프런트엔드 자르기 및 이미지 업로드 기능을 구현하는 방법
프런트엔드에서는 로컬 파일을 직접 조작할 수 없기 때문에 사용자가 클릭하여 파일을 선택하거나 드래그 앤 드롭하거나 플래시 등의 타사 컨트롤을 사용합니다. 그러나 플래시의 사용이 날로 줄어들고 있습니다. 플래시는 여전히 권장되지 않습니다. 동시에 HTML5의 등장으로 프런트 엔드에서 기본 API를 사용하여 이미지를 처리할 수 있어 백엔드 서버에 대한 부담을 줄일 수 있고 사용자에게도 친숙한 많은 API 제어 기능이 제공됩니다.
최종 효과는 다음과 같습니다.

여기에는 여러 기능이 있는데, 첫 번째는 드래그 앤 드롭을 지원하는 것이고, 두 번째는 압축을 지원하는 것이고, 세 번째는 자르기 및 편집이고, 네 번째는 업로드 및 업로드 진행률 표시이며, 각 기능의 구현이 차례로 소개됩니다.
1. 드래그 앤 드롭으로 사진 표시
드래그 앤 드롭 읽기 기능은 주로 HTML5의 드래그 이벤트를 들어보면 크게 할 말이 없고, API만 확인해 보면 어떻게 하는지 알 수 있을 것입니다. 로컬 표시를 위해 base64로 변환합니다.
드래그 앤 드롭 이벤트 듣기
varhandler={
init:function($container){
//需要把dragover的默认行为禁掉,不然会跳页
$container.on("dragover",function(event){
event.preventDefault();
});
$container.on("drop",function(event){
event.preventDefault();
//这里获取拖过来的图片文件,为一个File对象
varfile=event.originalEvent.dataTransfer.files[0];
handler.handleDrop($(this),file);
});
}
}코드의 10행은 이미지 파일을 가져온 다음 처리를 위해 11행에 전달합니다.
입력이 사용되는 경우 입력의 변경 이벤트를 수신합니다.
$container.on("change","input[type=file]",function(event){
if(!this.value)return;
varfile=this.files[0];
handler.handleDrop($(this).closest(".container"),file);
this.value="";
});코드의 3행에서 File 객체를 얻고 처리를 위해 이를 handlerDrop에 전달합니다.
다음 handlerDrop 함수에서 파일 내용을 읽고 이를 base64 형식으로 변환합니다.
handleDrop:function($container,file){
var$img= $container.find("img");
handler.readImgFile(file,$img,$container);
},내 코드에서는 주로 디스어셈블리를 위한 readImgFile 함수도 조정했습니다. 큰 모듈을 풀고 작은 모듈을 재사용하세요.
readImgFile에서 이미지 파일 콘텐츠 읽기:
FileReader를 사용하여 파일 읽기
readImgFile:function(file,$img,$container){
varreader=newFileReader(file);
//检验用户是否选则是图片文件
if(file.type.split("/")[0]!=="image"){
util.toast("You should choose an image file");
return;
}
reader.onload=function(event){
varbase64=event.target.result;
handler.compressAndUpload($img,base64,file, $container);
}
reader.readAsDataURL(file);
}여기서 FileReader를 통해 파일 콘텐츠를 읽고 readAsDataURL을 호출합니다. 이 api는 바이너리 이미지 콘텐츠를 base64 형식으로 변환할 수 있습니다. 읽은 후 onload 이벤트가 트리거되고 onload가 표시되고 업로드됩니다.
//获取图片base64内容
varbase64=event.target.result;
//如果图片大于1MB,将body置半透明
if(file.size>ONE_MB){
$("body").css("opacity",0.5);
}
//因为这里图片太大会被卡一下,整个页面会不可操作
$img.attr("src",baseUrl);
//还原
if(file.size>ONE_MB){
$("body").css("opacity",1);
}
//然后再调一个压缩和上传的函数
handler.compressAndUpload($img,file,$container);이미지가 몇 Mb이면 8번으로 이동합니다. 위의 행이 표시될 때 멈췄습니다. 작성자는 문제를 해결하기 위해 웹 워커 멀티스레딩을 사용하려고 했습니다. 그러나 멀티스레딩은 창 개체가 없고 DOM을 작동할 수 없기 때문에 이 문제를 잘 해결할 수 없습니다. 이에 대한 보상 조치가 취해졌습니다. 페이지를 공백으로 만들어 사용자에게 현재 처리 중이며 페이지가 작동할 수 없음을 알리는 것입니다. 잠시 기다려 주십시오.
