Python 슈퍼스타 WEB 프레임워크 Flask
Oct 17, 2016 pm 01:45 PMFlask 소개
Flask는 Django에 비해 가벼운 웹 프레임워크입니다.
Django와 달리 Flask는 일련의 오픈 소스 소프트웨어 패키지를 기반으로 구축되었으며, 그 중 가장 중요한 것은 WSGI 애플리케이션 개발 라이브러리인 Werkzeug와 템플릿 엔진 Jinja입니다.
전략: 두 라이브러리 werkzeug와 Jinja는 Flask와 마찬가지로 pocoo 팀에서 개발했습니다. 이는 Django와 경쟁할 때 Pocoo의 생태학적 전략을 반영할 수 있습니다. 이 전략의 자연스러운 확장은 Flask 프레임워크가 ORM이든 다른 것이든 데이터베이스 구성 요소를 포함하지 않는다는 것입니다.
초점: Flask는 WSGI 애플리케이션 프레임워크이므로 Flask를 개발할 때 네트워크 운영에 주의를 기울일 필요가 없습니다. Flask 애플리케이션의 입구는 캡슐화된 네트워크 요청 패킷이고 출구는 입니다. 이는 네트워크 응답입니다. 이 단계에서는 처리 논리에만 주의하면 됩니다.
WSGI 서버: Flask에는 간단한 WSGI 서버가 내장되어 있지만 성능은 개발 기간 동안의 디버깅에만 적합합니다. Flask 공식 웹사이트에서는 다중 프로세스에서 다중 스레드, 코루틴에 이르는 다양한 구현 방법을 갖춘 다양한 WSGI 서버를 권장합니다. 이 과정에서는 이에 대한 선택을 다루지 않습니다.
REST 적응성: Flask와 Django는 동일하지만 초기 시작점은 서버 측 동적 웹 애플리케이션입니다. 그러나 Flask의 디자인은 단일 페이지 애플리케이션이 점점 더 모바일화되고 중요해지는 WEB 개발 분야에서 Django에 비해 Flask가 상당한 이점을 제공합니다.
Hello Flask
Flask를 기반으로 Hello World를 작성하는 것은 매우 쉽습니다.
1. Flask 클래스 가져오기
from flask import Flask
Flask 클래스는 WSGI 응용 사양을 구현하는 Flask 프레임워크의 핵심 클래스입니다.
2. Flask 인스턴스 생성
app = Flask(__name__)
Flask 생성자의 첫 번째 매개변수는 가져오기 이름/가져오기 이름을 지정합니다. Flask 프레임워크는 이 이름을 사용하여 정적 리소스, 템플릿 및 오류 메시지를 찾습니다. 목적을 명확하게 이해하지 않는 한 일반적으로 항상 특수 변수 _name을 사용해야 합니다.
Flask 인스턴스는 호출 가능하며(호출 메소드 있음) 이 인스턴스는 WSGI 서버에 직접 연결할 수 있습니다.
3. 경로 등록
@route('/')
def index():
return 'Hello,Flask!'
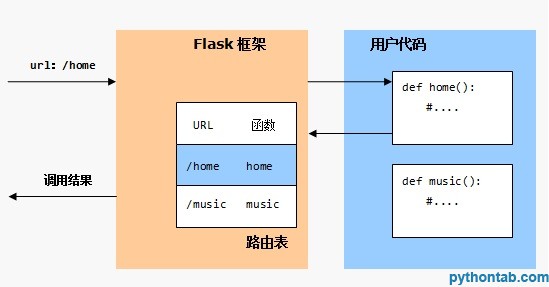
경로 등록은 URL 규칙과 처리 기능 간의 연관성을 설정하는 것입니다. Flask 프레임워크는 라우팅을 사용하여 HTTP 요청 배포를 완료합니다.
경로에 있는 함수를 보기 함수라고 하며, 해당 반환 값은 HTTP 응답의 본문 내용으로 사용됩니다.
4. WSGI 서버 연결 및 시작
Flask는 개발용 간단한 WSGI 서버를 캡슐화합니다. run()을 호출하여 서버를 시작할 수 있습니다.
