'부트스트랩에 대한 심층적인 이해',: CSS 구성요소
부트스트랩의 3개 코어 중 두 번째입니다.
글리프콘 아이콘, 드롭다운 메뉴, 버튼 그룹 등이 포함됩니다.
1. 아이콘 글꼴
bootstrap3은 200개 이상의 무료 아이콘 글꼴을 제공합니다. 말이라고 생각해보세요.
arial-hidden="true"
.sr-only(읽기 전용)
1. 소개 방법:
<br/>

i 태그는 더 이상 사용되지 않는 html 기울임꼴 태그입니다. 스팬을 사용할 수도 있습니다. 사용 시 glyphicon 및 glyphicon-xxx 두 클래스의 스타일을 기반으로 해야 합니다.
2. 구현 메커니즘:
(1) 스프라이트 기술: 무손실 확대가 가능하고 이미지 크기가 줄어들며 웹페이지 요청 수가 줄어듭니다.
웹페이지의 배경 이미지를 하나의 이미지로 통합하여 배경 위치 지정을 이용하여 표시합니다.
위쪽 점의 좌표가 위치합니다. 오른쪽이 x축의 음의 방향이고 왼쪽이 y축의 양의 방향입니다.
background:url(路径) no-repeat 0 0;
(2) @font-face, 서버에서 캐시, 글꼴 특성(색상 등을 설정할 수 있음). CSS3의 온라인 글꼴 도입 방법은 다음과 같습니다.
CSS 상단에서: 타사 글꼴 아이콘 가져오기
@font-face{
font:字体名称;(自定义名称,避开网络安全字名)
src:url(字体文件路径), url(字体文件路径), url(字体文件路径),…;}@font-face 글꼴을 최소 두 가지 형식: .woff 및 .eot. 일반적으로 SVG 글꼴도 추가됩니다.
3. 적용
버튼에 글꼴 아이콘 적용:
login
버튼에 글꼴 아이콘을 적용하는 경우입니다. 로그인 위에 공백을 추가할 수 있습니다. 그렇지 않으면 아이콘과 함께 혼잡해집니다.

또 다른 추천 방법이 있습니다.
login
스팬을 버튼 안에 넣는 것입니다. 이를 보고 싶지 않은 경우 범위에 sr-only(장치에서 읽을 수 있고 사용자에게는 표시되지 않음)를 추가할 수 있습니다.
또 다른 예:
logout

저작권 아이콘 다시 보기 -
<br/>
글꼴의 원리에 주목하세요 아이콘 - 누구나 사용 가능 - 제목 속성 추가 <br/>
2. 드롭다운 메뉴 드롭다운(jq 지원 필요)
1.
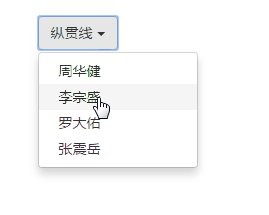
드롭다운 메뉴의 기본 구현은 버튼, 숨겨진 율리, 반응형 아이콘입니다. jquery의 토글 작업을 통해 표시하고 숨깁니다. 부트스트랩에서는 구조는 동일하지만, 이를 달성하려면 세 가지 기본 명령문만 적용하면 된다는 점이 다릅니다. class="dropdown" - 가장 바깥쪽 p에 싸인 드롭다운 메뉴입니다.<br/>
ul class="dropdown-menu" - ul을 숨깁니다.<br/>
ul을 숨기는 것만으로는 충분하지 않습니다. 버튼 바인딩의 동작은 다음과 같습니다: data-toggle="dropdown"
纵贯线
周华健 李宗盛 罗大佑 张震岳
<br/>

