CSS에서 흔히 혼동되는 속성과 값의 차이점 (1)
CSS에는 많은 속성이 있으며 각 속성에는 수천 가지의 조합이 있습니다. 다양한 속성의 조합으로 다양한 스타일을 생성할 수도 있습니다. CSS는 정말 아름다운 스타일 디자인 언어입니다. 다음은 작업에서 흔히 혼동되는 속성과 값을 요약한 것입니다.
1. Line-height(line-height) 단위가 있는 것과 없는 것의 차이:
우리는 알고 있습니다 line-height 상속될 수 있습니다. 상위 요소의 line-height 값에 단위가 없는 경우 하위 요소는 자체 글꼴 크기를 사용하여 줄 높이를 계산합니다(자식 요소의 line-height = 상위 요소의 line-height 값 * 하위 요소의 글꼴 크기). 상위 요소의 줄 높이 값에 단위가 있는 경우 상위 요소는 먼저 자체 글꼴 크기를 기준으로 줄 높이를 계산하고(절대 단위가 px인 경우 계산이 필요하지 않음) 하위 요소가 이를 상속합니다(자식 요소의 줄 높이) height = 상위 요소의 줄 높이).
(1) 상위 요소의 줄 높이 값이 단위인 경우:
<div>
<p>当哈罗德站在斑马线前按下行人按钮时——如果一直是她(莫琳,哈罗德的妻子)在做哈罗德该做的事,那么——“我是谁?”他就这样走过了邮局,连停都没有停下。原本很短的一段路由于内心的呼唤便再也无法停住脚步。</p>
<p>一路上我记起了很多东西,很多我都没有意识到自己忘了的回忆,有戴维的,还有你和我的。我还记起了我的母亲,有些回忆很不容易,但大部分都很美。我很害怕,我怕有一天,或许很快,我就会把他们弄丢,这一次永远都找不回来了。”哈罗德泪流满面.</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5em;
}
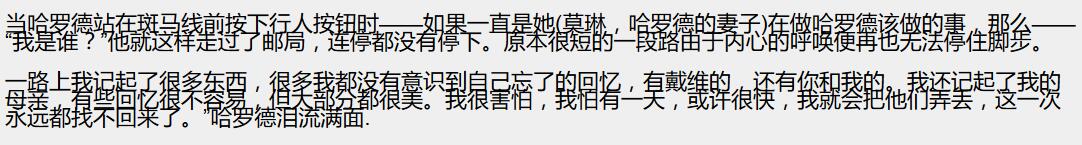
p { font-size: 22px; }위와 같이: 상위 요소의 글꼴 크기는 12px이고 줄 높이는 자식 요소의 글꼴 크기가 22px인 경우 표시 효과는 다음과 같습니다.

위 예에서 p의 줄 높이는 18px입니다. 상위 요소 div의 줄 높이(1.5 em = 12 * 1.5 = 18px)를 상속하고 글꼴 크기가 22px이므로 압축되는 효과가 있습니다. 또한, 텍스트가 차지하는 높이는 글꼴 크기와 직접적인 관계가 없지만, 텍스트가 차지하는 너비는 글꼴 크기의 값과 동일합니다.
(2) 상위 요소의 줄 높이 값에 단위가 없는 경우:
<div>
<p>你以为走路是世界上最简单的事呢?只不过是把一只脚放到另一只脚前面。但我一直很惊讶这些原本是很本能的事情实际上做起来有多困难。而吃,吃也是一样的。说话也是。还有爱。这些东西都可以很难。</p>
<p>我们大家都以为哈罗德徒步是因为很多年前他与奎妮有一段罗曼史。但那不是事实。哈罗德走这条路,是因为奎妮救了他,而他从来没有说过一句谢谢。</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5;
}
p { font-size: 22px; }위와 같이: 상위 요소의 글꼴 크기는 12px이며, 줄은 height는 1.5이고 자식 요소의 글꼴 크기가 22px일 때 표시 효과는 다음과 같습니다.

