php 개발 환경을 구축하세요(어떻게 구축하든 반드시 www 디렉터리 아래에 위치해야 합니다. 여러 개의 웹사이트를 구축하려면 www 디렉터리 아래에 하위 폴더를 만들어야 합니다)
1) Dreamweaver를 사용하여 로컬 개발 환경 구축
Dreamweaver를 열고 페이지에서 사이트 - 새 사이트를 선택합니다.

사이트 이름: 논리적 사이트 이름, 중국어 또는 영어 중 원하는 것을 선택할 수 있습니다. 이름은 localWeb입니다. 로컬 사이트 폴더: 실제 사이트 이름은 www 디렉터리 아래에 있어야 합니다. www 디렉터리 찾기---새 폴더를 만들고, 새 localWeb 폴더를 만들고, 이 폴더를 웹 사이트의 루트 디렉터리로 선택합니다. (논리적 사이트 이름과 실제 사이트 이름은 동일하게 쓸 필요가 없습니다. 우리의 관리를 용이하게 하기 위해 동일합니다). 그림에 표시된 대로:

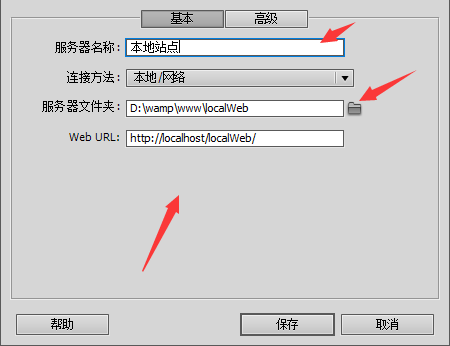
완료되면 서버를 클릭해야 합니다. 하단에서 더하기 기호를 선택하세요. 왼쪽 모서리를 클릭하고 기본 서버 설정을 입력하세요.
서버 이름 : 원하는 대로. 연결방법 : 로컬/네트워크를 선택하세요. 서버 폴더: 방금 만든 폴더를 선택합니다. 웹 URL: http//localhost에서 이 경로는 우리 웹 사이트의 루트 디렉터리(www 폴더)에 액세스합니다. 포트 번호를 수정하지 않으면 포트 번호 80을 8888로 변경하면 다음과 같이 작성합니다. 그런 다음 http://localhost:8888과 같이 작성해야 합니다. 수정되지 않은 경우 수정할 필요가 없습니다.
주의! ! ! ! ! ! ! ! ! ! ! ! ! http://localhost는 www 디렉토리로만 이동합니다. 왜냐하면 우리가 만든 사이트는 localWeb이고 새 사이트도 이 이름을 가지기 때문입니다. 따라서 웹 URL은
http://localhost/localWeb과 같이 작성해야 합니다. 사진에 보이는

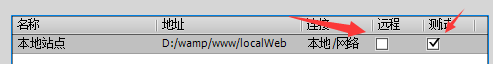
저장을 누른 후, 한 단계가 더 남았으니 참고해주세요. 로컬 테스트용으로 사용하기 때문에 원격 체크 표시를 없애고 테스트를 추가해야 합니다. 그림과 같이 체크 표시를 하세요.

우리 사이트가 준비되었는지 어떻게 알 수 있나요?
사이트가 구축된 후 현재 사이트 아래에 새로운 test.php를 생성합니다.
phpinfo();//pbp 구성 파일 php.ini를 읽어보세요
?>
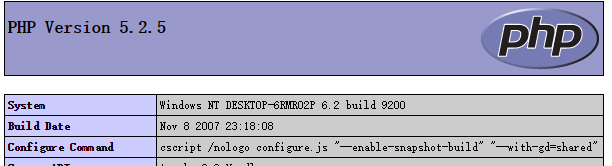
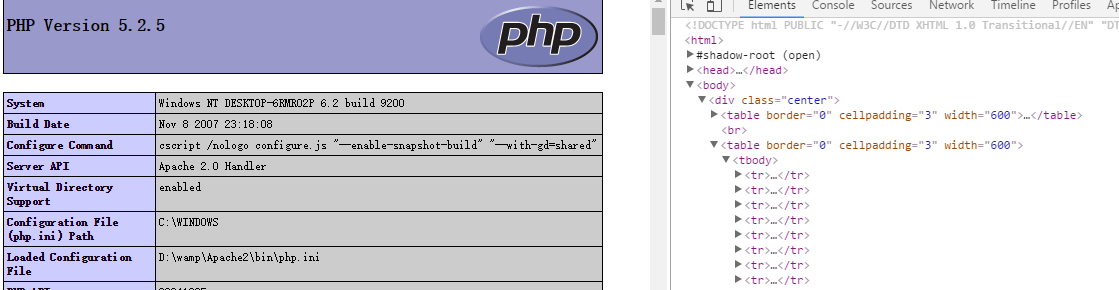
다음 페이지가 나타나면 설정이 완료된 것입니다.

