머리말
제가 jsonp에 대해 처음 접한 것은 사실 2년 전이었습니다. 당시 저는 이벤트 페이지의 복권 모듈 작업을 하고 있었는데, 당시에는 서버에서 확률을 구해야 하는데 동료가 ajax를 사용하라고 해서 제가 사용하게 되었습니다. dataType을 jsonp로 변경해야 한다고 해서 jsonp로 변경했습니다. 이렇게 액티비티 페이지는 완성되었고, 이 기간 동안 저는 jsonp를 다시는 접하지 못했습니다. 저는 항상 jsonp가 ajax와 밀접한 관련이 있고 xhr의 특별한 크로스 도메인 형태라고 생각했습니다... 한 달 전 인터뷰 전까지는, jsonp에 대해 물어보니 고문을 당해 죽을 지경이어서 jsonp를 살펴보기로 했는데요, 알고보니 jsonp는 어렵지 않더군요.
jsonp를 사용하는 이유는 무엇인가요?
저는 모두가 크로스 도메인에 익숙하고 동일 출처 전략에 똑같이 익숙하다고 믿습니다. 뭐, 들어본 적 없나요? 상관없습니다. 간단한 용어로 설명하고 있으니 처음부터 시작하겠습니다.
인덱스 페이지를 작성했는데 해당 페이지에 json 데이터에 대한 요청이 있다고 가정해 보겠습니다. (json 데이터의 JSON 소개 및 사용 요약을 모릅니다.) 다음 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
포스터는 wamp 아래의 www 폴더에 두 파일을 모두 배치했습니다. ajax 요청은 도메인을 넘지 않았으며 결과가 완벽하게 얻어졌습니다.

하지만 내 json 파일과 인덱스 파일이 동일한 도메인, 즉 크로스 도메인(cross-domain을 이해하지 못하는 경우 JavaScript의 동일 출처 정책을 참조하세요)에 있지 않으면 어떻게 되나요?
wamp 아래에서 새 apache 포트를 열어보고(여는 방법을 모르면 WampServer 아래 다중 포트 액세스 사용을 참조하세요) 서비스 포트 폴더에 json 파일을 넣어보세요( 포스터에 설정된 포트 번호는 8080입니다. 기본값은 포트 80입니다. 요청을 보내보세요.
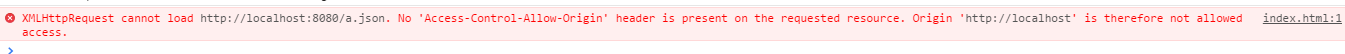
1 2 3 4 5 6 7 8 9 10 |
|

분명히 프롬프트는 도메인 간입니다! 무엇을 해야 할까요? 이때 jsonp가 조치를 취하려고 합니다!
마법의 스크립트 태그
jsonp와 밀접한 관련이 있는 것은 스크립트 태그이지만 전통적인 의미의 xhr 또는 ajax는 이와 관련이 없습니다!
다음으로 위의 index.html 코드를 보면 해당 페이지가 Baidu cdn의 jquery 경로를 참조하고 있는 것을 알 수 있습니다. 우리는 이 방법에 익숙해져 있는 것 같지만 잘 생각해보면 스크립트 태그가 완전히 교차되어 있습니다. -domain..예, jsonp 구현의 핵심은 스크립트 태그의 도메인 간 기능을 사용하는 것입니다! 그래서 우리는 아이디어가 있었고 스크립트 태그를 동적으로 생성하고 json url을 스크립트의 src 속성에 할당한 다음 스크립트 태그를 dom에 삽입할 수 있을 것 같았습니다...
1 2 3 4 5 6 7 8 |
|
스크립트 태그를 생성했는데, 태그에 래핑된 내용이 필수 json 데이터인데 오류는 다음과 같습니다.

