Gulp는 프런트 엔드 개발자가 일반적인 작업을 처리하는 데 사용할 수 있는 자동화 도구입니다.
1. 웹 서버 구축
2. 파일을 저장할 때 자동으로 브라우저를 다시 로드합니다.
3. Sass, LESS 등의 전처리기를 사용합니다
4. CSS, JavaScript 압축, 이미지 압축 등 리소스 최적화
물론 Gulp는 그 이상을 할 수 있습니다. 충분히 미친 경우 이를 사용하여 정적 페이지 생성기를 구축할 수도 있습니다. Gulp는 정말 강력하지만 이를 활용하는 방법을 배워야 합니다.
이것이 이 글의 주요 목적입니다. Gulp의 기본 사용법을 이해하고 가능한 한 빨리 세계를 통합하려는 큰 목표를 달성하도록 도와주세요.
우리가 할 일
이 글이 끝나면 간단한 작업 흐름을 갖게 됩니다:
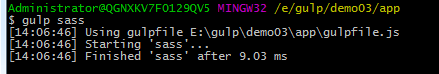
Sass 컴파일
또한 간단한 명령 체인을 사용하여 여러 작업을 호출하는 방법도 배웁니다.
Gulp 설치
Gulp를 설치하기 전에 Node.js를 설치해야 합니다.
아직 Node를 설치하지 않았다면 여기에서 다운로드할 수 있습니다.
Node.js를 설치한 후 터미널(win의 터미널, cmd)을 사용하여 다음 명령으로 Gulp를 설치합니다
$ sudo npm install gulp -g
Mac 사용자만 sudo 명령이 필요하며 $ 기호를 복사하지 마세요. 별로 좋지 않습니다.
npm install은 노드 패키지 관리자(npm은 머리가 두렵습니다)에서 설치하도록 지정된 명령입니다.
-g는 전역 설치를 의미하므로 컴퓨터 어디에서나 gulp 명령만 사용할 수 있습니다.
Mac 사용자는 전역적으로 설치하려면 관리자 권한이 필요하므로 sudo가 필요합니다.
다음으로 Gulp를 사용하여 프로젝트를 만듭니다.
Gulp 프로젝트 만들기
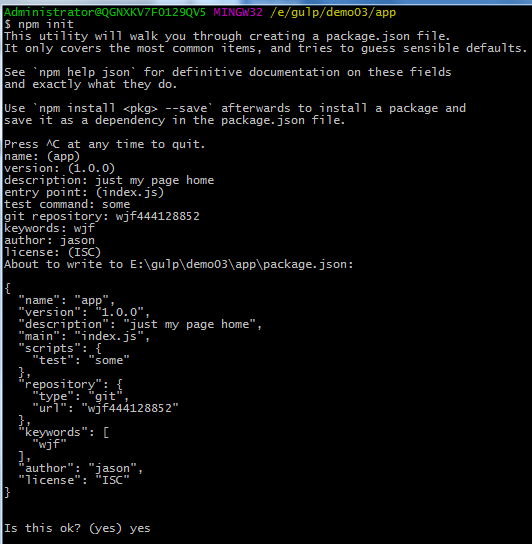
먼저 새 프로젝트 폴더를 만들고 이 디렉터리에서 npm init 명령을 실행합니다.
$ npm init
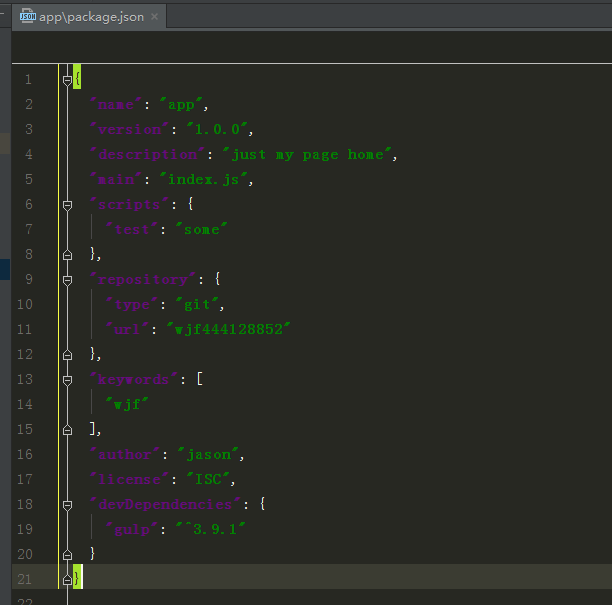
npm init 명령은 이 프로젝트와 관련된 정보를 저장하는 package.json 파일을 생성합니다. 예를 들어, 사용하는 다양한 종속성(주로 여기에서는 플러그인)(다음 내용은 터미널에 자동으로 표시되므로 여기에 아무렇게나 입력하면 됩니다)