<br/>

<br/>

通常应用不同的角色办理。
【例4.1】
现在有一个下拉菜单,一个文本输入框,样式如下:
纵贯线
周华健 怕黑 雨人 李宗盛 凡人歌 寂寞难耐 罗大佑 恋曲1980 爱人同志 张震岳 一起哈啤 公路
登录
要求:输入“我是哈啤会员”,点击btn按钮登录后,菜单“一起哈啤”显示可用,否则为不可选状态。
通过jquery实现:
$(function(){
$('#login').click(function(){
if($('#inputName').val()=='我是哈啤会员'){
$("li:contains('一起哈啤')").removeClass('disabled');
}
})
})三. 多级嵌套——3.x版已经删除。(不看)
四. 按钮组——p class="btn-group"
1.基本用法
对一系列按钮的容器套用btn——group
Login Register Reset

很有一种手机的感觉。
2.还可以批量修改尺寸:如果加上btn-group-lg/sm/xs等尺寸参数:比如这是使用btn-group-xs的效果。没有md(shi)

注意按钮组的大小设置优先级大于按钮(因为在源码中后定义。)
3.工具栏:
在以上代码的基础上,赋值一组,然后将2组包裹在一个p中,给此p加上class="btn-toolbar"
Login Register Reset Login Register Reset

说白了就是打横来。
【应用】按钮组可以和下拉菜单配合使用。那看起来就像个导航了。
Login Register Reset 纵贯线
周华健 李宗盛 罗大佑 张震岳
4.垂直分组btn-group-vertical
对button外包的p使用。
Login Register Reset 纵贯线
周华健 李宗盛 罗大佑 张震岳
但是使用这种方式做的垂直导航不多。
5. 自适应的分组按钮:btn-group-justify
让按钮的宽度自适应——注意此功能仅限于a标记类型的btn!
Login Register Reset

四. 按钮式的下拉菜单(胶囊式的按钮)
依赖js组件,而且一般用于实现是分裂式的。
<br/>

1.基本实现思路
一个按钮组,实际包括两个按钮。一个是内容,一个显示三角符号(class="caret")。就像下面一样:
Search

接下来实现菜单点击按钮,出现一个ul-li序列。对绿色按钮做——data-toogle="dropdown"

Search link1 link2 link3
按钮组控件本身也支持下拉菜单的触发,所以不需要class=dropdown了
同理,在button-group上加上dropup代表向上弹出。
五. 输入框组——input-group系列
用于单行文本输入框和其它小的组件(比如说span)进行排列。只支持文本输入框。
1. input-group-addon——直接添加到span标签

你也可以为span里面加单选框(radio)和复选框(checkbox),但是样式相当难看。
看上去好神奇的样子,那能为span加诸如的图标字体吗?——抱然而真的不能用。
2. input-group-btn——直接添加到span标签,但是里面包了一个按钮
为什么要额外设置多一个input-group-addon?
.btn的样式过于复杂了。为了避免冲突,需要额外指定一个类。
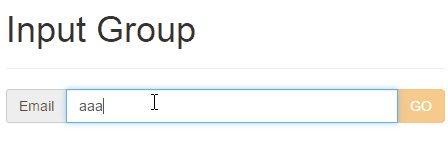
Email GO