여기에 또 다른 문제가 있습니다. iOS 시스템에서 촬영한 사진이 수평이 아닙니다. 촬영되어 표시되는 사진의 회전 각도에 문제가 있습니다. 수직으로 촬영한 다음 사진은 다음과 같습니다.

즉, 어떻게 찍어도 ios 실제 저장된 사진은 모두 가로로 배치되어 있어서 사용자가 수동으로 회전시켜야 합니다. 회전 각도는 EXIF 데이터 구조에 있습니다. 이를 읽으면 회전 각도를 알 수 있습니다.
Exif 정보 읽기
readImgFile:function(file,$img,$container){
EXIF.getData(file,function(){
varorientation=this.exifdata.Orientation,
rotateDeg=0;
//如果不是ios拍的照片或者是横拍的,则不用处理,直接读取
if(typeoforientation==="undefined"||orientation===1){
//原本的readImgFile,添加一个rotateDeg的参数
handler.doReadImgFile(file,$img,$container,rotateDeg);
}
//否则用canvas旋转一下
else{
rotateDeg=orientation===6?90*Math.PI/180:
orientation===8?-90*Math.PI/180:
orientation===3?180*Math.PI/180:0;
handler.doReadImgFile(file,$img,$container,rotateDeg);
}
});
}각도를 알고 나면 캔버스를 사용하여 처리할 수 있습니다. 압축에도 캔버스를 사용하기 때문입니다.
캔버스를 사용하여 압축할 수 있습니다. 그림을 쉽게 압축할 수 있습니다. 그림을 작은 캔버스에 그린 다음 캔버스의 내용을 base64로 내보내면 압축된 그림을 얻을 수 있습니다.
압축 함수는 압축을 수행하는 함수로 먼저 캔버스 객체를 생성한 후 캔버스의 크기를 계산합니다://设定图片最大压缩宽度为1500px varmaxWidth=1500; varresultImg=handler.compress($img[0],maxWidth,file.type);
compress:function(img,maxWidth,mimeType){
//创建一个canvas对象
varcvs=document.createElement('canvas');
varwidth=img.naturalWidth,
height=img.naturalHeight,
imgRatio=width/height;
//如果图片维度超过了给定的maxWidth 1500,
//为了保持图片宽高比,计算画布的大小
if(width>maxWidth){
width=maxWidth;
height=width/imgRatio;
}
cvs.width=width;
cvs.height=height;
}압축 처리
마지막 줄은 자를 수 있는 압축된 작은 이미지를 반환합니다. //把大图片画到一个小画布
varctx=cvs.getContext("2d").drawImage(img,0,0,img.naturalWidth,img.naturalHeight,0,0,width,height);
//图片质量进行适当压缩
varquality=width>=1500?0.5:
width>600?0.6:1;
//导出图片为base64
varnewImageData=cvs.toDataURL(mimeType,quality);
varresultImg=newImage();
resultImg.src=newImageData;
returnresultImg;크롭에 대해 설명하기에 앞서 두 번째로 iOS에서 촬영한 사진을 회전시켜야 한다고 언급했기 때문에 압축 시 함께 처리할 수 있습니다. 즉, 회전이 필요한 경우 캔버스에 그려 회전합니다.
