JavaScript 비동기 프로그래밍의 jsdeferred 원리 분석
1. 서문
최근 Situ Zhengmei의 "JavaScript Framework Design"을 읽다가 비동기 프로그래밍에 관한 장에서 jsdeferred 라이브러리를 소개하는 것을 보고 매우 흥미로워서 며칠 동안 공부했습니다. . 코드를 확인하고 여기에서 공유하세요.
비동기 프로그래밍은 js 작성에 있어 매우 중요한 개념입니다. 특히 복잡한 애플리케이션을 다룰 때는 비동기 프로그래밍 기술이 중요합니다. 이제 소위 획기적인 비동기 프로그래밍 라이브러리를 살펴보겠습니다.
2. API 소스 코드 분석
2.1 생성자
여기에서는 new를 사용하지 않고 생성자를 호출할 때 오류를 방지하기 위해 안전한 생성자를 사용합니다. 두 형식 모두 Deferred 객체를 얻습니다. 인스턴스.
function Deferred() {
return (this instanceof Deferred) ? this.init() : new Deferred();
}
// 方式1
var o1 = new Deferred();
// 方式2
var o2 = Deferred();2.2 Deferred.define()
이 메서드는 객체를 래핑하거나 객체의 메서드를 지정하거나 Deferred 객체의 메서드를 전역 범위에 직접 노출할 수 있으므로 직접 사용하세요.
Deferred.methods = ["parallel", "wait", "next", "call", "loop", "repeat", "chain"];
/*
@Param obj 赋予该对象Deferred的属性方法
@Param list 指定属性方法
*/
Deferred.define = function(obj, list){
if(!list)list = Deferred.methods;
// 获取全局作用域的技巧,利用立即执行函数的作用域为全局作用域的技巧
if(!obj) obj = (function getGlobal(){return this})();
// 将属性都挂载到obj上
for(var i = 0; i < list.length; i++){
var n = list[i];
obj[n] = Deferred[n];
}
return Deferred;
}
this.Deferred = Deferred;2.3 비동기 작업 구현
JSDeferred에는 비동기 작업을 구현하는 방법이 많이 있으며, 이는 이 프레임워크에서 가장 뛰어난 부분이기도 합니다.
script.onreadystatechange (IE5.5~8용)
img.onerror/img.onload (최신 브라우저의 비동기 연산 방식)
노드 환경에서는 process.nextTick을 사용 구현 비동기 호출(더 이상 사용되지 않음)
setTimeout(기본값)
브라우저에 따라 가장 빠른 API를 선택합니다.
스크립트의 onreadystatechange 이벤트를 사용하세요. 브라우저에서는 동시 요청 수에 제한이 있습니다(IE5.5~8의 경우 2~3, IE9+ 및 최신 브라우저의 경우 6). 요청이 상한을 초과하면 요청 시작 작업이 실행 대기 상태가 되어 더 심각한 지연이 발생합니다. 코드의 아이디어는 150ms를 주기로 하는 것입니다. 각 주기는 setTimeout을 통해 시작되는 비동기 실행으로 시작됩니다. 주기 내의 다른 비동기 실행 작업은 이 메서드가 자주 호출된다는 의미입니다. 동시 요청 한도에 도달했을 가능성이 높을수록 주기 시간을 낮출 수 있습니다. 예를 들어 대기열로 인한 높은 지연을 방지하려면 100ms로 설정하세요.
Deferred.next_faster_way_readystatechange = ((typeof window === "object") &&
(location.protocol == "http:") &&
!window.opera &&
/\bMSIE\b/.test(navigator.userAgent)) &&
function (fun) {
var d = new Deferred();
var t = new Date().getTime();
if(t - arguments.callee._prev_timeout_called < 150){
var cancel = false; // 因为readyState会一直变化,避免重复执行
var script = document.createElement("script");
script.type = "text/javascript";
// 发送一个错误的url,快速触发回调,实现异步操作
script.src = "data:text/javascript,";
script.onreadystatechange = function () {
if(!cancel){
d.canceller();
d.call();
}
};
d.canceller = function () {
if(!cancel){
cancel = true;
script.onreadystatechange = null;
document.body.removeChild(script);// 移除节点
}
};
// 不同于img,需要添加到文档中才会发送请求
document.body.appendChild(script);
} else {
// 记录或重置起始时间
arguments.callee._prev_timeout_called = t;
// 每个周期开始使用setTimeout
var id = setTimeout(function (){ d.call()}, 0);
d.canceller = function () {clearTimeout(id)};
}
if(fun)d.callback.ok = fun;
return d;
}img 메소드 사용, src 속성 오류 보고 및 바인딩 이벤트 콜백을 사용하여 비동기 작업 수행
Deferred.next_faster_way_Image = ((typeof window === "object") &&
(typeof Image != "undefined") &&
!window.opera && document.addEventListener) &&
function (fun){
var d = new Deffered();
var img = new Image();
var hander = function () {
d.canceller();
d.call();
}
img.addEventListener("load", handler, false);
img.addEventListener("error", handler, false);
d.canceller = function (){
img.removeEventListener("load", handler, false);
img.removeEventListener("error", handler, false);
}
// 赋值一个错误的URL
img.src = "data:imag/png," + Math.random();
if(fun) d.callback.ok = fun;
return d;
}Node 환경의 경우 process.nextTick을 사용하여 비동기 작업 구현
Deferred.next_tick = (typeof process === 'object' &&
typeof process.nextTick === 'function') &&
function (fun) {
var d = new Deferred();
process.nextTick(function() { d.call() });
if (fun) d.callback.ok = fun;
return d;
};setTimeout을 호출하세요. 이 메소드에는 트리거를 위한 최소 시간 간격이 있습니다. 이전 IE 브라우저에서는 시간 간격이 약간 더 길 수 있습니다(15ms).
