CSS3의 상자 그림자
기본 설명:
외부 그림자: box-shadow: X축 Y축 Rpx 색상
속성 설명(해당 순서): 그림자의 X축(음수 값 가능) 사용) 그림자의 Y축(음수값 사용 가능) 그림자 흐림 값(크기) 그림자의 색상
내부 그림자: box-shadow: X축 Y축 Rpx 색상 삽입
기본값은 외부 그림자 내부 그림자: 삽입은 내부 그림자로 설정 가능
참고(PS): 이 속성은 (div, p, h1, h2, h3, h4, h5, h6 등)이며 텍스트 그림자 설정에 사용되지 않습니다. 텍스트 그림자를 설정하는 경우 지식 포인트를 참조하십시오: text-shadow (같은 이유)
새로운 속성이므로 주요 브라우저와 호환되고 이러한 주요 브라우저의 하위 버전을 지원하며 주류 브라우저를 기반으로 합니다. box-shadow 속성을 사용할 때 -webkit-box-shadow 형식으로 속성 이름을 작성해야 합니다. Firefox 브라우저의 경우 -moz-box-shadow
>
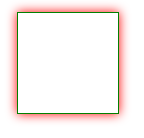
형식으로 작성해야 합니다. box-shadow의 특성을 더 잘 이해하려면 몇 가지 작은 테스트를 수행하십시오. 태그 내에 스타일을 직접 중첩하여 편리함) 테스트 1: box-shadow : 0 0 10px #f00 (X축과 Y축은 설정한 값이 있는 곳으로 이동하지 않기 때문입니다. 반경 범위와 색상에 영향을 미칩니다)테스트 2: 
테스트 3: 
마찬가지로 다음 양수 값과 다음 음수 값의 효과를 테스트할 수 있지만 여기서는 테스트를 수행하지 않겠습니다. . . . . . . .  테스트 4:
테스트 4:
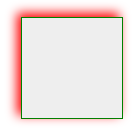
10px 0px 10px 녹색,/*오른쪽 그림자*/
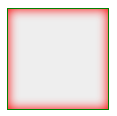
0px 10px 10px 파란색 "/* 하단 Shadow*/ > box-shadow: 0px 0px 10px red inset; 위와 동일합니다. 다른 속성은 외부 그림자와 동일합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