캔버스 회전
이것은 iOS 이미지 회전 문제를 해결하고 회전 후를 얻습니다. 그리고 조정된 사진을 압축해서 자르고 편집하는데 사용하세요varctx=cvs.getContext("2d");
vardestX=0,
destY=0;
if(rotateDeg){
ctx.translate(cvs.width/2,cvs.height/2);
ctx.rotate(rotateDeg);
destX=-width/2,
destY=-height/2;
}
ctx.drawImage(img,0,0,img.naturalWidth,img.naturalHeight,destX,destY,width,height);3. 사진 자르기
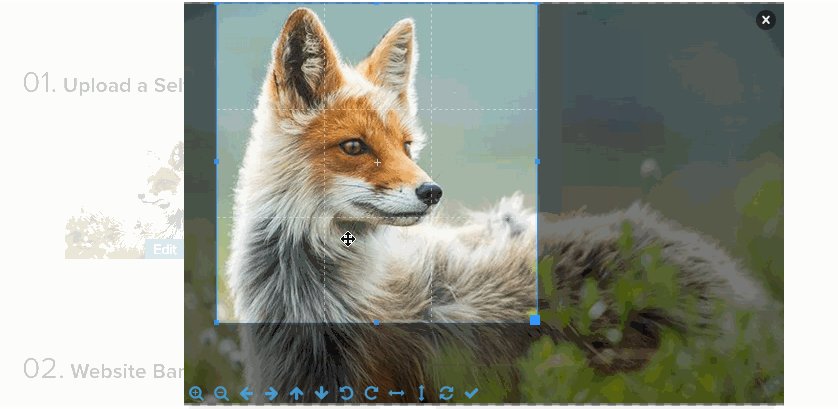
사진을 자르려면 인터넷에서 플러그인 크롭퍼를 찾았습니다. 매우 강력하고 자르기, 회전 및 뒤집기를 지원하지만 실제로 이미지를 처리하지는 않습니다. 단지 사용자가 수행한 변형을 기록한 다음 직접 처리할 뿐입니다. 변환된 데이터는 처리를 위해 백엔드로 전달될 수 있습니다. 여기서는 IE8과 호환될 필요가 없으므로 프런트 엔드에서 처리합니다.
如下,我把一张图片,旋转了一下,同时翻转了一下:

它的输出是:
{
height:319.2000000000001,
rotate:45,
scaleX:-1,
scaleY:1,
width:319.2000000000001
x:193.2462838120872
y:193.2462838120872
}通过这些信息就知道了:图片被左右翻转了一下,同时顺时针转了45度,还知道裁剪选框的位置和大小。通过这些完整的信息就可以做一对一的处理。
在展示的时候,插件使用的是img标签,设置它的css的transform属性进行变换。真正的处理还是要借助canvas,这里分三步说明:
1. 假设用户没有进行旋转和翻转,只是选了简单地选了下区域裁剪了一下,那就简单很多。最简单的办法就是创建一个canvas,它的大小就是选框的大小,然后根据起点x、y和宽高把图片相应的位置画到这个画布,再导出图片就可以了。由于考虑到需要翻转,所以用第二种方法,创建一个和图片一样大小的canvas,把图片原封不动地画上去,然后把选中区域的数据imageData存起来,重新设置画布的大小为选中框的大小,再把imageData画上去,最后再导出就可以了:
简单裁剪实现
varcvs=document.createElement('canvas');
varimg=$img[0];
varwidth=img.naturalWidth,
height=img.naturalHeight;
cvs.width=width;
cvs.height=height;
varctx=cvs.getContext("2d");
vardestX=0,
destY=0;
ctx.drawImage(img,destX,destY);
//把选中框里的图片内容存起来
varimageData=ctx.getImageData(cropOptions.x,cropOptions.y,cropOptions.width,cropOptions.height);
cvs.width=cropOptions.width;
cvs.height=cropOptions.height;
//然后再画上去
ctx.putImageData(imageData,0,0);代码14行,通过插件给的数据,保存选中区域的图片数据,18行再把它画上去
2. 如果用户做了翻转,用上面的结构很容易可以实现,只需要在第11行drawImage之前对画布做一下翻转变化:
canvas flip实现
//fip
if(cropOptions.scaleX===-1||cropOptions.scaleY===-1){
destX=cropOptions.scaleX===-1?width*-1:0; // Set x position to -100% if flip horizontal
destY=cropOptions.scaleY===-1?height*-1:0; // Set y position to -100% if flip vertical
ctx.scale(cropOptions.scaleX,cropOptions.scaleY);
}
ctx.drawImage(img,destX,destY);其它的都不用变,就可以实现上下左右翻转了,难点在于既要翻转又要旋转
3. 两种变换叠加没办法直接通过变化canvas的坐标,一次性drawImage上去。还是有两种办法,第一种是用imageData进行数学变换,计算一遍得到imageData里面,从第一行到最后一行每个像素新的rgba值是多少,然后再画上去;第二种办法,就是创建第二个canvas,第一个canvas作翻转,把它的结果画到第二个canvas,然后再旋转,最后导到。由于第二种办法相对比较简单,我们采取第二种办法:
同上,在第一个canvas画完之后:
实现旋转、翻转结合