Deferred.next_default = function (fun) {
var d = new Deferred();
var id = setTimeout(function(){
clearTimeout(id);
d.call(); // 唤起Deferred调用链
}, 0)
d.canceller = function () {
try{
clearTimeout(id);
}catch(e){}
};
if(fun){
d.callback.ok = fun;
}
return d;
}기본 순서는
Deferred.next =
Deferred.next_faster_way_readystatechange || // 处理IE
Deferred.next_faster_way_Image || // 现代浏览器
Deferred.next_tick || // node环境
Deferred.next_default; // 默认行为입니다. JSDeferred 공식 데이터에 따르면 next_faster_way_readystatechange 및 next_faster_way_Image를 사용하는 것이 원래 setTimeout 비동기 방식보다 700% 이상 빠릅니다.
데이터를 살펴보니 사실 비교한 브라우저 버전은 상대적으로 오래된 버전이고 최신 브라우저의 성능 향상은 그다지 눈에 띄지 않아야 합니다.
2.4 프로토타입 방식
Deferred의 프로토타입 방식으로 구현
_id 用来判断是否是Deferred的实例,原因好像是Mozilla有个插件也叫Deferred,因此不能通过instanceof来检测。cho45于是自定义标志位来作检测,并在github上提交fxxking Mozilla。
init 初始化,给每个实例附加一个_next和callback属性
next 用于注册调用函数,内部以链表的方式实现,节点为Deferred实例,调用的内部方法_post
error 用于注册函数调用失败时的错误信息,与next的内部实现一致。
call 唤起next调用链
fail 唤起error调用链
cancel 执行cancel回调,只有在唤起调用链之前调用才有效。(调用链是单向的,执行之后就不可返回)
Deferred.prototype = {
_id : 0xe38286e381ae, // 用于判断是否是实例的标识位
init : function () {
this._next = null; // 一种链表的实现思路
this.callback = {
ok : Deferred.ok, // 默认的ok回调
ng : Deferred.ng // 出错时的回调
};
return this;
},
next : function (fun) {
return this._post("ok", fun); // 调用_post建立链表
},
error : function (fun) {
return this._post("ng", fun); // 调用_post建立链表
},
call : function(val) {
return this._fire("ok", val); // 唤起next调用链
},
fail : function (err) {
return this._fire("ng", err); // 唤起error调用链
},
cancel : function () {
(this.canceller || function () {}).apply(this);
return this.init(); // 进行重置
},
_post : function (okng, fun){ // 建立链表
this._next = new Deferred();
this._next.callback[okng] = fun;
return this._next;
},
_fire : function (okng, fun){
var next = "ok";
try{
// 注册的回调函数中,可能会抛出异常,用try-catch进行捕捉
value = this.callback[okng].call(this, value);
} catch(e) {
next = "ng";
value = e; // 传递出错信息
if (Deferred.onerror) Deferred.onerror(e); // 发生错误的回调
}
if (Deferred.isDeferred(value)) { // 判断是否是Deferred的实例
// 这里的代码就是给Deferred.wait方法使用的,
value._next = this._next;
} else { // 如果不是,则继续执行
if (this._next) this._next._fire(next, value);
}
return this;
}
}2.5 辅助静态方法
上面的代码中,可以看到一些Deferred对象的方法(静态方法),下面简单介绍一下:
// 默认的成功回调
Deferred.ok = function (x) {return x};
// 默认的失败回调
Deferred.ng = function (x) {throw x};
// 根据_id判断实例的实现
Deferred.isDeferred = function (obj) {