注意:
(1) input-group-btn不是直接用,button按钮上面,同时,button按钮至少要加个btn的class,三者是配合使用的。
(2)input输入框组支持定义大小——和btn-group一样,支持input-group-lg/sm/xs+默认 四个大小样式。
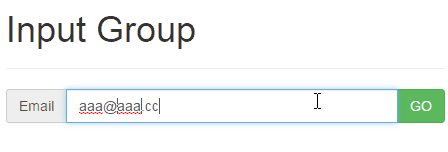
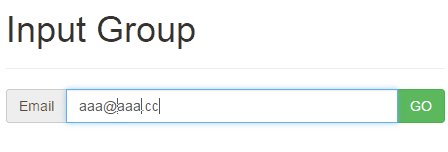
【例4.2】
在上面代码的基础上,当输入正确邮箱时(if(this.value!="" && !( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ))),按钮变为可用(移除.disabled),点击可以为此地址法邮件(通常用于提交验证邮件)。用脚本实现之。
唯一需要注意的是,这里的button按钮应使用location.href作为跳转。
$(function(){
$('.form-control:input').keyup(function(){
if(this.value!="" && !( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) )){
$('button').removeClass().addClass('btn btn-success');
var address=this.value;
$('button').click(function(){
location.href='mailto:'+address;
})
}else{
$('button').html('GO').removeClass().addClass('btn btn-warning').addClass('disabled');
}
})
})
3.与其它组件结合
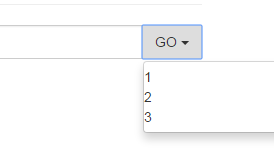
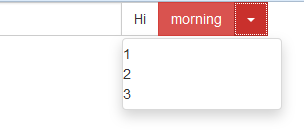
(1)下拉菜单结合addon
把上面的代码修改以下,直接给按钮加上一个data-toggle="dropdown",然后把容器由span改成p。
GO
1 2 3
(2)分裂式按钮
在input-group-btn下,组合的按钮也是可以分裂式的。无需再给父级容器加btn-group。同时应该注意到,不同点在于按钮的圆角被去掉了。