페이지의 html 구조를 살펴보면 test.php가 단 한 줄의 코드임을 알 수 있습니다. 브라우저는 PHP를 구문 분석할 수 없으며, test.php는 표시되기 전에 PHP로 구문 분석되어야 한다는 것을 알 수 있습니다. 이는 안전을 위해 소스 코드와 번역된 코드가 완전히 다릅니다. 사진과 같습니다

2) Dreamweaver를 사용하여 원격 사이트를 구축합니다.
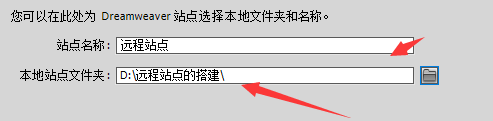
그림과 같이 사이트 이름은 임의로 선택할 수 있으며, 원격 사이트 폴더도 임의로 선택할 수 있습니다. 원격 서버의 파일을 로컬로 다운로드하기 때문입니다. , 따라서 그것은 중요하지 않습니다.

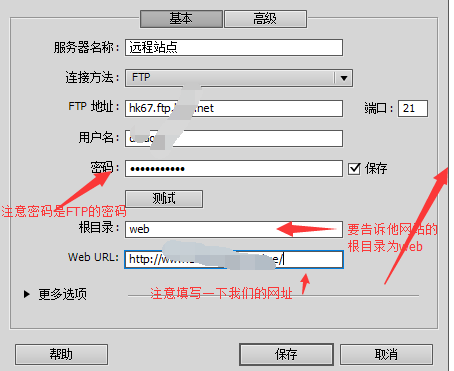
아래와 같이 서버 열을 선택합니다.

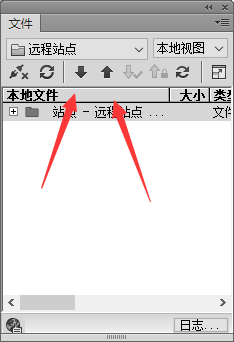
기억하세요 이 단계가 완료된 후에는 원격 컬럼을 확인해야 하며 테스트 컬럼도 확인해야 합니다. 이로써 원격 사이트가 완성되었습니다. 아래에서 변경 사항을 테스트해 보겠습니다. 그림에서 볼 수 있듯이 아래쪽 화살표는 원격 사이트의 콘텐츠를 로컬로 다운로드하는 것이고 위쪽 화살표는 서버에 업로드하는 것입니다.

다음으로 테스트를 수행하고 현재 사이트 아래에 다음 콘텐츠가 포함된 새 test.php 페이지를 만들어 보겠습니다.
header("content-type:text/html;charset=utf-8");
echo "하하, PHP 페이지입니다";
?>
작성 후 브라우저로 실행하여 주의! ! ! 이 파일은 미리보기 전에 서버에 업로드되어야 하며, 공간에 바인딩된 도메인 이름 아래에 있어야 합니다.
(3) H-builder가 로컬 개발 환경을 구축합니다
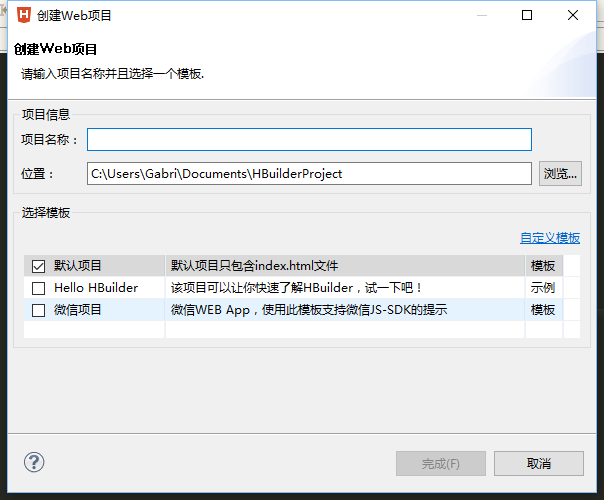
열린 창에서 --파일--새--웹 프로젝트를 선택하면 다음 페이지가 나타납니다

참고: H-builder와 Dreamweaver의 차이점
H-builder에는 내부 웹서버가 내장되어 있습니다! ! ! 프로젝트 이름은 여전히 논리적 사이트 이름이고, 위치는 여전히 물리적 사이트 이름입니다
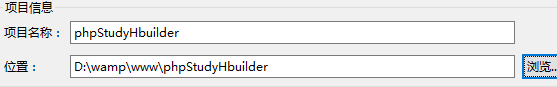
주의! ! ! ! ! 알아채다! ! !