return !!(obj && obj._id === Deferred.prototype._id);
}2.6 简单小结
看到这里,我们需要停下来,看看一个简单的例子,来理解整个流程。
Defferred对象自身有next属性方法,在原型上也定义了next方法,需要注意这一点,例如以下代码:
var o = {};
Deferred.define(o);
o.next(function fn1(){
console.log(1);
}).next(function fn2(){
console.log(2);
});o.next()是Deffered对象的属性方法,这个方法会返回一个Defferred对象的实例,因此下一个next()则是原型上的next方法。
第一个next()方法将后续的代码变成异步操作,后面的next()方法实际上是注册调用函数。
在第一个next()的异步操作里面唤起后面next()的调用链(d.call()),开始顺序的调用,换句话说就是,fn1和fn2是同步执行的。
那么,如果我们希望fn1和fn2也是异步执行,而不是同步执行的,这就得借助Deferred.wait方法了。
2.7 wait & register
我们可以使用wait来让fn1和fn2变成异步执行,代码如下:
Deferred.next(function fn1() {
console.log(1)
}).wait(0).next(function fn2() {
console.log(2)
});wait方法很有意思,在Deferred的原型上并没有wait方法,而是在静态方法上找到了。
Deferred.wait = function (n) {
var d = new Deferred(),
t = new Date();
// 使用定时器来变成异步操作
var id = setTimeout(function () {
d.call((new Date()).getTime() - t.getTime());
}, n * 1000);
d.canceller = function () {
clearTimeout(id);
}
return d;
}那么这个方法是怎么放到原型上的?原来是通过Deferred.register进行函数转换,绑定到原型上的。
Deferred.register = function (name, fun){
this.prototype[name] = function () { // 柯里化
var a = arguments;
return this.next(function(){
return fun.apply(this, a);
});
}
};
// 将方法注册到原型上
Deferred.register("wait", Deferred.wait);我们需要思考为什么要用这种方式将wait方法register到Deferred的原型对象上去?,因为明显这种方式有点难以理解。
结合例子,我们进行讨论,便能够彻底地理解上述的问题。
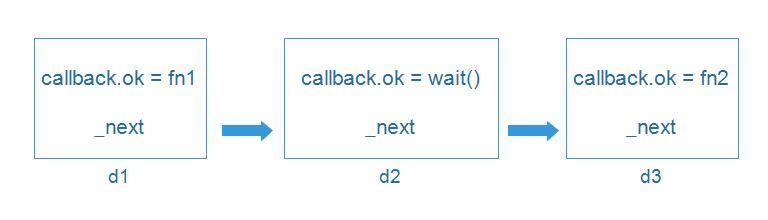
Deferred.next(function fn1(){ // d1
console.log(1);
})
.wait(1) // d2
.next(function fn2(){ // d3
console.log(2);
});这段代码首先会建立一个调用链

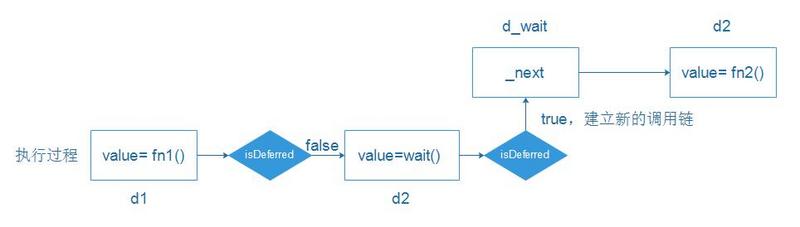
之后,执行的过程为(如图所示)

我们来看看执行过程的几个关键点
图中的d1、d2、d3、d_wait表示在调用链上生成的Deferred对象的实例
在调用了d2的callback.ok即包装了wait()方法的匿名函数之后,返回了在wait()方法中生成的Deferred对象的实例d_wait,保存在变量value中,在_fire()方法中有一个if判断
if(Deferred.isDeferred(value)){
value._next = this._next;
}在这里并没有继续往下执行调用链的函数,而是重新建立了一个调用链,此时链头为d_wait,在wait()方法中使用setTimeout,使其异步执行,使用d.call()重新唤起调用链。
理解了整个过程,就比较好回到上面的问题了。之所以使用register的方式是因为原型上的wait方法并非直接使用Deferred.wait,而是把Deferred.wait方法作为参数,对原型上的next()方法进行curry化,然后返回一个柯里化之后的next()方法。而Deferred.wait()其实和Deferred.next()的作用很类似,都是异步执行接下来的操作。
2.8 并归结果 parallel
设想一个场景,我们需要多个异步网络查询任务,这些任务没有依赖关系,不需要区分前后,但是需要等待所有查询结果回来之后才能进一步处理,那么你会怎么做?在比较复杂的应用中,这个场景经常会出现,如果我们采用以下的方式(见伪代码)
var result = [];
$.ajax("task1", function(ret1){
result.push(ret1);
$.ajax("task2", function(ret2){
result.push(ret2);
// 进行操作
});
});这种方式可以,但是却无法同时发送task1和task2(从代码上看还以为之间有依赖关系,实际上没有)。那怎么解决?这就是Deferred.parallel()所要解决的问题。