六. 导航(基本)
导航是所有组件的重点。对于导航有套用的预置类.nav,但是它并不生产直观样式,只是各种导航实现的前提条件。导航的结构和正常差不多,本质是通过ul-li体系实现。组件的动效依赖jquery。
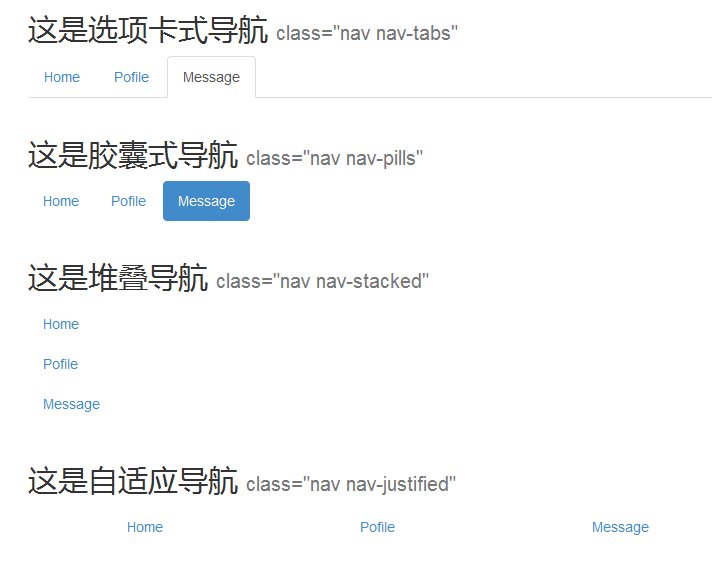
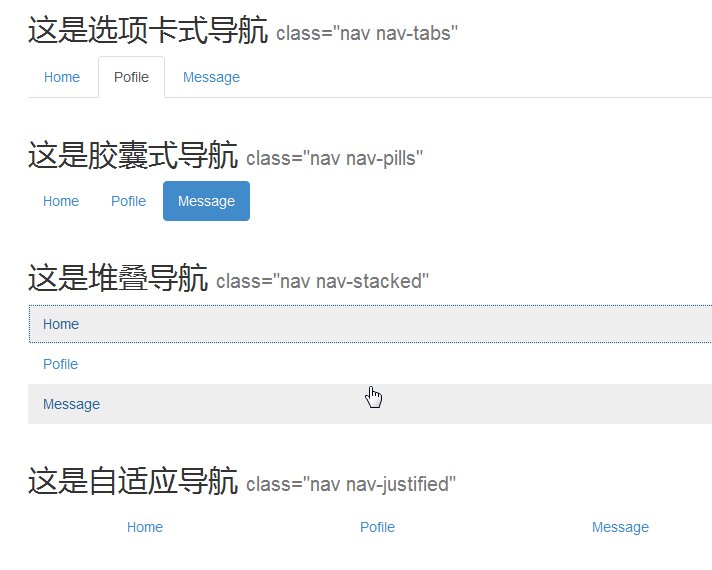
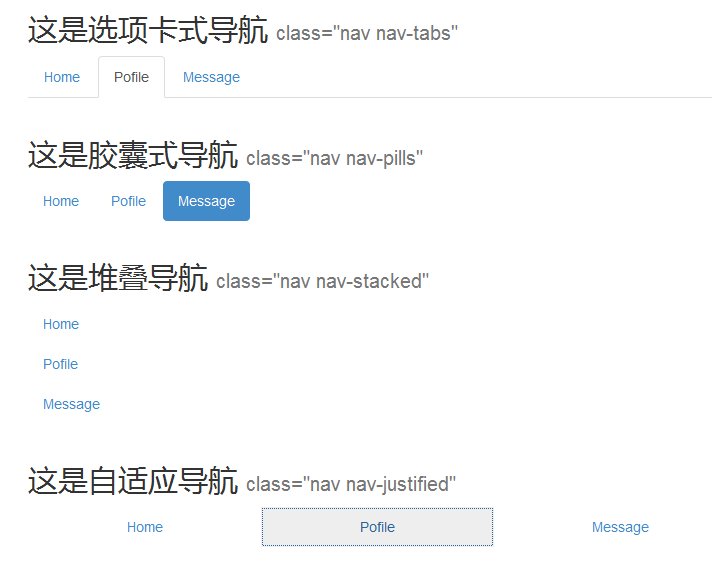
选项卡:
胶囊式导航:
堆叠式导航(垂直标签页):
自适应导航(两端对齐):
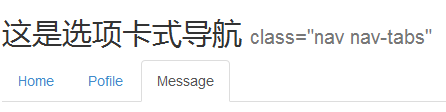
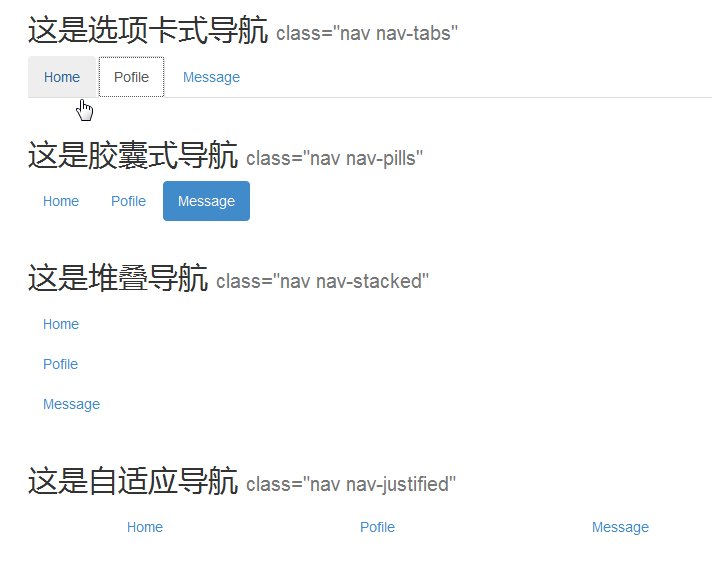
1.选项卡—— .nav-tabs
实现方式:
HomePofileMessage
样式如下,配合.active来使用message当前处于激活状态。

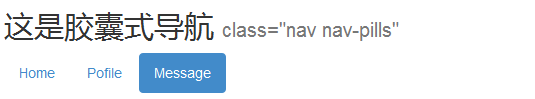
2.胶囊式导航——nav-pills
很生动形象的词。上面代码中,把ul的class改为nav-pills就可以实现了。