생성 후 그러면 다음 명령을 실행합니다:
$ npm install gulp --save-dev
이번에는 Gulp를 로컬에 설치합니다. --save-dev를 사용하면 package.json에 gulp 종속성을 추가하도록 컴퓨터에 알립니다.

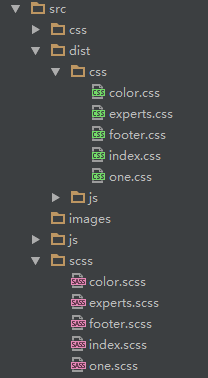
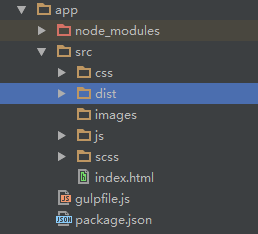
디렉토리 구조는 다음과 같습니다.

이 구조에서는 app 폴더를 개발 디렉토리로 사용합니다( 모든 소스 파일은 여기에 저장됩니다), dist 폴더는 프로덕션 환경에서 콘텐츠를 저장하는 데 사용됩니다.
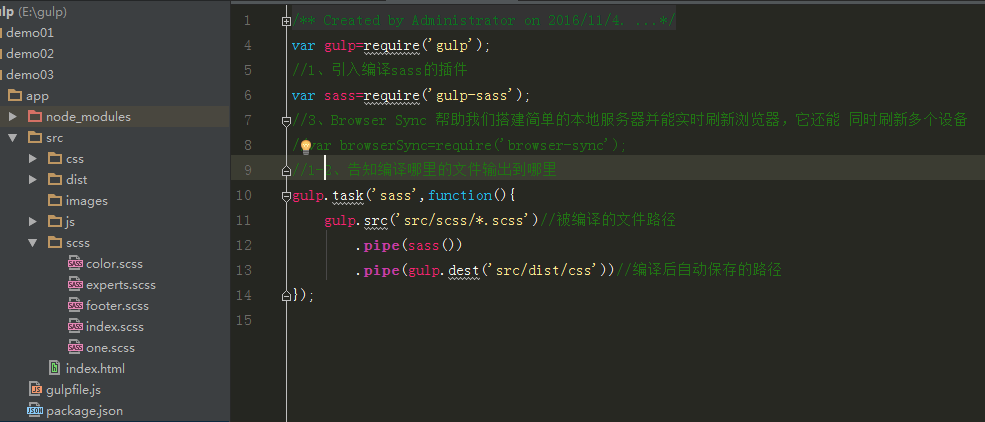
원하는 대로 파일 이름을 지정할 수 있지만 디렉터리 구조를 기억해 두십시오. 이제 gulpfile.js를 생성하고 다음과 같이 입력해 보겠습니다.

다음은 sass 파일을 컴파일하기 위해 gulp-sass 플러그인을 설치하는 것입니다.
1 앱 아래에 명령줄을 입력하세요. 🎜>
$ npm install gulp -sass --save-dev이때 package.json 파일은 종속 패키지를 자동으로 업데이트합니다!2. gulpfile.js에 플러그인 도입