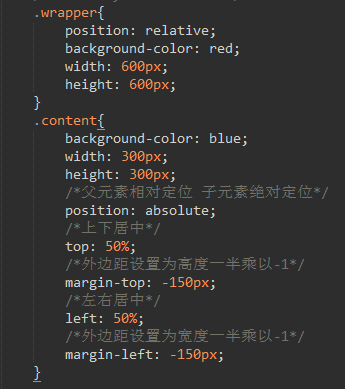
세로로 가운데로 가로

분석: 상위 요소 상대 하위 요소 절대, 하위 요소는 너비와 높이를 설정하고 위쪽과 왼쪽은 50%로 설정됩니다. , margin-top 및 Margin-left는 높이와 너비에 -1을 곱한 값의 절반으로 설정됩니다.
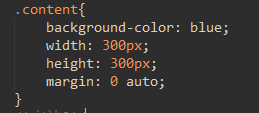
2. 가로 가운데 맞춤:
방법 1: margin: 0 auto;

방법 2:

분석: 상위 요소 상대, 하위 요소 절대, 하위 요소 세트 너비, 왼쪽: 여백 50%; -왼쪽: 너비의 절반 취함 -1;
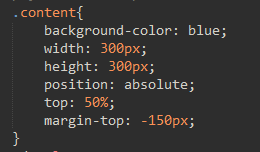
3. 세로 중심:

분석: 상위 요소 상대, 하위 요소 절대, 하위 요소 집합 높이, 위쪽: 50%; 여백-상단: 너비의 절반에 -1을 곱합니다.