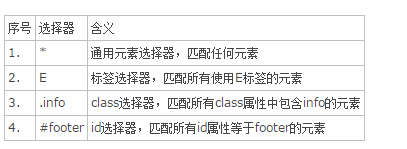
1. 요소 선택자

1. *
* {
margin: 0;
padding: 0;
}고급 선택자를 살펴보기 전에 먼저 알아둬야 할 점은 선택기를 지웁니다. 별표는 페이지의 모든 요소를 선택합니다. 많은 개발자들이 이를 '여백'과 '패딩'을 지우는 데 사용합니다. 물론 연습할 때 사용해도 되지만 프로덕션 환경에서는 사용하지 않는 것이 좋습니다. 브라우저에 불필요한 내용을 많이 추가합니다.
`*`를 사용하여 요소의 모든 하위 요소를 선택할 수도 있습니다.
#container * {
border: 1px solid black;
}`#container` 아래의 모든 요소가 선택됩니다.
2.E
a { color: red; }
ul { margin-left: 0; }페이지에 있는 모든 태그를 찾으려면 `id`나 `class`를 사용하는 대신 태그 선택기를 직접 사용하세요.
3.info
.error {
color: red;
}`class` 선택자입니다. 여러 요소를 타겟팅할 수 있다는 점에서 'id' 선택기와 다릅니다. 여러 요소의 스타일을 지정하려는 경우 `class`를 사용할 수 있습니다. 특정 요소를 수정하려면 'id'를 사용하여 해당 요소를 찾으세요.
4. #footer
#container {
width: 960px;
margin: auto;
}ID로 요소를 찾으려면 선택기에서 '#'을 사용하세요.
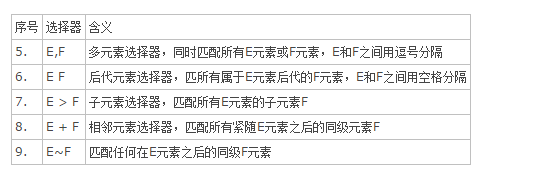
2. 다중 요소 조합 선택기

5. E, F
a,li { color: red; }는 모든 요소와 일치
6. E F
li a {
text-decoration: none;
}는 li 뒤에 있는 여러 a 요소에만 일치합니다(손자 포함)
7. E > F
div#container > ul {
border: 1px solid black;
}에만 일치합니다. li 뒤에 a 요소가 여러 개 있습니다(손자 제외). `E F`와 `E > F`의 차이점은 후자의 명령이 직계 하위 요소를 선택한다는 것입니다. 다음 예를 보십시오:
<div id="container">
<ul>
<li> List Item</li>
<ul>
<li> Child </li>
</ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>`#container > ul`은 `id`를 'container'로 사용하여 `div` 아래의 모든 직접 `ul` 요소만 선택합니다. 첫 번째 `li` 아래에서 `ul` 요소를 찾지 않습니다.
8. E + F
ul + p {
color: red;
}이것을 인접 선택자라고 합니다. 지정된 요소의 바로 후속 요소 선택을 지시합니다. 위의 예에서는 모든 'ul' 태그 뒤의 첫 번째 단락을 선택하고 색상을 빨간색으로 설정합니다.
9. E~F
ul ~ p {
color: red;
}`ul + p` 선택기는 지정된 요소 바로 뒤에 오는 요소만 선택합니다. 이 선택기는 대상 요소 다음에 일치하는 모든 요소를 선택합니다.
3. 관계 선택기