위 그림과 같이 디렉토리를 생성하고 나면 다음과 같이 됩니다: wamp/www/phpStudyHbuilder/phpStudyHbuilder, 즉 phpStudyHbuilder가 반복적으로(즉, 2개) 나타납니다.
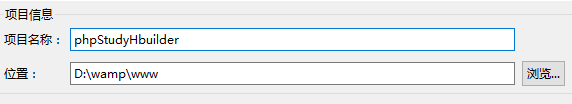
즉, 아래와 같이 작성해야 합니다.

이렇게 하면 www 디렉토리 아래에 새로운 phpStudyHbuilder 디렉토리가 자동으로 생성됩니다! ! ! !
이 글을 작성한 후 마침을 클릭하세요.
사이트가 완성된 후에도 Dreamweaver와 마찬가지로 test.php 테스트 파일을 생성합니다. 내용은 그대로입니다.
H-builder에는 서버가 내장되어 있기 때문에 내장서버로 열어보면 아래와 같습니다

이 시점에서 자체 Apache 서버를 사용하려면 다음 작업을 수행해야 합니다.
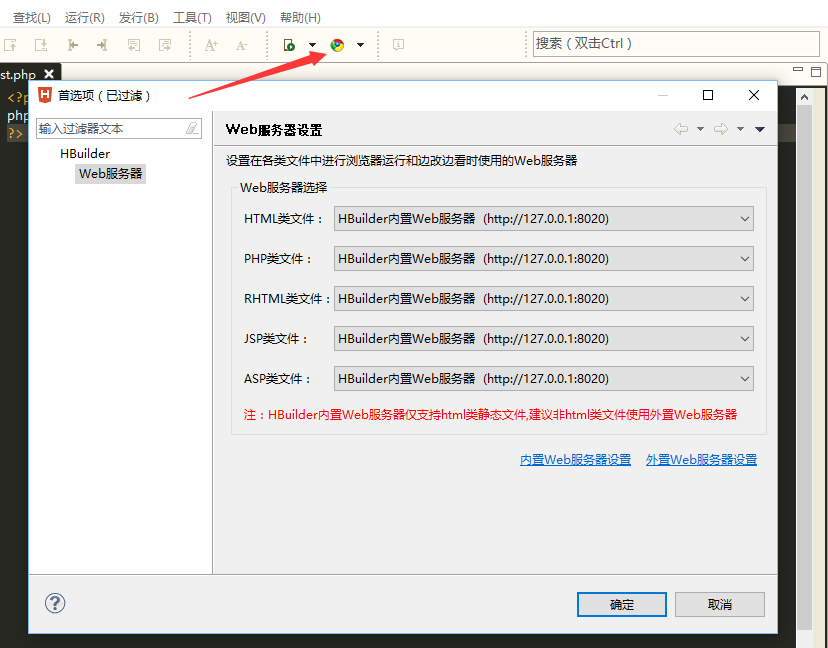
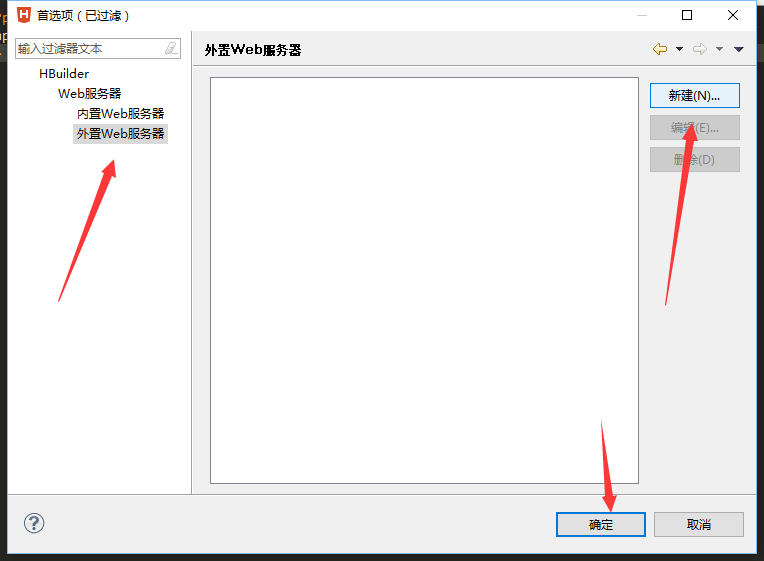
브라우저 크롬 차트---웹 서버 설정----외부 웹 서버 설정을 클릭하고 새 외부 서버를 생성한 후 이 외부 서버가 Apache 서버의 주소를 지정하도록 합니다
새로 선택