3.垂直标签——nav-stacked
同样也是应用在ul上。但注意,.active样式在此不生效,图中只是悬停的效果。

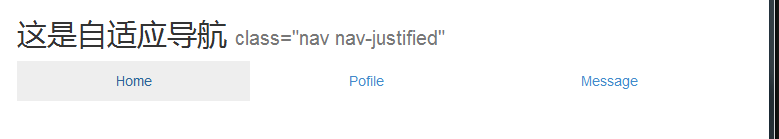
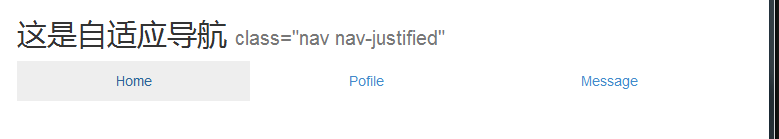
4.两端对齐
整个nav占据了屏幕的一行,同时自动分配宽度。当屏幕较小时,自动垂直排列。同样,途中的阴影只是鼠标悬停的效果,

5. 初步小结:
(1)以上四类可以混搭使用。要想使用.active类样式,可以在tab/pills的框架下使用。
比如class="nav nav-pills nav-justified"
【例4.3】拼凑一个二级导航:
任务描述:在一个胶囊内拼凑一个耳机导航,实现下拉菜单功能:
根据框架可以写出下列代码
这是胶囊式导航 class="nav nav-pills" Home Pofile Message
link1 link2 link3但还是发现,第7行的data-toggle已经有了一个"tab",再添加“dropdown”导致双方都不生效。尝试使用分段式按钮,但是发现按钮的表现和胶囊按钮的区别还是有的。所以二者只能取一。至于active类,以后可以用js实现。
所以最终代码是:
这是胶囊式导航 class="nav nav-pills" Home Pofile Message
link1 link2 link3进一步思考:在此基础上做出三级菜单。三级菜单需要.dropdown-submenu实现,但是bootstrap3已经删除了相关类。这时需要在css中引入旧版中.dropdown-submenu的样式:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
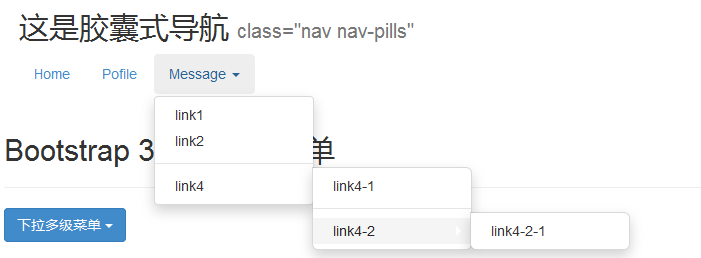
}结构实现:(关键语句在第17行)
这是胶囊式导航 class="nav nav-pills" Home Pofile Message
link1 link2
link4 link4-1 link4-2 link4-2-1效果:

(2)借助js插件实现真正的,但只是初步的导航交互——
在ul-li-a体系下,给a标签加上属性:data-toggle="tab"——注意堆叠导航和自适应导航无效(还是本来的效果)

(3)禁止点击——还是disabled类
注意,禁止点击disabled类只是一个效果,而不能阻止点击事件的触发。需要在js中重新定义。
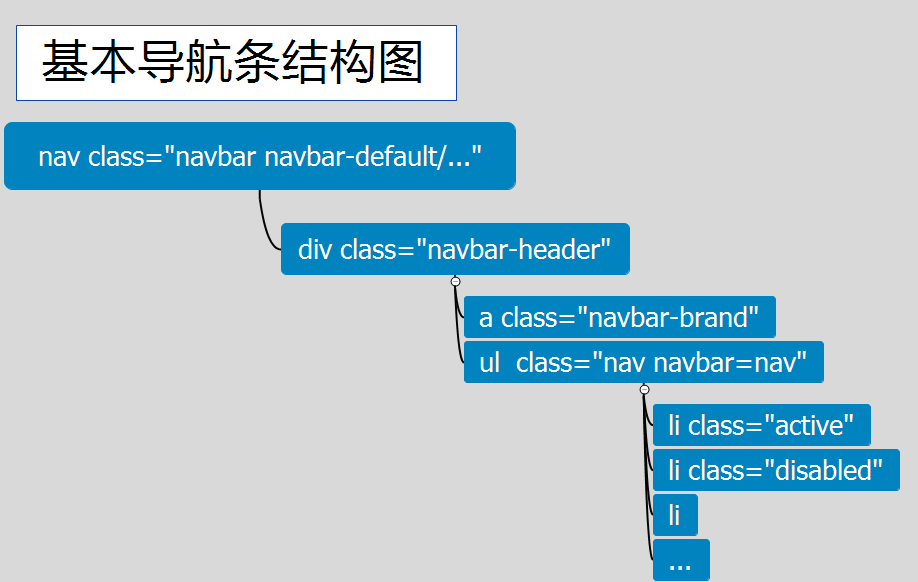
七. 导航条(navbar)
导航条的特性在于:比导航多了一个“条”。相对于导航多了一块背景——

