CSS3 필터의 다양한 특수 효과
css3의 다양한 필터 특수 효과
css3의 필터 속성은 간단하고 사용하기 쉽고 강력하다고 할 수 있습니다. 이러한 효과는 이미지에 적용되어 특수 효과를 얻을 수도 있습니다. 비디오로, 여기서는 그림 효과에 대해 논의합니다.)
브라우저 호환성
현재 주요 브라우저와 CSS3의 호환성은 매우 좋습니다. IE9 이하의 이전 버전에서는 아직 지원하지 않습니다. 요점은 Microsoft가 이러한 오래된 골동품을 포기할 준비가 되어 있다는 것입니다. 또한 IE 필터도 사용할 수 있으며 이에 대해서는 별도로 설명합니다.
현재 사양에서 지원되는 효과는 다음과 같습니다.
회색조 값은 0-1 사이의 십진수입니다.
세피아 값은 0-1 사이의 십진수입니다.
saturate 채도 값은 num
hue-rotate 색상 회전 값은 angle
invert 값은 0~1 사이의 소수입니다.
opacity 투명도 값은 0-1 사이의 십진수
밝기 값은 0-1 사이의 십진수
대비 대비 값은 num
blur 값은 길이
drop-shadow Shadow
사용법은 다음과 같은 표준 CSS 작성 방법입니다.
-webkit-filter: Blur(2px);
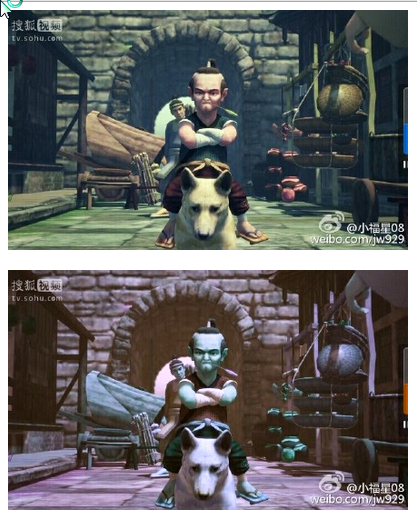
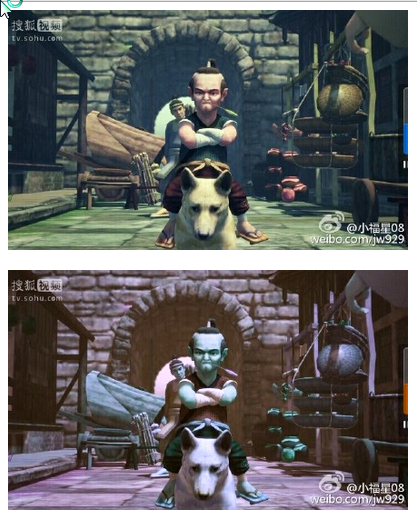
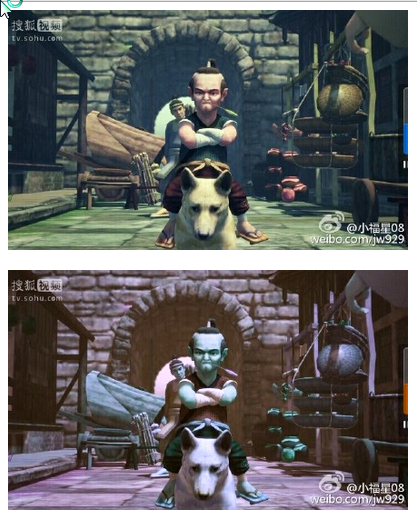
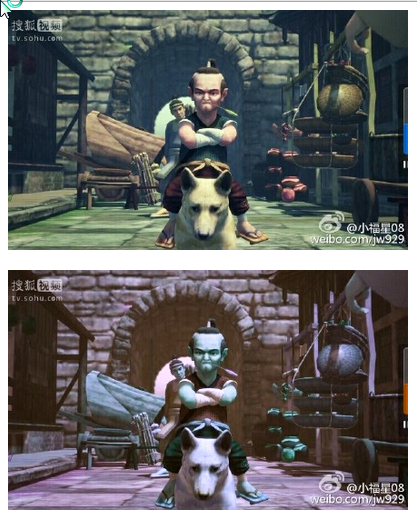
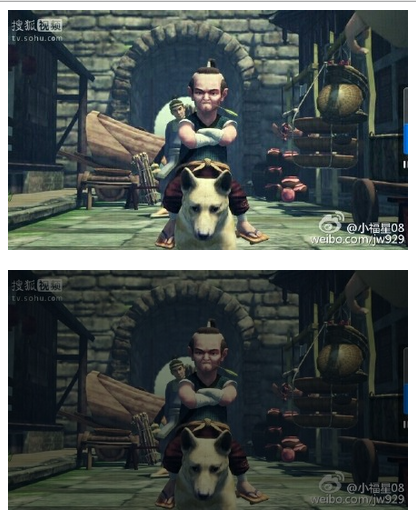
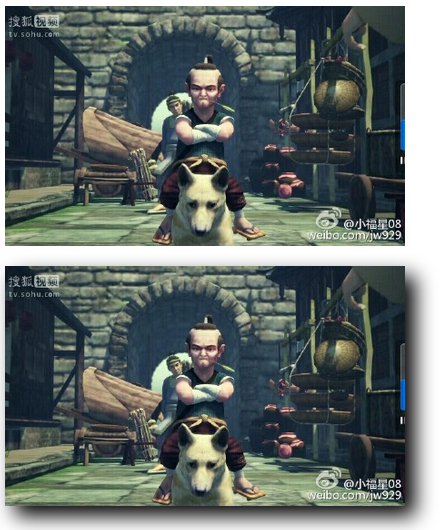
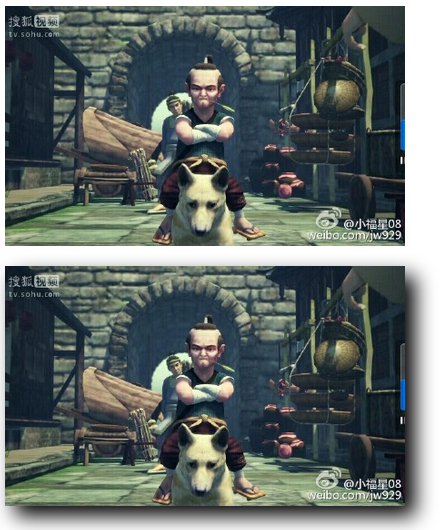
테스트 브라우저는 다음과 같습니다. 크롬 브라우저 버전 44.0 기준, 샘플 이미지 상단이 원본 이미지, 하단이 FIFTER 효과를 추가한 이미지입니다.
grayscale
이 효과 매개변수에 값이 없으면 0~1 사이의 값이 다른 greyscale로 렌더링됩니다. 다음 예는 100% 렌더링입니다. -webkit-filter:grayscale(1); 향수 기능의 효과, 값도 0-1, -webkit-filter:sepia(1);

