JavaScript의 정규식
먼저 정규식이란 무엇일까요?
정규 표현식은 정의된 규칙과 일치하는 문자열을 일치시키는 데 사용되는 사용자 정의 규칙의 표현식입니다. 무슨 뜻인가요? 예를 들어 다음은 정규식입니다. /d/, d는 임의의 숫자를 의미하므로 이 정규식의 의미는 임의의 숫자와 일치한다는 것입니다. 아마 이해하실 겁니다!
정규 표현식이 무엇으로 구성되어 있는지 살펴보겠습니다.
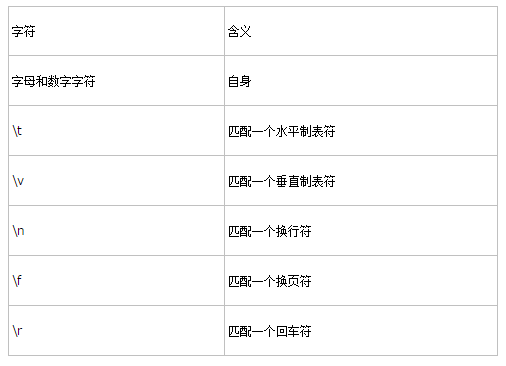
1. 직접 문자

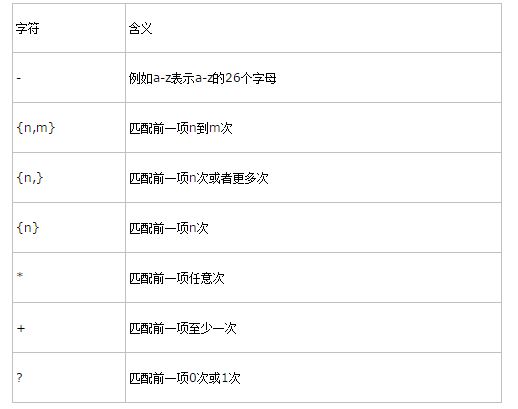
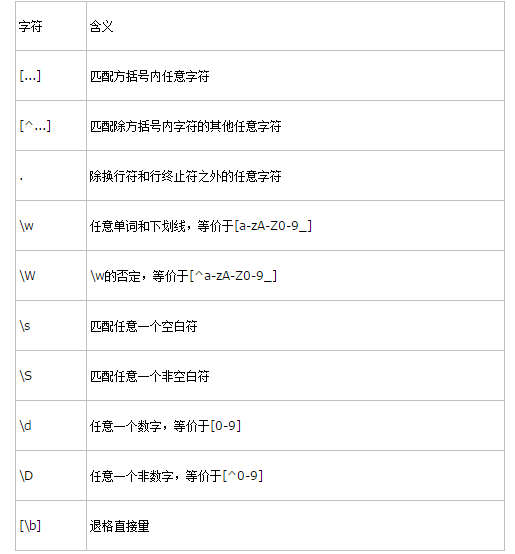
2. 범위 클래스

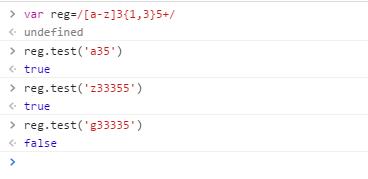
무슨 뜻인가요? 예: /[a-z]3{1,3}5+/ 이 표현식은 영어 문자가 한 번 나타나고 숫자 3이 1~3번 나타나고 숫자 5가 적어도 한 번 나타나는 것을 의미합니다.
Chrome 디버깅 도구의 test() 메서드를 사용하여 시도해 보겠습니다.
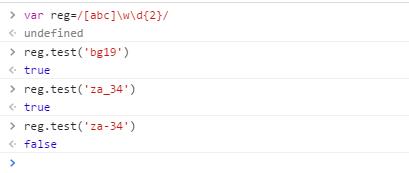
참고: test() 메서드는 문자열이 특정 정규 표현식과 일치하는지 테스트하고 하나의 매개변수를 받는 데 사용됩니다. . 즉, 대상 문자열이 일치하면 true를 반환하고 그렇지 않으면 false를 반환합니다. 아기는 이것을 이해할 수 없습니다! 예를 살펴보겠습니다: /[abc]wd{2}/, 이 표현식은 abc 중 하나와 일치하고 그 뒤에 단어([a-zA-Z0-9]) 또는 밑줄이 온 다음 두 개의 숫자가 일치함을 의미합니다. 사진을보세요!