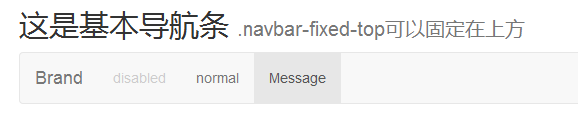
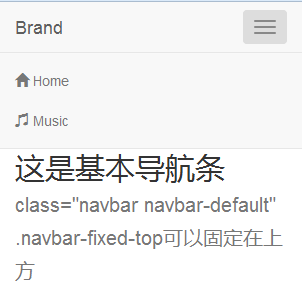
以下是根据基本结构做出来的导航条效果
这是基本导航条 .navbar-fixed-top可以固定在上方 Brand disabled normal Message

如果我们给nav标签加上.navbar-fixed-top,可以固定到最上面。但是这样做本质是定位,会覆盖掉原本处于顶端的内容。

官方建议:原本顶部内容,或者body的padding-top设为70px。如果是顶部内容是header,偏移30px就够了。
nav-header不一定是必要的
nav-brand用于放置网站品牌,换行不会被消失
导航条的颜色由两个类决定:(1).navbar-dfault;(2).navbar-inverse:控制反色。比如加了.navbar-inverse后:

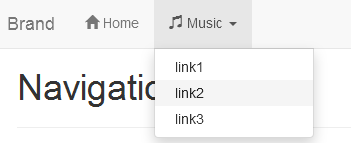
下拉二级菜单的实现:只要对li应用dropdown体系就可以实现:
Music
link1 link2 link3
1. 导航条表单
最常用的就是网易登陆框,附在导航条上面。
——
(1)逻辑上表单也是ul-li的一部分,所以表单放在li里面。但是注入输入框之类的控件在小屏幕中会自动填充100%的宽度,所以要给li加上container-fluid类(注意container类不行)
(2)接下来是按钮,还记得input-group-btn否?按钮应该是和输入框挤在一块的。
<br/>

2.基本导航元素
(1)导航条按钮
——
多了一个样式叫navbar-btn
按钮也是ul-li体系的一部分,所以也要放到一个li中,比如说,做一个ul class="navbar-right",下面放一个li的建议按钮——
Suggest

(2)导航条文本
——
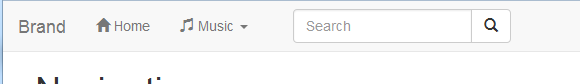
主要是宽高符合导航条。比如说在之前的表单前面在新建一个li,输入
就表现出和其它菜单一样的样式。

还是不理想,如果search是和导航是一个紧贴着,应该用addon加上去!

