PHP 연구 노트: keditor 사용
Keditor는 많은 기업에서 사용하는 무료 오픈소스 편집기입니다(Baidu Editor도 좋습니다). 최근에는 고객 정보 관리 시스템을 구축하기 위해 이메일 전송 모듈에 이 편집기를 사용했는데, 이는 새로운 것을 배우는 것이라고 볼 수 있습니다.
1단계: 편집기 다운로드
다운로드하려면 공식 웹사이트로 이동하세요: http://kindeditor.net/down.php
2단계: 편집기 스타일 선택
필요에 따라 적절한 스타일을 선택하세요. http://kindeditor.net/demo.php는 다양한 스타일의 효과를 보여주는 편집기 표시 페이지입니다.

3단계: 선택한 스타일 테스트
압축을 푼 파일을 다운로드하고 다음 디렉터리를 가져옵니다.

추출된 파일에 대한 설명:
첨부: 분명히 첨부 파일 디렉토리
예: 누구나 사용할 수 있는 다양한 효과가 포함된 데모입니다.
Lang: 언어팩용입니다
php: php 데모 넣기
플러그인: 편집기 플러그인 삽입
테마: 템플릿 테마 넣기
나머지는 js 파일인데 지금은 무시하자 이해를 못하는 것 같네요 하하하하하하하.
저는 편집기를 플러그인으로 직접 사용하고 아래와 같이 웹사이트 루트 디렉터리의 플러그인/keditor 경로에 배치합니다.

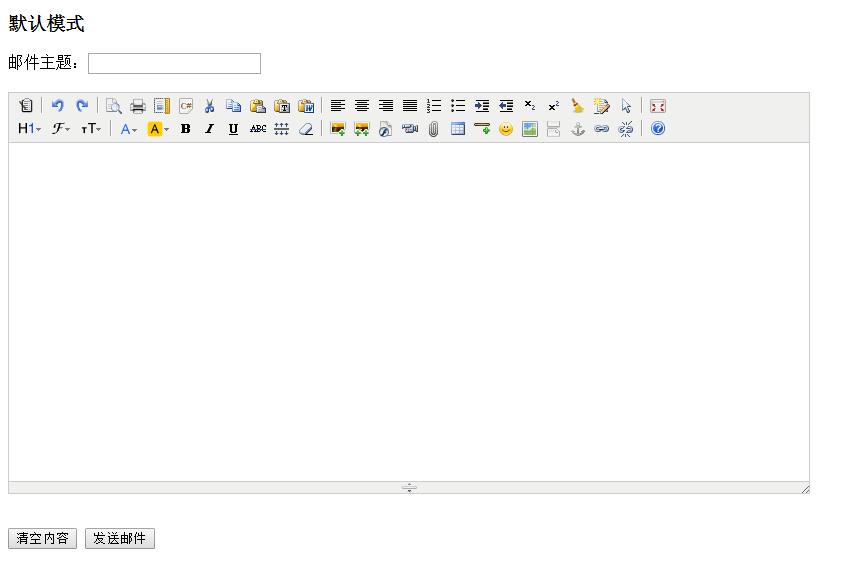
여기서는 기본 스타일을 예로 들어 보겠습니다. 코드 출처: examples/default.html 모든 코드를 복사하고 이메일 제목을 입력하는 입력 상자를 추가합니다. 기본적으로 변경되지 않았습니다:
<span style="font-size: 18px;"><!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>发送邮件</title>
<style><span style="color: #000000;">
form {
margin</span>: 0<span style="color: #000000;">;
}
textarea {
display</span>:<span style="color: #000000;"> block;
}
</span></style>
<link rel="stylesheet" href="<span style="color: #ff0000;">plugins/keditor/</span>themes/default/default.css" />
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>kindeditor-min.js"></script>
<script charset="utf-8" src="<span style="color: #ff0000;">plugins/keditor/</span>lang/zh_CN.js"></script>
<script>
<span style="color: #0000ff;">var</span><span style="color: #000000;"> editor;
KindEditor</span>.ready(<span style="color: #0000ff;">function</span><span style="color: #000000;">(K) {
editor </span>= K.create('textarea[name="content"]',<span style="color: #000000;"> {
allowFileManager </span>: <span style="color: #0000ff;">true</span><span style="color: #000000;">
});
K(</span>'input[name=getHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">html());
});
K(</span>'input[name=isEmpty]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">isEmpty());
});
K(</span>'input[name=getText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">text());
});
K(</span>'input[name=selectedHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
alert(editor</span>.<span style="color: #000000;">selectedHtml());
});
K(</span>'input[name=setHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=setText]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.text('<h3>Hello KindEditor</h3>'<span style="color: #000000;">);
});
K(</span>'input[name=insertHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.insertHtml('<strong>插入HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=appendHtml]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.appendHtml('<strong>添加HTML</strong>'<span style="color: #000000;">);
});
K(</span>'input[name=clear]').click(<span style="color: #0000ff;">function</span><span style="color: #000000;">(e) {
editor</span>.html(''<span style="color: #000000;">);
});
});
</span></script>
</head>
<body>
<h3>默认模式</h3>
<form method="post" action="sendemail.php"><span style="color: #000000;">
邮件主题:</span><input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p>
<br />
<input type="button" name="clear" value="清空内容" />
<input type="submit" name="pushmail" value="发送邮件" />
</p>
</form>
</body>
</html></span>효과는 다음과 같습니다.

여기서 주의할 점은 참조된 CSS, js 파일이 plugins/keditor 경로에 있었기 때문에 헤더 파일 참조 경로를 수정해야 한다는 점입니다. 위의 빨간색. 사용 시 주의하시기 바랍니다. 다른 건 어려울 게 없는 것 같아요. 좋아요, 이것으로 편집기 사용 방법에 대한 간단한 튜토리얼을 마칩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29