app.run(host='0.0.0.0',port=80)
🎜>
개요라우팅은 MVC 아키텍처 웹 프레임워크에서 매우 중요한 개념이며, 이 과정의 초점이기도 합니다. 이름에서 알 수 있듯이 라우팅은 혼란에서 벗어날 길을 찾는 것을 의미합니다. Flask 프레임워크에서 라우팅이란 사용자가 요청한 URL에 해당하는 처리 기능을 찾는 것을 의미합니다. 이 강좌에서는 주로 Flask 프레임워크의 라우팅을 다음 측면에서 설명합니다. 애플리케이션에 라우팅을 등록하는 방법은 무엇입니까? 경로가 지원하는 HTTP 메서드를 어떻게 지정합니까? 동적 URL을 일치시키는 방법은 무엇입니까? URL에서 변수 유형을 필터링하는 방법은 무엇입니까? 액세스 포인트/엔드포인트를 이해하는 방법은 무엇입니까? 애플리케이션에 대한 정적 라우팅을 설정하는 방법은 무엇입니까? 다른 보기를 가리키는 URL을 하드코딩하는 것을 방지하는 방법은 무엇입니까? 경로 등록Flask 애플리케이션에서 라우팅이란 사용자가 요청한 URL과 보기 기능 간의 매핑을 의미합니다. Flask 프레임워크는 HTTP 요청의 URL에 따라 라우팅 테이블에 미리 정의된 URL 규칙을 일치시키고 해당 뷰 함수를 찾아 뷰 함수의 실행 결과를 WSGI 서버에 반환합니다. 
@app.route('/test')
def test():
return 'this is response'def test():
return 'this is response'
app.add_url_route('/test',view_func=test)@app.route('/auth',methods=['POST']) def v_auth():pass
指定多种HTTP方法支持
关键字参数methods的类型为list,因此可以同时指定多种HTTP方法。
下面的示例中,使URL规则/user同时支持POST方法和GET方法:
@app.route('/user',methods=['POST','GET'])
def v_users():
if request.method == 'GET':
return ... # 返回用户列表
if request.method == 'POST'
return ... #创建新用户这个特性使Flask非常易于开发REST架构的后台服务,而不仅仅局限于传统的动态网页。
匹配动态URL
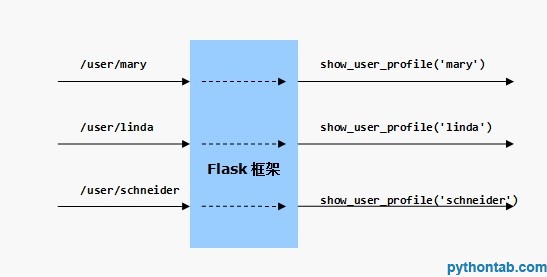
有时我们需要将同一类URL映射到同一个视图函数处理,比如,使用同一个视图函数 来显示不同用户的个人档案。我们希望以下的URL都可以分发到同一个视图函数:

在Flask中,可以将URL中的可变部分使用一对小括号<>声明为变量, 并为视图函数声明同名的参数:
@app.route('/user/')
def v_user(uname):
return '%s\'s Profile' % uname
在上面的示例中,URL规则中的表示这部分是可变的,Flask将提取用户请求的 URL中这部分的内容,并作为视图函数v_user()的uname参数进行调用。
URL变量类型过滤
考虑下面的示例,我们希望通过HTTP共享文件夹/var/readonly中的文件:
/var
/readonly
/a.txt
/b.txt
/repo
/c.txt
/d.txt
简单思考一下就有答案了。我们可以构造URL规则/file/,然后直接 读取文件内容返回给用户。注册如下的路由:
@app.route('/file/')
def v_file(fname):
fullname = os.path.join('/var/readonly',fname)
f = open(fullname)
cnt = f.read()
f.close()
return cnt测试结果表明,/file/a.txt和/file/b.txt都没有问题,但是/file/repo/c.txt和 /file/repo/d.txt却会失败。
这是因为,默认情况下,在URL规则中的变量被视为不包含/的字符串。/file/repo/c.txt 是没有办法匹配URL规则/file/的。
可以使用内置的path转换器告诉Flask框架改变这一默认行为。path转换器允许 规则匹配包含/的字符串:
@app.route('/file/')
在Flask中,转换器/converter用来对从URL中提取的变量进行预处理,这个过程 发生在调用视图函数之前。Flask预置了四种转换器:
string - 匹配不包含/的字符串,这是默认的转换器
path - 匹配包含/的字符串
int - 只有当URL中的变量是整型值时才匹配,并将变量转换为整型
float - 只有当URL中的变量是浮点值时才匹配,并将变量转换为浮点型
访问点/endpoint
我们一直强调,路由的作用是根据请求的URL,找到对应的视图函数。这没错,但是在 Flask框架中,请求任务的分发并不是直接从用户请求的URL一步定位到视图函数, 两者之间隔着一个访问点/endpoint。
以下面的代码为例,我们看Flask怎样实现请求的分发:
@app.route('/home') def home():pass
在Flask内部使用两张表维护路由:
url_map :维护URL规则和endpoint的映射
view_functions :维护endpoint和视图函数的映射。
以用户访问URL/home为例,Flask将首先利用url_map找到所请求URL对应的 endpoint,即访问点home,然后再利用view_functions表查找home这个访问点 对应的视图函数,最终匹配到函数home():
默认访问点 :当我们使用route装饰器注册路由时,默认使用被装饰函数的 函数名(name)作为访问点,因此,你看到上面的表中,路由中的访问点为home。
自定义访问点 :可以在使用route装饰器或调用add_url_rule()方法注册路由时,使用 endpoint关键字参数改变这一默认行为:
1
2
@app.route('/home',endpoint='whocare')
def home():pass
此时的两张路由表将变成这样:
静态目录路由