相对好点)
(3)非导航连接
——
表现和导航条文本差不多。
3.位置——做的是固定定位
排列
.navbar-left/right
固定
.navbar-fixed-top/bottom
(注意body的padding)
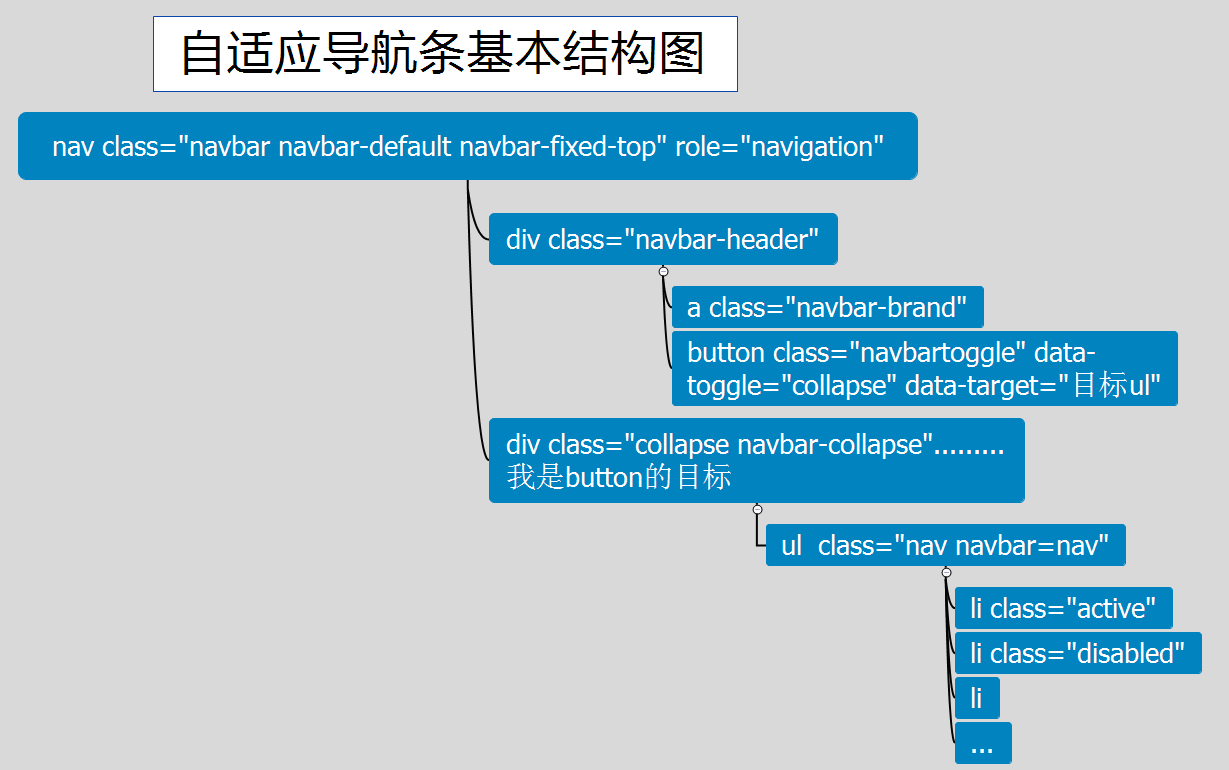
4.自适应导航条
实现一个在小屏幕手机常见的菜单按钮是在一个button中放三个
<br/>
进一步编写可收缩的菜单html,需要对ul外包一个p,并对其应用.collapase .navbar-collapase
Home
Music这样home和music都会在屏幕缩小时收缩。然而点击三道杠,不弹出菜单,点击时需要插件,而插件由打扰开头,所以button按钮需要有data-toggle="collapse"和data-target="展开的菜单"。展开的菜单是个选择器,给ul父级命名id="#pNav",可以直接应用
data-target="#pNav"。



全部代码如下:
Brand
Home
Music如果希望菜单偏移到右边,可以对ul使用navbar-right
八. 面包屑导航
breadcrumb——很形象的名字,一路撒面包,只能从面包原路返回。只是一个层级的路径关系,不能说是一个标准的导航
level1 level2 level3 >level4

九. 分页导航
当商品较多时,索引容纳不下,需要用分类导航。
/
<br/>
<br/>
last 1 2 3 next

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.




 ——button class="navbar-toggle"
——button class="navbar-toggle"