我们先来个简单的例子感受一下这种并归结果的方式。
Deferred.parallel(function () {
return 1;
}, function () {
return 2;
}, function () {
return 3;
}).next(function (a) {
console.log(a); // [1,2,3]
});在parallel()方法执行之后,会将结果合并为一个数组,然后传递给next()中的callback.ok中。可以看到parallel里面都是同步的方法,先来看看parallel的源码是如何实现,再来看看能不能结合所学来改造实现我们所需要的ajax的效果。
Deferred.parallel = function (dl) {
/*
前面都是对参数的处理,可以接收三种形式的参数
1. parallel(fn1, fn2, fn3).next()
2. parallel({
foo : $.get("foo.html"),
bar : $.get("bar.html")
}).next(function (v){
v.foo // => foo.html data
v.bar // => bar.html data
});
3. parallel([fn1, fn2, fn3]).next(function (v) {
v[0] // fn1执行的结果
v[1] // fn2执行的结果
v[3] // fn3执行返回的结果
});
*/
var isArray = false;
// 第一种形式
if (arguments.length > 1) {
dl = Array.prototype.slice.call(arguments);
isArray = true;
// 其余两种形式,数组,类数组
} else if (Array.isArray && Array.isArray(dl)
|| typeof dl.length == "number") {
isArray = true;
}
var ret = new Deferred(), // 用于归并结果的Deferred对象的实例
value = {}, // 收集函数执行的结果
num = 0 ; // 计数器,当为0时说明所有任务都执行完毕
// 开始遍历,这里使用for-in其实效率不高
for (var i in dl) {
// 预防遍历了所有属性,例如toString之类的
if (dl.hasOwnProperty(i)) {
// 利用闭包保存变量状态
(function (d, i){
// 使用Deferred.next()开始一个异步任务,并且执行完成之后,收集结果
if (typeof d == "function") dl[i] = d = Deferred.next(d);
d.next(function (v) {
values[i] = v;
if( --num <= 0){ // 计数器为0说明所有任务已经完成,可以返回
if(isArray){ // 如果是数组的话,结果可以转换成数组
values.length = dl.length;
values = Array.prototype.slice.call(values, 0);
}
// 调用parallel().next(function(v){}),唤起调用链
ret.call(values);
}
}).error(function (e) {
ret.fail(e);
});
num++; // 计数器加1
})(d[i], i);
}
}
// 当计算器为0的时候,处理可能没有参数或者非法参数的情况
if (!num) {
Deferred.next(function () {
ret.call();
});
}
ret.canceller = function () {
for (var i in dl) {
if (dl.hasOwnProperty(i)) {
dl[i].cancel();
}
}
};
return ret; // 返回Deferred实例
};结合上述知识,我们可以在parallel中使用异步方法,代码如下
Deferred.parallel(function fn1(){
var d = new Deferred();
$.ajax("task1", function(ret1){
d.call(ret1);
});
return d;
}, function () {
var d = new Deferred();
$.ajax("task2", function fn2(ret2) {
d.call(ret2)
});
return d;
}).next(function fn3(ret) {
ret[0]; // => task1返回的结果
ret[1]; // => task2返回的结果
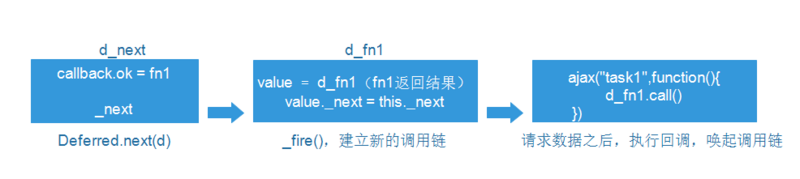
});为什么可以这样?我们来图解一下,加深一下理解。

我们使用了_fire中的if判断,建立了新的调用链,获得去统计计数函数(即parallel中--num)的控制权,从而使得在parallel执行异步的方法。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7445
7445
 15
15
 1372
1372
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




