HTML5 기반으로 상위 블록에 동영상을 추가하면 전체 화면으로 재생되지 않는 문제가 해결되었습니다.
동영상 태그를 사용하면 동영상이 항상 부모의 전체 화면을 차지할 수 없습니다. 원래 예산으로 10분짜리 프로젝트가 동영상에 갇히게 되어서 계속 적어볼 예정입니다. 상호 격려를 위해. . .
코드(css 콘텐츠):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>코드(본문 콘텐츠)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
동영상 태그를 평소대로 설정했습니다. height: 100% width: 100%;
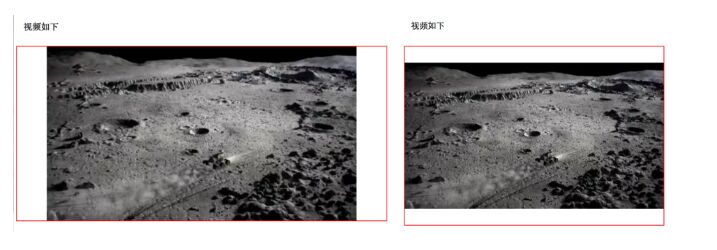
결과는 다음과 같습니다.
왼쪽 그림: (Google Chrome) 높이는 100%에 도달했지만 너비는 100%에 도달하지 못했습니다. 오른쪽 그림: (Firefox) 높이 100%에 도달할 수 없고 너비가 100%에 도달합니다.

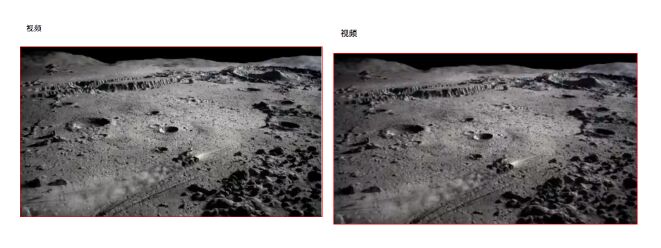
왼쪽 그림: (Safari) 높이가 100%에 도달했습니다. 너비는 100%에 도달할 수 없습니다. 오른쪽 그림: (Opera) 높이는 100%에 도달할 수 없습니다.

그런 다음 Xiaoguo는 다음을 사용합니다.
1. js를 사용하여 너비와 높이가 비디오에 할당됩니다. 결과: 실패. 2. :-webkit-full-screen{} 메서드를 사용하면 작동하지 않습니다. 3. 호환을 사용하세요.... . . 누워서 Xiaoguo는 간단하고 쉬운 방법을 발견했습니다. css 코드: (부모 높이가 0; 패딩 바닥 설정;)<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
</style>

의 값
공식: padBotRes = (videoH / videoW) * videoTiW
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 뷰포트 메타 태그를 사용하여 모바일 장치에서 페이지 스케일링을 제어하려면 어떻게합니까?
Mar 13, 2025 pm 08:00 PM
뷰포트 메타 태그를 사용하여 모바일 장치에서 페이지 스케일링을 제어하려면 어떻게합니까?
Mar 13, 2025 pm 08:00 PM
이 기사에서는 Viewport Meta 태그를 사용하여 모바일 장치의 페이지 스케일링을 제어하여 폭과 최적의 응답 성 및 성능을위한 초기 스케일과 같은 설정에 중점을 둡니다. character count : 159
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 HTML5 페이지 가시성 API를 사용하여 페이지가 표시되는시기를 감지하려면 어떻게합니까?
Mar 13, 2025 pm 07:51 PM
HTML5 페이지 가시성 API를 사용하여 페이지가 표시되는시기를 감지하려면 어떻게합니까?
Mar 13, 2025 pm 07:51 PM
이 기사에서는 HTML5 페이지 가시성 API를 사용하여 페이지 가시성을 감지하고 사용자 경험을 향상 시키며 리소스 사용량을 최적화하는 것에 대해 설명합니다. 주요 측면에는 미디어 일시 정지, CPU 부하 감소 및 가시성 변경에 기반한 분석 관리가 포함됩니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
이 기사는 HTML5 드래그 앤 드롭 API를 사용하여 대화식 사용자 인터페이스를 생성하고 요소를 드래그 가능하게 만들고 주요 이벤트를 처리하며 사용자 정의 피드백으로 사용자 경험을 향상시키는 방법을 자세히 설명합니다. 또한 일반적인 함정에 대해 설명합니다
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.




