html5+canvas+Jquery를 사용하여 구현된 순수 코드 연결 질문 데모
프런트엔드는 늘 많은 젊은이들을 소심하게 만드는 분야였지만, 일단 참여하게 되면 자연스럽게 기술이 발전하고, 지갑도 자연스럽게 빙고가 될 것입니다.
그러나 수천 개의 세계와 정보가 거리 곳곳에 흩어져 있는 이 시대에 우리 개발 과정에는 여전히 우리에게 적합한 데모를 찾기 어려운 몇 가지 기술적 문제가 있어 모든 사람들의 논의를 불러일으켰습니다. 불만과 불만은 백엔드에서 프런트엔드로 고통스러운 모험을 떠나 긴 인생의 길을 떠났습니다.
비즈니스 애플리케이션 시나리오가 확대됨에 따라 많은 멋진 프런트 엔드 아트와 제품이 파생되었습니다. 다음으로 html5+canvas를 사용하여 구현된 연결된 질문 데모의 초안 버전을 공유하겠습니다. 프론트엔드 개발자들은 개선을 위한 더 많은 제안을 제공하고 더 관대합니다.
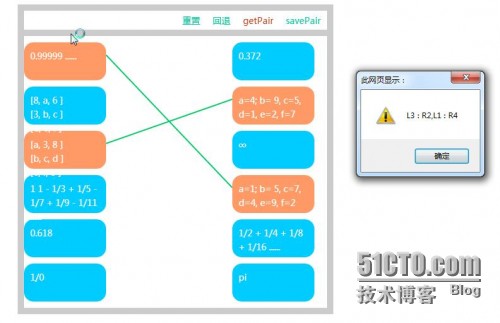
우선 기능점은 재설정, 롤백, 값(getPair), 응답(savePair) 등 4가지 버튼 조작으로 구성됩니다.
1. 재설정 버튼은 이름에서 알 수 있듯이 모든 작업을 지우고 작업판을 지우는 기능입니다.
2. 뒤로 버튼은 모든 응답이 있을 때까지 이전 단계로 돌아가는 것을 의미합니다.
3. 값(getPair), 사례 스크린샷은 다음과 같습니다.

반환 속성 형식 및 내장 속성 키-값 사용자 정의 가능:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
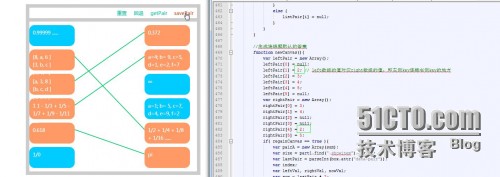
4. 답변(savePair), 사례 스크린샷은 다음과 같습니다.

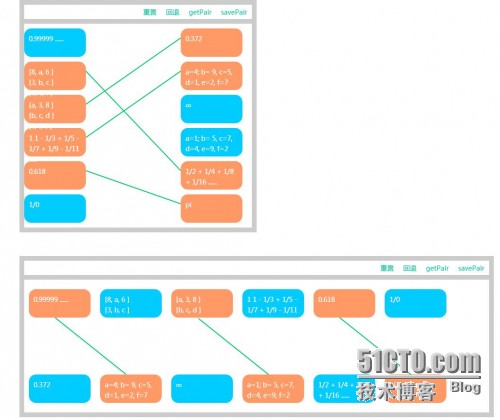
답변 값을 사용자 정의할 수 있으며, 정답 연결 형식은 녹색 상자에 표시된 대로 표시됩니다.

케이스 디자인 가로 및 세로 데모, 사진 및 기타 리소스를 교체할 수 있습니다. 특정 스타일과 레이아웃을 직접 다운로드하여 수정하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7434
7434
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19