当创建应用实例时,Flask将自动添加一条静态目录路由,其访问点 始终被设置为static,URL规则默认被设置为/static,本地路径默认被 设置为应用文件夹下的static子文件夹:
+------------------------------------------------------------+ | url rule | endpoint | view_function | | /static | static | Flask.send_static_file | +------------------------------------------------------------+ 如果你的应用目录如下:
/app
/web.py
/static
/main.css
/jquery.min.js
那么启动应用后就可以通过URL/static/main.css访问static文件夹下的main.css了。
除了访问点被固定为static,静态目录的URL规则和本地目录都是可以根据应用情况进行调整。
改变默认的本地路径 :可以在创建应用对象时使用关键字参数static_folder改变 默认的静态文件夹。例如,你的静态文件都存放在应用下的assets目录下, 那么可以按如下的方式创建应用对象:
app = Flask(name,static_folder='assets') 也可以使用一个绝对路径:
app = Flask(name,static_folder='/var/www/static') 改变默认的本地路径并不会对路由表产生影响。
改变默认的URL规则 : 如果不喜欢静态目录URL/static,也可以在创建应用 对象时使用关键字参数static_url_path换一个别的名字。
下面的示例中,将应用下的assets文件夹注册为静态目录/assets:
app = Flask(name,static_folder='assets',static_url_path='/assets') 当应用运行后,通过URL/assets/main.css就可以访问assets文件夹下的 main.css文件了。
这时的路由表变化为:
+------------------------------------------------------------+ | url | endpoint | view_function | | /assets | static | Flask.send_static_file | +------------------------------------------------------------+
构造URL
在一个实用的视图中,不可避免地存在指向其他视图的链接。在之前的课程示例中,我们 都是在视图函数中这样硬编码这些链接URL的:
@app.route('/')
def v_index():
return 'tech'
@app.route('/tech')
def v_tech():pass
大部分情况下这种硬编码URL是可以工作的。但如果这个应用被挂在WSGI服务器的一个 子路径下,比如:/app1,那么用户访问URL/tech是不会成功的,这时应当访问/app1/tech 才可以正确地路由到视图函数v_tech()。
我们应当使用访问点让Flask框架帮我们计算链接URL。简单地给url_for()函数传入 一个访问点,它返回将是一个可靠的URL地址:
@app.route('/')
def v_index():
print url_for('v_contacts') # /contact
return 'see console output!'
@app.route('/contact')
def v_contacts():pass
添加查询参数 : 使用关键字参数,可以在构造的URL中生成查询串。下面的调用将生成 /contact?
format=json
@app.route('/')
def v_index():
print url_for('v_contacts',format='json')
return ''
@app.route('/contact')
def v_contacts():pass
添加URL变量 : 如果指定访问点对应的视图函数接收参数,那么关键字参数将生成对应的参数URL。下面的 示例将生成/contact/Julia?format=html:
@app.route('/')
def v_index():
print url_for('v_contact',name='Julia',format='html')
return ''
@app.route('/contact/')
def v_contact(name):pass
添加锚点 :使用_anchor关键字可以为生成的URL添加锚点。下面的示例将生成URL /contact#part2
@app.route('/')
def v_index():
print url_for('v_contacts',_anchor='part2')
@app.route('/contact')
def v_contacts():pass
外部URL : 默认情况下,url_for()生成站内URL,可以设置关键字参数_external 为True,生成包含站点地址的外部URL。下面的示例将生成URLhttp:///contacts:
@app.route('/')
def v_index():
print url_for('v_contacts',_external=True)
@app.route('/contact')
def v_contacts():pass
인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7124
7124
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 Tensorflow 또는 Pytorch로 딥 러닝을 수행하는 방법은 무엇입니까?
Mar 10, 2025 pm 06:52 PM
Tensorflow 또는 Pytorch로 딥 러닝을 수행하는 방법은 무엇입니까?
Mar 10, 2025 pm 06:52 PM
Tensorflow 또는 Pytorch로 딥 러닝을 수행하는 방법은 무엇입니까?














