1. 준비자료
Video.js 다운로드: http://www.videojs.com/
2. 코드
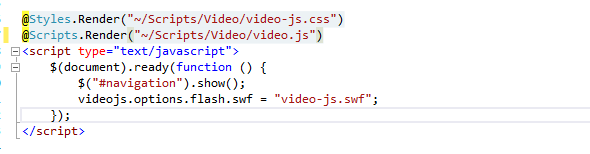
관련 파일 소개:

html 코드 붙여넣기:
<video id="example_video_1" class="video-js" width="640" height="410" controls="controls" autoplay preload="auto" poster="/Images/treatment/reenex2.png"> <source src="/Content/videos/homepage.MP4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="/Content/videos/homepage.oggtheora.ogv" type='video/webm; codecs="vp8, vorbis"' /> <source src="/Content/videos/homepage.webmhd.webm" type='video/ogg; codecs="theora, vorbis"' /> </video>
다양한 브라우저와 호환되도록 여기에 세 가지 비디오 형식이 제공되지만 문제는 여전히 해결되지 않습니다. 나중에 계획을 제시하겠습니다.
비디오의 일부 속성에 대해 간단히 설명합니다.
컨트롤: 제어판 표시 여부
자동 재생: 자동 재생 여부
프리로드: 영상이 프리로드되어 있는지 여부 Loading
포스터 : 현재 영상 데이터가 유효하지 않을 때 표시(미리보기 이미지)
자세한 소개는 다음 글을 참고하세요: http://www.cnblogs .com/kiter/archive/2013 /02/25/2932157.html
3. 호환성 해결
참고: 위의 자바스크립트 코드는 html5 요소를 지원하는 IE 버전에 적합합니다. IE 버전에서는 HTML5를 지원하지 않는 HTML5shiv 브라우저를 사용할 수 있습니다. HTML 새 태그를 지원합니다. htnl5shiv는 주로 HTML5에서 제안한 새 요소가 IE6/IE7/IE8에서 인식되지 않는 문제를 해결합니다. 이러한 새 요소는 하위 요소를 래핑하기 위한 상위 노드로 사용할 수 없으며 CSS 스타일을 적용할 수 없습니다. 알 수 없는 요소에 CSS 스타일을 적용하려면 document.createElement(elementName)를 실행하면 됩니다. html5shiv의 작동 원리는 이에 기초합니다. html5shiv의 사용법은 매우 간단합니다. IE9는 html5를 지원하므로 헤드에 다음 코드만 추가하면 됩니다.