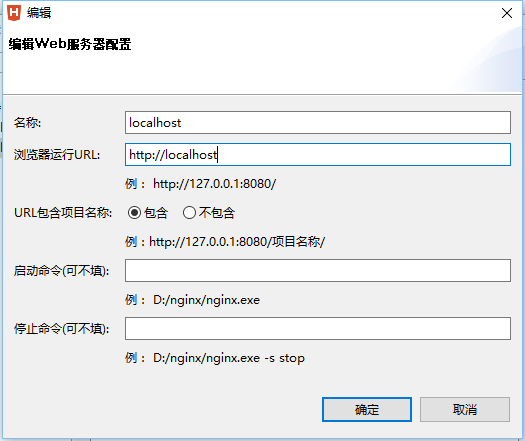
그럼 안에 내용은 이렇게 적고, 그냥 localhost라고 적으세요

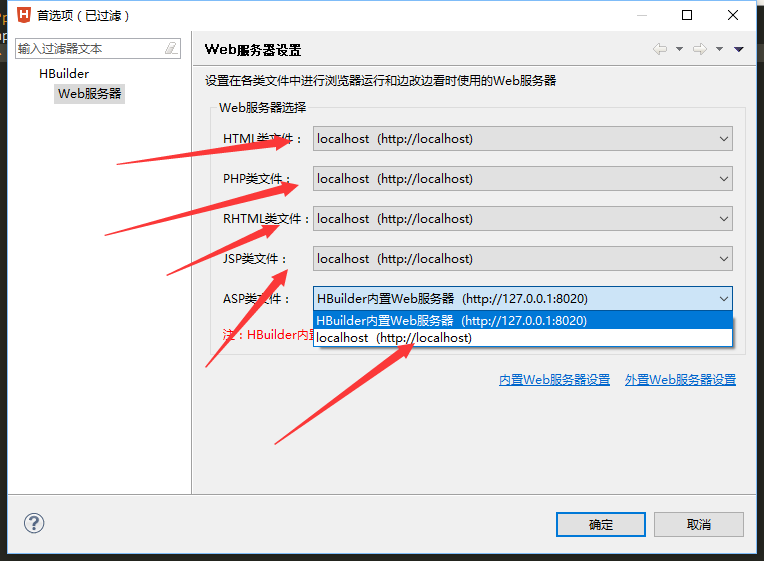
작성 후 확인하세요. 현재는 아직 사용되지 않으며 전환이 필요합니다. 이때 서버 설정을 다시 열고 변경하세요

Apache를 사용할 수 있도록 모든 것을 localhost로 설정하세요
 이 파일을 입력하시면 이런 페이지가 나옵니다
이 파일을 입력하시면 이런 페이지가 나옵니다 왼쪽의 # 표시는 댓글이며 Ctrl+F는 듣기 검색이 적용되지 않습니다. 그림과 같이 # 기호가 없는 Listen80을 찾을 때까지
왼쪽의 # 표시는 댓글이며 Ctrl+F는 듣기 검색이 적용되지 않습니다. 그림과 같이 # 기호가 없는 Listen80을 찾을 때까지
 에 표시된 대로 일부 다른 구성의 경우 Baidu에서 직접 검색할 수 있습니다. Apache 구성 파일 httpd.conf 설명은 그에 따라 변경하면 됩니다. 또한 php: php_ini 핵심 구성 옵션 설명은 Baidu
에 표시된 대로 일부 다른 구성의 경우 Baidu에서 직접 검색할 수 있습니다. Apache 구성 파일 httpd.conf 설명은 그에 따라 변경하면 됩니다. 또한 php: php_ini 핵심 구성 옵션 설명은 Baidu