채도
이 속성은 이미지의 채도를 변경합니다. 값 범위는 숫자일 수 있습니다. 예는 800%입니다. (6);

hue-rotate 색조 회전
hue-rotate는 이미지의 색조를 변경하는 데 사용됩니다. 기본값은 0deg입니다. 값은 각도입니다. 예: -webkit-filter:hue-rotate(180deg)

반전 색상
반전 효과는 이와 다소 유사합니다. 예: -webkit-filter:invert(1)

불투명도
이 속성은 자주 사용됩니다. 예: -webkit- 필터:불투명도(0.3)

밝기 밝기
변경 이미지의 밝기, 기본값은 100%입니다. 예: -webkit-filter: 밝기(0.5)

대비 대비
이 속성 값 및 채도 채도와 유사하며 예: 500%: -webkit-filter:contrast(5)

blur
이 속성은 이미지의 선명도를 변경합니다. 기본값은 0입니다. 예: -webkit-filter:blur(1px)

drop-shadow Shadow
이는 box-shadow와 유사하며 그림에 그림자를 추가합니다. 예: -webkit-filter:drop-shadow(10px 10px 10px #000)

물론 여러 속성을 추가하는 것도 가능합니다. 예: -webkit-filter:saturate(10)hue-rotate(500deg) greyscale(0.3) sepia(0.7) contrast(2.5) invert(0.2) 밝기(1.2 );

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.