위 예에서 p의 줄 높이는 다음과 같습니다. 33px(부모 요소 div의 줄 높이인 1.5를 상속하므로 글꼴 크기는 22px이므로 줄 높이 값은 22 * 1.5 = 33px이고 첫 번째 경우의 압착 효과는 발생하지 않습니다) .
2. 디스플레이(디스플레이 모드)의 값은 사용 환경과 인라인 블록, 테이블, 플렉스의 차이입니다:
(1). inline-block ;
요소가 display: block;에 표시될 때 너비를 정의하지 않는 효과는 너비를 다음과 같이 정의하는 것과 같습니다: width: 100% 또는 width: auto; 블록 수준 요소는 상위 요소를 상속합니다. 요소의 너비 값은 100% 값(즉, 상위 요소와 동일한 너비)에 따라 자체 너비를 정의합니다. 하지만 실제 프로젝트에서는 너비가 100%일 필요는 없지만 요소의 너비, 높이(또는 패딩) 및 기타 속성을 설정하고 싶을 때도 있습니다. 이때, display:inline-block;
dom을 다음과 같이 사용해야 합니다.
<div class="text">
<h3 id="成都王府井百货">成都王府井百货</h3>
<p>成都王府井购物中心是北京王府井百货(集团)斥资4.5亿元打造的第一个购物中心项目。购物中心集购物、餐饮、娱乐、服务、文化、教育等多项功能于一身,建筑面积约10万平方米,共计5层营业。</p>
<div><a href="#" title="查看详情" class="look-details">查看详情</a></div>
</div>.text > div {
margin-top: 1.2rem;
text-align: center;
}
.text a.look-details {
display: inline-block;
padding: .5rem 1rem;
font-size: .8rem;
color: #fff;
background-color: #e04728;
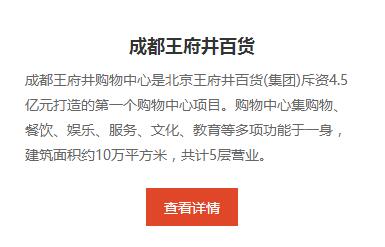
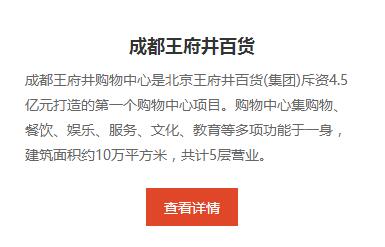
}위 상세 보기 링크의 경우 display:inline으로 정의되어 있습니다. -block; 너비와 높이를 설정할 필요가 없습니다. 패딩을 설정하면 원하는 높이와 너비를 얻을 수 있습니다. 표시 효과는 다음과 같습니다.

또한 상위 요소에 text-align: center;를 설정하면 가로 가운데 정렬의 목적을 달성할 수 있습니다.
display: inline-block;으로 요소를 설정합니다. 이는 display: block;과 display: inline;의 효과를 모두 갖습니다. 높이를 설정하고 중앙에 배치하며 너비가 100%가 되는 것을 방지할 수 있습니다.
확장:
상위 요소 text-align: center; 하위 요소 표시: inline-block 일반적으로 뉴스 목록 페이지와 같은 페이지 매김 효과에 사용됩니다.
<ul class="pagination">
<!-- 当前页面时,给 li 添加 active 类 -->
<li><a href="#" aria-label="Previous">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next">»</a></li>
</ul>.pagination {
display: inline-block;
text-align: center;
}
.pagination:before,
.pagination:after {
display: table;
content: "";
}
.pagination:after { clear: both; }
.pagination {
display: inline-block;
text-align: center;
}
.pagination > li {
float: left;
display: inline-block;
}
.pagination > li > a {
display: block;
margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/
padding: 6px 12px;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.pagination > li:first-child > a {
margin-left: 0; /*第一个 a 不需要消除左外边距*/
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination > li:last-child > a {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > a:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
.pagination > .active > a,
.pagination > .active > a:hover,
.pagination > .active > a:focus {
z-index: 3;
color: #fff;
cursor: default; /*当前这一页,让鼠标悬浮在 a 元素上时,显示为默认光标样式,给人感觉不能点击的效果*/
background-color: #337ab7;
border-color: #337ab7;
}
(2) 디스플레이: 테이블;
첫 번째 경우의 확장에서는 디스플레이: 테이블을 사용합니다. table; 이 요소는 테이블 앞뒤에 줄바꿈을 사용하여 블록 수준 테이블(



)























