Reduce 및 ReduceRight에 대한 자세한 설명
reduce 메서드(오름차순)
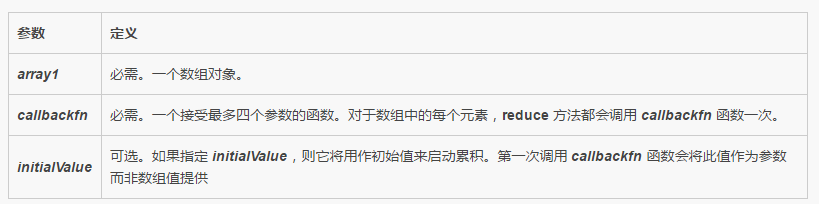
구문:
array1.reduce(callbackfn[,initialValue])

반환 값 :
지난번 콜백 함수를 호출하여 얻은 누적 결과입니다.
예외:
다음 조건 중 하나라도 충족되면 TypeError 예외가 발생합니다.
callbackfn 매개변수는 함수 개체가 아닙니다.
배열에 요소가 포함되어 있지 않으며initialValue가 제공되지 않았습니다.
콜백 함수 구문:
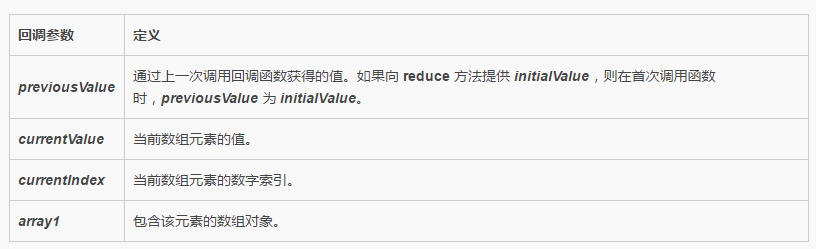
function callbackfn(previousValue, currentValue, currentIndex, array1)
최대 4개의 매개변수를 사용하여 콜백 함수를 선언할 수 있습니다.
다음 표에는 콜백 함수 매개변수가 나와 있습니다.

콜백 함수 첫 번째 호출
콜백 함수를 처음 호출할 때 매개변수로 제공되는 값은 축소 메소드 여부에 따라 달라집니다. initialValue 매개변수가 있습니다.
reduced 메소드에initialValue를 제공하는 경우:
이전 값 매개변수는initialValue입니다.
currentValue 매개변수는 배열의 첫 번째 요소 값입니다.
initialValue가 제공되지 않은 경우:
previousValue 매개변수는 배열의 첫 번째 요소 값입니다.
currentValue 매개변수는 배열의 두 번째 요소 값입니다.
배열 객체 수정
콜백 함수를 통해 배열 객체를 수정할 수 있습니다.
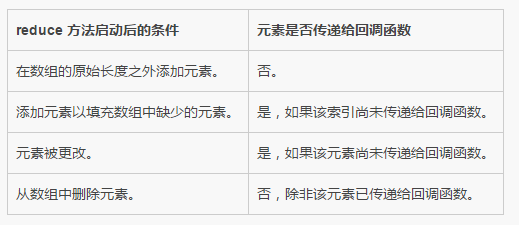
다음 표는 감소 메소드가 시작된 후 배열 객체를 수정하여 얻은 결과를 설명합니다.

예:
1. 다음 예에서는 배열 값을 문자열로 연결하며 각 값은 "::"으로 구분됩니다. 감소 메소드에 초기 값이 제공되지 않으므로 콜백 함수에 대한 첫 번째 호출은 이전 값 매개변수로 "abc"를 갖고 현재 값 매개변수로 "def"를 갖습니다.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::4562. 다음 예에서는 반올림된 값을 배열에 추가합니다. Reduce 메소드는 초기값 0으로 호출됩니다.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 273. 다음 예에서는 배열에 값을 추가합니다. currentIndex 및 array1 매개변수는 콜백 함수에서 사용됩니다.
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125이 질문에 대한 분석:
먼저 초기값 0이 주어지고 currentDigit은 4부터 시작하며 메소드는 다음과 같습니다. 네 번 호출되어 네 가지 메소드 호출의 매개변수를 작성합니다: (0,4,0,array), (4,1,1,array), (1,2,2,array), (2, 5,3,array), 다시 계산하면 초기값이 0이므로 각 메소드의 반환값을 계산해서 합산하면 됩니다. array.length는 항상 4이고 계산된 4개의 값은 4000+100+20+5=4125
reduceRight 메서드(내림차순)
reduceRight 구문 및 콜백 함수 규칙과 합계 축소 방법은 동일합니다. 차이점은 축소는 오름차순, 즉 인덱스가 0부터 시작하는 반면, ReduceRight는 내림차순, 즉 인덱스가 arr.length-1에서 시작한다는 것입니다. 초기값이 있는 경우 마지막 숫자부터 계산이 시작됩니다. 초기값이 없는 경우 PreviousValue 매개변수는 배열의 마지막 요소 값이고 currentValue는 배열의 끝에서 두 번째 요소의 값입니다.
예:
1. 다음 예에서는 배열에서 1과 10 사이의 값을 가진 요소를 가져옵니다. ReduceRight 메서드에 제공되는 초기 값은 빈 배열입니다.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,12. 문자열에는 ReduceRight 메소드를 적용할 수 있습니다. 다음 예제에서는 이 메서드를 사용하여 문자열의 문자를 반전시키는 방법을 보여줍니다.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer여기서 빈 배열을 사용하여 ReduceRight 메서드를 직접 호출할 수 있고, 호출 메서드를 사용하여 매개변수를 도입할 수 있습니다. 프로토타입 체인, 즉 Array.prototype.reduceRight.call(word, AppendToArray, "the ");
을 사용하여 직접 호출할 수도 있습니다.
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7499
7499
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




