eclipse+fiddler+WeChat 웹 개발자 도구를 사용하여 로컬 WeChat 페이지 디버깅
앞서 언급했듯이 서버에서 WeChat 페이지를 디버깅하고 링크(http://www.cnblogs.com/Gabriel-Wei/p/5977850.html)와 fiddler 디버깅 링크(http://www)를 입력합니다. cnblogs.com/Gabriel-Wei/p/5961404.html
오늘은 eclipse+fiddler+WeChat 웹 개발자 도구를 사용하여 로컬 WeChat 페이지를 디버그하는 방법에 대해 이야기하겠습니다.
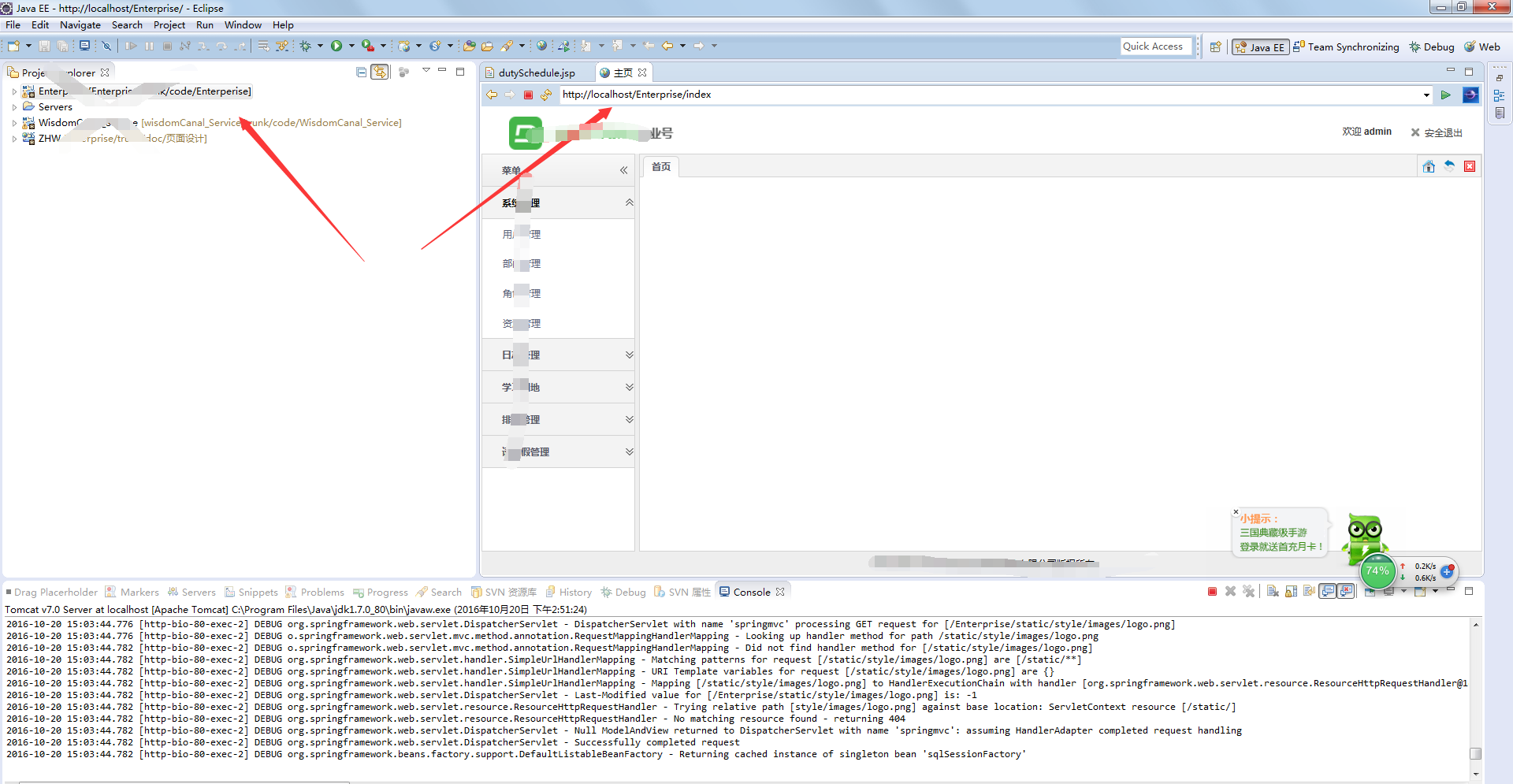
1. 내 것은 WeChat 페이지와 배경 페이지가 함께 구성되어 있다는 것입니다. WeChat 프로젝트는 Eclipse에서 실행되어야 합니다. 그렇지 않으면 모바일 WeChat 페이지에 오류가 보고됩니다------》대상 컴퓨터가 적극적으로 거부하기 때문입니다. 연결하려면 링크가 될 수 없습니다. 192.168......

2. 피들러를 시작합니다. 포트는 여전히 8888입니다(피들러 설정은 이전 기사에서 언급되었습니다).
3. 휴대폰을 데이터 케이블로 컴퓨터에 연결하고 휴대폰 개발자 옵션-USB 디버깅 모드를 켭니다.
4. 모바일 프록시를 설정하세요. 모바일 프록시 주소는 현재 컴퓨터의 IP입니다: 192.168.1.36(모바일 프록시의 설정 방법은 앞서 설명했습니다.) 포트 번호는 Fiddler의 8888입니다(WeChat 디버깅 도구가 아님을 기억하세요).

5. 호스트 파일을 수정하고 방문하려는 URL을 로컬 컴퓨터로 지정합니다.

5. WeChat 웹 디버깅 도구를 열고 다음 페이지로 들어갑니다. 내 화살표로 표시된 옵션을 선택하십시오.

6. 디버깅을 시작하려면 클릭하세요. 이제 로컬에 저장된 WeChat 페이지를 디버깅할 수 있습니다. 휴대폰을 사용하여 WeChat 기업 계정의 페이지를 무작위로 클릭하면 다음 그림이 나타납니다. 검사를 클릭하면 로컬 디버깅 페이지를 볼 수 있습니다. 이 방법은 사용하기 매우 쉽습니다. .

7. 그림과 같이 검사를 클릭합니다. 휴대폰의 페이지는 때때로 디버깅 도구에 반영됩니다. 아주 멋지다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.