4. 앵커 문자

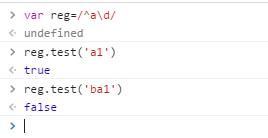
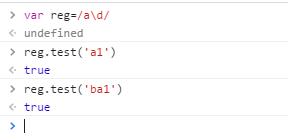
여기서 ^에 대해 이야기해 보겠습니다. 즉, ...로 시작한다는 의미입니다. 예를 보세요:

비교를 위해 여기 표현에는 ^

$가 없습니다. ^와 동일하며 여기서는 반복되지 않습니다. 주의할 점은 $를 표현식 끝에 써야 한다는 것입니다.
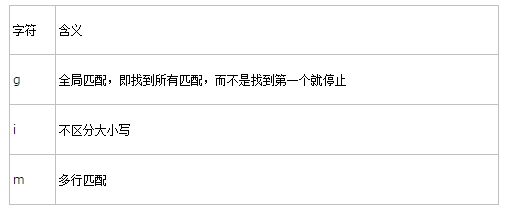
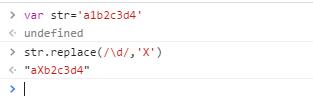
5. 수정자 
g 수정자가 없으면 첫 번째 항목과 일치하면 정규식 일치가 중지됩니다. , 모든 일치 항목을 찾았습니다. 새로운 정규식 메서드인 replacement()를 배웁니다. 
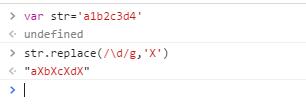
g 수정자를 사용하여 상황을 살펴보겠습니다. 

i에 대해 이야기해 보겠습니다. i 수정자는 매우 간단하여 대소문자를 구분하지 않음을 나타냅니다.

6. 그룹화
정규식에서 괄호()는 그룹을 나타내고, 각 ()은 그룹을 나타냅니다. 그룹의 콘텐츠는 $1, $2...로 표시됩니다. 예를 살펴보세요.
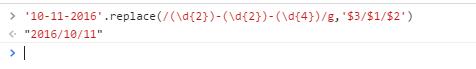
예를 들어 날짜에는 월-일-년 및 연/월/일이라는 두 가지 표현이 있습니다. 월-일 변경 - 연도를 연/월/일로 변환하면 어떻게 되나요?

을 살펴보겠습니다. 이 예에서는 월, 일, 연도를 그룹화한 다음 $backreference를 사용하여 날짜 형식 변환을 수행합니다.
7. 메소드
정규식에 대한 기본 설명은 마쳤으니 이제 정규식에 사용되는 메소드를 배워봅시다! 두 가지 범주가 있는데, 하나는 정규식 개체 방법이고 다른 하나는 문자열 개체 방법입니다.
1. 정규 표현식 객체 메소드
test()와 exec() 두 가지 메소드가 있습니다. 지금까지 test() 메소드를 배웠으니 이제 exec() 메소드에 대해 알아보겠습니다.
exec() 메서드는 배열을 반환합니다. 배열의 첫 번째 요소는 일치하는 텍스트이고, 두 번째 요소는 일치하는 텍스트의 첫 번째 하위 텍스트이며, 세 번째 요소는 일치하는 텍스트의 두 번째 하위 텍스트입니다. .텍스트... 등등. 이것은 매우 추상적입니다. 이해하려면 아래 예를 살펴보십시오!
Exec() 호출은 비전역 호출과 전역 호출의 두 가지 상황으로 구분됩니다.
비 전역 호출 상황:
아래 예를 보세요

여기서 "a12b"가 첫 번째로 일치하는 것을 볼 수 있습니다 time, 다음 두 요소는 첫 번째 그룹 "1"과 두 번째 그룹 "2"입니다. 그러나 exec() 메서드가 두 번째로 실행될 때 일치 항목은 여전히 "a12b"로 예상치 못한 결과입니다. 두 번째 일치 항목이 "c56d"여야 하는 것은 당연하지만 왜 여전히 "a12b"입니까? 그 이유는 lastIndex 속성에 있습니다. lastIndex 속성은 마지막으로 일치하는 결과의 마지막 문자의 다음 문자를 나타내지만 이 속성은 전역적으로 호출되는 경우(즉, g 수정자가 표현식에 추가되는 경우)에만 적용되며, 전역적으로 호출되지 않는 경우에는 항상 0입니다. . 비교를 위해 글로벌 콜 상황을 살펴보겠습니다!
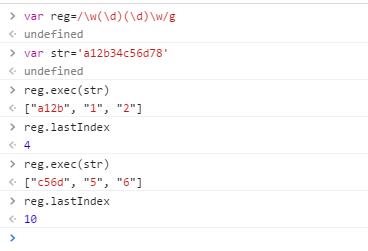
전역 호출 상황:

보시다시피 exec()의 첫 번째 실행은 "a12b"를 반환하고 lastIndex는 4입니다. 문자열 str에서 숫자 3의 위치가 두 번째로 반환되고 lastIndex는 문자열 str에서 숫자 7의 위치인 10입니다. 이때 lastIndex가 적용되므로 두 실행의 결과는 예상대로입니다.
2. 문자열 개체 메서드
문자열 개체 메서드에는 검색(), 교체(), 일치(), 분할()이 포함됩니다.
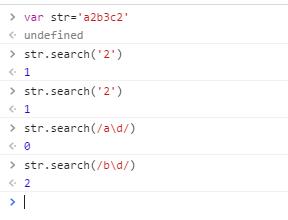
1. Search() 메서드
search() 메서드는 문자열에서 지정된 하위 문자열을 검색하거나 정규식과 일치하는 하위 문자열을 검색하는 데 사용됩니다. 일치하는 항목이 있으면 첫 번째 일치하는 결과의 인덱스가 반환됩니다. 일치하는 항목이 없으면 -1이 반환됩니다. 문자열이나 정규식일 수 있는 매개변수를 받습니다. 이 방법은 매번 문자열의 처음부터 일치를 시작합니다. 다음 예를 살펴보겠습니다.

숫자 2를 두 번 검색하여 반환된 인덱스는 1이고, 두 번째 숫자 2의 인덱스 5가 아닙니다. 세 번째와 네 번째 검색은 정규식으로 전달되었으며 둘 다 해당 인덱스를 반환했습니다.
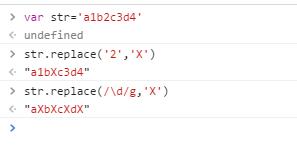
2.replace() 메소드
이 방법은 이전에 배웠으니 여기서 계속하세요. 여러 가지 형식이 있습니다: 교체(str,replaceStr), 교체(RegExp,replaceStr), 교체(RegExp,function). 처음 두 개는 비교적 간단합니다. 예를 보면 이해할 수 있습니다.

처음 문자열을 전달할 때 숫자 2를 X로 바꾸고, 두 번째는 정규식 수식을 전달할 때 모든 숫자를 X로 바꿉니다.
replace(RegExp,function) 메소드의 두 번째 매개변수는 함수입니다. 이 메소드는 보다 복잡한 문자 대체에 적합합니다. 관심이 있는 경우 직접 학습 자료를 찾아볼 수 있습니다. 여기.
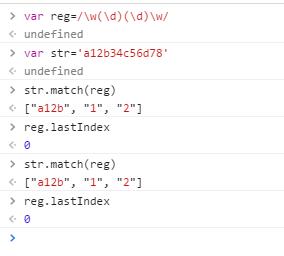
3. Match() 메서드
match() 메서드는 정규식 매개변수를 전달합니다. 이 매개변수는 전달된 정규식과 일치하는 문자열에서 텍스트를 찾는 데 사용됩니다. 발견되지 않으면 null이 반환됩니다. 발견되면 배열이 반환됩니다. 이 배열은 비전역 호출과 전역 호출에서 서로 다르며 이에 대해서는 아래에서 별도로 설명합니다.
비 전역 호출:
비 전역 호출 시 반환되는 배열은 다음과 같습니다. 첫 번째 요소는 일치하는 텍스트이고 두 번째 요소는 일치하는 텍스트의 첫 번째 하위 요소입니다. 텍스트인 경우 세 번째 요소는 일치하는 텍스트의 두 번째 하위 텍스트입니다. 등등. 데자뷰 같은 느낌이랄까? 예, 이것은 exec() 메소드와 정확히 동일합니다.

비글로벌 호출 시 각 검색은 여전히 문자열의 시작 부분부터 시작됩니다. 글로벌 호출을 살펴보겠습니다.
전역 호출:
전역적으로 호출할 때(즉, 정규식에 g 수정자가 있음) 반환되는 배열은 다음과 같습니다. 배열의 각 항목은 일치하는 텍스트입니다. 텍스트와 다시 일치하는 하위 텍스트가 있습니다.
정규식과 일치하는 "a12b"와 "c56d"가 모두 배열에 나타납니다. 실제로 match() 메서드와 exec() 메서드는 하나가 문자열에 의해 호출되고 다른 하나가 정규 표현식에 의해 호출된다는 점을 제외하면 동일한 기능을 갖습니다.
4. 분할() 메서드
분할() 메서드는 문자열을 배열로 분할하는 데 사용됩니다. 다음 예를 살펴보십시오.
split() 메소드에서 수신한 매개변수는 문자열 또는 정규식일 수 있습니다. 예제에서 볼 수 있듯이 전달된 매개변수는 무엇이든 문자열에서 제거된 다음 배열로 분할됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다