그 이유는 json 데이터가 합법적인 js 문이 아니기 때문입니다. 위의 json 데이터를 콜백 함수에 넣는 것이 가장 간단한 방법입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|

물론 a.json 파일의 이름을 꼭 이렇게 지을 필요는 없고, a.js로 변경해도 문제가 없을 것입니다.
PHP 등 서버와 상호작용하는 경우에도 마찬가지입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
jsonp에서 제공하는 URL(즉, 동적으로 생성된 스크립트 태그의 src)이 어떤 형식으로 보이더라도 최종 생성된 반환은 js 코드 조각이라는 점에 유의해야 합니다.
JQuery의 jsonp 캡슐화
개발을 용이하게 하기 위해 jq는 ajax 방식으로 jsonp도 캡슐화합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
위 코드는 요청 파일에 콜백 함수 이름을 하드 써놓은 경우입니다. 요청이 json 파일이기 때문에 json은 서버 측 동적 언어가 아니며 구문 분석할 수 없습니다. PHP 또는 다른 서버 측 언어인 경우 다음과 같이 함수 이름을 하드 코딩할 필요가 없습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
물론 몇 가지 유사한 캡슐화 방법이 있습니다.
1 2 3 4 5 6 7 8 |
|
getJSON 메소드의 요청 주소 URL은 callback=?을 가져와야 한다는 점에 유의해야 합니다. jq가 이 메소드를 캡슐화할 때 callback이라는 기본 콜백 함수 변수가 없기 때문에 PHP에서 $_GET['callback'] 변수 값을 찾을 수 없습니다.
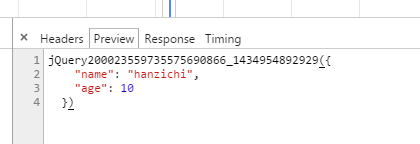
일반 jq 메소드 URL에는 콜백 매개변수를 지정할 필요가 없습니다. jQuery의 jsonp의 경우 콜백 매개변수가 자동으로 추가됩니다. 기본적으로 jQuery에 의해 생성된 jsonp 요청의 콜백 매개변수는 callback=jQuery200023559735575690866_1434954892929 형식입니다. 이 임의의 이름은 성공 처리 함수에 해당하므로 일반적으로 특별히 처리할 필요가 없습니다. 2. 콜백 이름을 적으시려면 위 내용을 참고하시면 됩니다.

요약
동일 출처 정책의 제한으로 인해 XmlHttpRequest는 현재 소스(도메인 이름, 프로토콜, 포트)의 리소스 요청만 허용합니다. 교차 도메인 요청을 구현하려면 다음을 통해 교차 도메인 요청을 구현할 수 있습니다. 스크립트 태그를 입력한 후 서버에 JSON 데이터를 출력하고 실행합니다. 콜백 함수는 jsonp의 핵심인 도메인 간 데이터 요청을 해결합니다.
jsonp 원칙:
1. 먼저 클라이언트에 콜백을 등록한 후 콜백 이름을 서버에 전달합니다.
2. 서버는 먼저 json 데이터를 생성합니다. 그런 다음 javascript 구문을 사용하여 함수를 생성하고 함수 이름은 전달된 매개변수 jsonp입니다. 마지막으로 json 데이터가 함수에 매개변수로 직접 배치되므로 js 구문 문서가 생성되어 클라이언트에 반환됩니다.
3. 클라이언트 브라우저는 스크립트 태그를 파싱하고 반환된 자바스크립트 문서를 실행합니다. 이때 클라이언트가 미리 정의한 콜백 함수에 데이터가 매개변수로 전달됩니다. (콜백 함수의 동적 실행)
json과 jsonp의 차이점, ajax와 jsonp의 차이점
json과 jsonp는 문자 하나만 다를 뿐 서로 관련이 없습니다.
json은 경량 데이터 교환 형식입니다.
jsonp는 도메인 간 데이터 교환 프로토콜입니다.
json의 장점: (1) 일반 텍스트 기반으로 전송이 매우 간단합니다. (2) 경량 데이터 형식은 인터넷 전송에 적합하며, (3) 작성 및 구문 분석이 쉽습니다.
Ajax와 jsonp의 차이점:
같은 점: 둘 다 URL을 요청합니다
차이점: Ajax의 핵심은 xmlHttpRequest를 통해 콘텐츠를 얻는 것입니다
jsonp의 핵심은 서버에서 제공하는 js 스크립트를 호출하기 위해