전통적인 채팅풍선
전통적인 채팅풍선이란 무엇인가요? 위의 그림을 보세요

코드는 다음과 같습니다
<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>둥근 직사각형, 삼각형 등의 구현 방법에 대해서는 누구나 들어보셨을 것입니다. 삼각형의 원리는 테두리를 투명하게 설정할 수 있다는 것입니다. 위 예제의 코드를 복사하여 border-color 속성을 다음과 같이 수정하면 됩니다. 삼각형의 구현을 탐색합니다.

모두가 알고 있을 것이라 여기에서는 자세히 다루지 않고 다른 구현 방법에 대해 이야기해 보겠습니다.
여기서 삼각형 부분을 사각형으로 대체하면 같은 효과를 얻을 수 있습니다. 작은 사각형을 회전시켜 일부가 노출되도록 하는 방법입니다. 코드는 다음과 같습니다
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
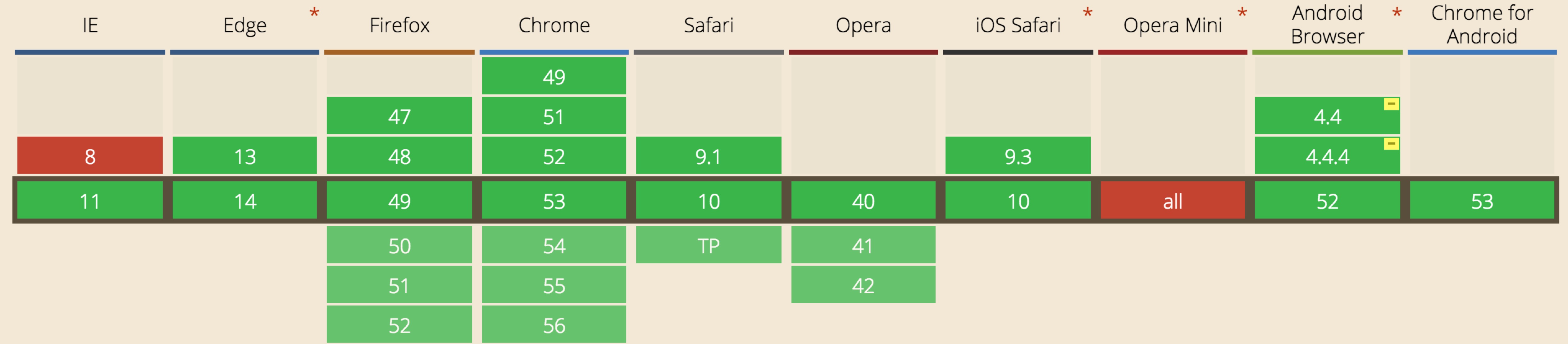
}작은 삼각형이 직각삼각형만 될 수 있다는 단점이 있습니다. 물론 마름모꼴로 변환한 후 접합할 수도 있습니다. 첫 번째 방법만큼 직접적이지는 않은 느낌입니다. 브라우저는 변형(2D)과 호환됩니다. 속성은 다음과 같습니다

전체적으로 꽤 괜찮아서 안심하고 사용할 수 있습니다. 여러 가지 방법이 있으며 큰 호환성 문제는 없습니다.
실제 사례
여기 디자인 시안에는 테두리가 추가되어 있으니 디자인 시안으로 바로 이동

?️ 생각해 보세요 어떻게 처리할지, 위의
을 검토해 보겠습니다. 첫 번째 방법 자체가 테두리를 투명하게 설정하는 방법이 문제이므로 지금은 고려하지 않겠습니다.
두 번째 방법으로 작은 사각형 회전을 사용하는 경우 디자인 초안의 버블 배경이 rgba(247, 188, 10, 0.03)이기 때문에 레이어 오버레이가 문제가 됩니다. 코드 우선
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}효과는 다음과 같습니다

위의 아이디어에는 작은 사각형이 일부와 겹치기 때문에 문제가 있습니다. 거품이 생기고 반투명 배경은 항상 문제가 생기기 마련입니다. 어떤 사람들은 도난당했다고 합니다. 게으른 경우 언제든지 투명한 배경 색상을 흡수한 다음 오버레이할 수 있습니다. (모두가 디자인 시안의 전체 배경이 단색입니다)
이 아이디어를 따르면 문제가 다시 발생합니다. 두 가지 구체적인 질문은 다음과 같습니다.
1. 작은 사각형을 위에 겹쳐 놓으면 작은 사각형의 왼쪽 절반 테두리가 표시됩니다.
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}효과는 다음과 같습니다. 이전 사진에서는 둥근 사각형의 오른쪽이 가려져 있는데, 작은 사각형의 왼쪽 테두리가 표시되어 있습니다.

처리 방법은 이렇습니다. .
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}문제가 해결된 것으로 확인되었습니다. 효과는 다음과 같습니다

디자인 시안에는 패딩이 있습니다. 다만, 진지함의 원칙에 따라 패딩이 맞는다면 가능합니다. 너무 작으면 어떤 문제가 발생하나요?
div에 텍스트를 추가합니다.
<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>
효과는 다음과 같습니다

문자 o의 오른쪽 하단이 작은 사각형의 왼쪽에 가려져 있음을 알 수 있습니다. 물론 z-index 속성을 통해서도 해킹이 가능합니다.
2. 둥근 직사각형 아래에 작은 정사각형이 있으면 둥근 직사각형의 오른쪽 테두리가 완전히 표시됩니다. 이 해결 방법은 무리가 있지만 원하지 않습니다. 설명을 너무 많이 해서.
위 방법들의 단점도 뚜렷합니다. 그렇다면 어떻게 하면 수요 변화에 따라 근육과 뼈에 상처를 주지 않고 더 엄격하게 할 수 있을까요?
저희도 트라이앵글 플랜을 사용하고 있어요! 삼각해법이 실현 가능하지 않다는 뜻이 아닌가요?
하나의 삼각형은 불가능합니다. 두 개의 삼각형은 어떻습니까? 애프터 형제들을 초대했습니다. 실제 프로젝트 코드는 다음과 같습니다
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}
요약
현실적인 문제를 해결하는 방법은 여러 가지가 있습니다. 사람마다 생각하는 방식에 따라 다릅니다. 이 방법은 추가적인 유사 요소가 있기 때문에 가장 만족스러운 방법은 아닙니다. 즉, CSS는 매우 유연합니다.