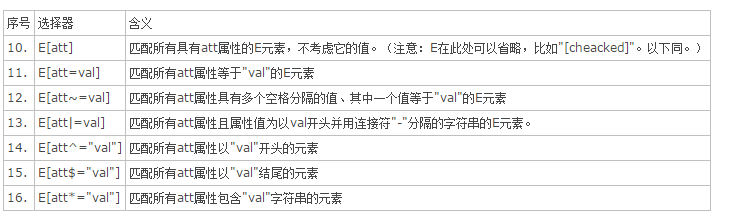
10. E[att]
는 값에 관계없이 att 속성이 있는 모든 E 요소와 일치합니다.
<style>
a[class]{color:#f00;}
</style>
</head>
<body>
<ul>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
</ul>
</body>上面的这个例子中,只会选择有class属性的元素。那些没有此属性的将不会被这个代码修饰。
11. E[att=val]
匹配所有att属性等于"val"的E元素
a[class="external"]{color:#f00;}上面这片代码将会把`class`属性值为`external`的标签设置为红色,而其他标签则不受影响。
12. E[att~=val]
匹配所有att属性具有多个空格分隔的值、其中一个值等于"val"的E元素
<style>
a[class~="external"]{color:#f00;}
</style>
</head>
<body>
<ul>
<li><a href="?" class="external txt">外部链接</a></li>
<li><a href="?" class="txt">内部链接</a></li>
<li><a href="?" class="external txt">外部链接</a></li>
<li><a href="?" class="txt">内部链接</a></li>
</ul>
</body>这个`~`符号可以定位那些某属性值是空格分隔多值的标签(因此只有外部链接是红色字体)。
13. E[att|=val]
选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
<style>
li[class|="test3"]{color:#f00;}
</style>
</head>
<body>
<ul>
<li class="test1-abc">列表项目1</li>
<li class="test2-abc">列表项目2</li>
<li class="test3-abc">列表项目3</li>
<li class="test4-abc">列表项目4</li>
<li class="test5-abc">列表项目5</li>
<li class="test6-abc">列表项目6</li>
</ul>
</body>因此只有项目3为红色。
14. E[att^="val"]
选择具有att属性且属性值为以val开头的字符串的E元素。
<body>
<ul>
<li class="abc">列表项目1</li>
<li class="acb">列表项目2</li>
<li class="bac">列表项目3</li>
<li class="bca">列表项目4</li>
<li class="cab">列表项目5</li>
<li class="cba">列表项目6</li>
</ul>
</body>li[class^="a"]{color:#f00;}选择具有class属性且属性值为以a开头的字符串的E元素(因此只有项目1、2为红色)。
15. E[att$="val"]
匹配所有att属性以"val"结尾的元素
li[class$="a"]{color:#f00;}选择具有class属性且属性值为以a结尾的字符串的E元素(项目4、6为红色)。
16. E[att*="val"]
匹配所有att属性包含"val"字符串的元素
li[class*="a"]{color:#f00;}因为class的属性中都含有字母a所以结果均为红色。
四、伪类选择器

17. E:link
设置超链接a在未被访问前的样式。
<ul>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
<li><a href="?" class="external">外部链接</a></li>
<li><a href="?">内部链接</a></li>
</ul>a:link{color:#03c;}
.external:link{color:#f00;}运行结果:外部链接为红色;内部链接为蓝色
18. E:visited
设置超链接a在其链接地址已被访问过时的样式。
19. E:hover
设置元素在其鼠标悬停时的样式。
20. E:active
设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
21. E:first-child
匹配父元素的第一个子元素E。
<body>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
</body>li:first-child{color:#f00;}结果只有列表第一条信息test1为红色
22. E:last-child
匹配父元素的最后一个子元素E。
li:last-child{color:#f00;}结果只有列表最后一条信息test5为红色
23. E:only-child
匹配父元素仅有的一个子元素E。
<ul>
<li>test1</li>
</ul>
<ul>
<li>test2</li>
<li>test3</li>
<li>test4</li>
</ul>li:only-child{color:#f00;}结果只有列表test1为红色
24. E:nth-child(n)
匹配父元素的第n个子元素E。
li:nth-child(3){color:#f00;}结果只有列表test3为红色
25. E:nth-last-child(n)
匹配父元素的倒数第n个子元素E。
li:nth-last-child(3){color:#f00;}结果只有列表test3为红色
26. E:first-of-type
匹配同类型中的第一个同级兄弟元素E。
<div class="test">
<div><b>我是一个div元素</b></div>
<p>这是段落1</p>
<p>这是段落2</p>
<p>这是段落3</p>
<p>这是段落4</p>
<p>这是段落5</p>
</div>p:first-of-type{color:#f00;}结果只有这是段落1为红色。
27. E:last-of-type
匹配同类型中的最后一个同级兄弟元素E。
p:last-of-type{color:#f00;}结果只有这是段落5为红色。
28. E:only-of-type
匹配同类型中的唯一的一个同级兄弟元素E。
b:only-of-type{color:f00;}结果只有我是一个div元素为红色。
29. E:nth-of-type(n)
匹配同类型中的第n个同级兄弟元素E,n 可以代表数字也可以代表字母。
p:nth-of-type(2){color:#f00;}结果只有这是段落2为红色。
n为odd时表示奇数;n为even表示偶数;
p:nth-of-type(odd){color:#f00;}结果:段落1、3、5显示为红色。
p:nth-of-type(even){color:#f00;}结果:段落2、4显示为红色。
30. E:nth-last-of-type(n)
匹配同类型中的倒数第n个同级兄弟元素E,n 可以代表数字也可以代表字母。。
p:nth-last-of-type(2){color:#f00;}结果:段落4显示为红色。
n为odd时表示奇数;n为even表示偶数;
p:nth-last-of-type(odd){color:#f00;}结果:段落1、3、5显示为红色。
p:nth-last-of-type(even){color:#f00;}结果:段落2、4显示为红色。