ctx.drawImage(img,destX,destY);
//rotate
if(cropOptions.rotate!==0){
varnewCanvas=document.createElement("canvas"),
deg=cropOptions.rotate/180*Math.PI;
//旋转之后,导致画布变大,需要计算一下
newCanvas.width=Math.abs(width*Math.cos(deg))+Math.abs(height*Math.sin(deg));
newCanvas.height=Math.abs(width*Math.sin(deg))+Math.abs(height*Math.cos(deg));
varnewContext=newCanvas.getContext("2d");
newContext.save();
newContext.translate(newCanvas.width/2,newCanvas.height/2);
newContext.rotate(deg);
destX=-width/2,
destY=-height/2;
//将第一个canvas的内容在经旋转后的坐标系画上来
newContext.drawImage(cvs,destX,destY);
newContext.restore();
ctx=newContext;
cvs=newCanvas;
}将第二步的代码插入第一步,再将第三步的代码插入第二步,就是一个完整的处理过程了。
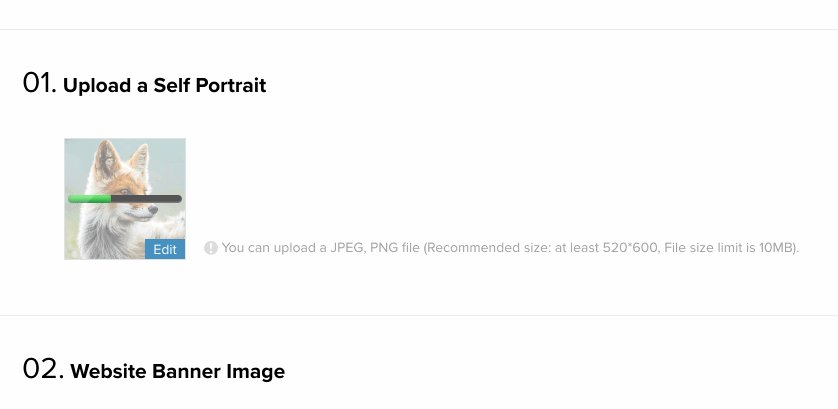
最后再介绍下上传
4. 文件上传和上传进度
文件上传只能通过表单提交的形式,编码方式为multipart/form-data,这个我在《三种上传文件不刷新页面的方法讨论:iframe/FormData/FileReader》已做详细讨论,可以通过写一个form标签进行提交,但也可以模拟表单提交的格式,表单提交的格式在那篇文章已提及。
首先创建一个ajax请求:
varxhr=newXMLHttpRequest(); xhr.open('POST',upload_url,true); varboundary='someboundary'; xhr.setRequestHeader('Content-Type','multipart/form-data; boundary='+boundary);
并设置编码方式,然后拼表单格式的数据进行上传:
ajax上传
vardata=img.src;
data=data.replace('data:'+file.type+';base64,','');
xhr.sendAsBinary([
//name=data
'--'+boundary,
'Content-Disposition: form-data; name="data"; filename="'+file.name+'"',
'Content-Type: '+file.type,'',
atob(data),'--'+boundary,
//name=docName
'--'+boundary,
'Content-Disposition: form-data; name="docName"','',
file.name,
'--'+boundary+'--'
].join('\r\n'));表单数据不同的字段是用boundary的随机字符串分隔的。拼好之后用sendAsBinary发出去,在调这个函数之前先监听下它的事件,包括
1) 上传的进度:
xhr.upload.onprogress=function(event){
if(event.lengthComputable){
duringCallback((event.loaded/event.total)*100);
}
};这里凋duringCallback的回调函数,给这个回调函数传了当前进度的参数,用这个参数就可以设置进度条的过程了。进度条可以自己实现,或者直接上网找一个,随便一搜就有了。
2) 成功和失败:
xhr.onreadystatechange=function(){
if(this.readyState==4){
if(this.status==200){
successCallback(this.responseText);
}elseif(this.status>=400){
if(errorCallback&& errorCallback instanceofFunction){
errorCallback(this.responseText);
}
}
}
};这个上传功能参考了一个JIC插件
至此整个功能就拆解说明完了,上面的代码可以兼容到IE10,FileReader的api到IE10才兼容,问题应该不大,因为微软都已经放弃了IE11以下的浏览器,为啥我们还要去兼容呢。
这个东西一来减少了后端的压力,二来不用和后端来回交互,对用户来说还是比较好的,除了上面说的一个地方会被卡一下之外。核心代码已在上面说明,完整代码和demo就不再放出来了。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.




