1. 의미론이란 무엇인가요?
Bing 온라인 코드 설명
의미화란 합리적인 HTML 태그와 고유한 속성을 사용하여 문서 콘텐츠의 형식을 지정하는 것을 의미합니다. 일반인의 용어로 의미론은 기계가 이해할 수 있도록 데이터와 정보를 처리하는 것입니다. Semantic (X)HTML 문서는 PDA, 텍스트 브라우저 및 장애인을 사용하는 방문자를 위한 웹 사이트의 유용성을 향상시키는 데 도움이 됩니다. 그것으로부터 이익을 얻으십시오. 검색 엔진이나 크롤러 소프트웨어의 경우 색인을 구축하는 데 도움이 되며 더 높은 가중치를 부여할 수 있습니다. 실제로 SEO에 가장 효과적인 방법 중 하나는 본질적으로 의미론적으로 웹 페이지의 HTML 구조를 재구성하는 것입니다.
간단히 말해서 콘텐츠의 구조(콘텐츠 의미론)를 기반으로 적절한 태그(코드 의미론)를 선택하여 개발자가 보다 우아한 코드를 읽고 쓸 수 있도록 하는 동시에 브라우저 크롤러와 시스템을 더 좋게 만듭니다. 로컬 분석, 어떤 콘텐츠에는 어떤 태그를 사용해야 하는지.
2. 의미론의 장점은 무엇인가요?
3. HTML5의 의미
최신 HTML5는 웹페이지 구조에 구조화된 태그 시스템을 추가합니다.

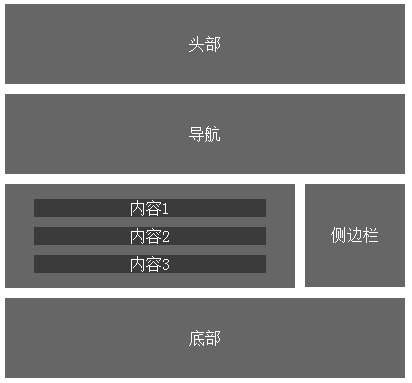
구조:
<span style="color: #0000ff;"><</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>头部<span style="color: #0000ff;"></</span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>导航<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容1<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容2<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容3<span style="color: #0000ff;"></</span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>侧边栏<span style="color: #0000ff;"></</span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>底部<span style="color: #0000ff;"></</span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>
4. HTML 작성 시 주의사항
를 사용하여 단락을 구분하고
5. SEO 최적화에 있어서 HTML은 어떻게 해야 하나요?
html 웹페이지가 표준에 부합하는지 여부는 본 웹페이지에서 확인하실 수 있으며, 링크에 직접 접속하시면 확인 결과를 보실 수 있습니다
https://validator.w3.org/nu/