JavaScript로 대용량 데이터 다중 필터링
모든 코드는 ES2015 구문을 사용합니다. ES5 구문이 필요한 경우 Babel - 사용해 보기 또는 TypeScript Playground를 사용하여 번역할 수 있습니다.
질문 제기
오늘 친구가 저에게 질문을 했습니다. 프런트엔드는 Ajax를 통해 백엔드에서 많은 양의 데이터를 가져오는데, 어떤 조건에 따라 필터링이 필요합니다. . 필터링 방법은 다음과 같습니다.
class Filter {
filterA(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.a === s);
}
filterB(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.b === s);
}
}이제 이런 식으로 데이터를 처리하는 것이 잘못됐다고 생각하는데 어떻게 처리해야 할지 모르겠습니다.
문제 발견
문제는 필터링에 있습니다. (filterA()를 먼저 호출한 다음 filterB()를 호출하여) 이 필터링은 되돌릴 수 없습니다. 필터링 과정이 다음과 같다고 가정해 보겠습니다.
f.filterA("a1");
f.filterB("b1");
f.filterA("a2");원래는 "a1"과 "b1"로 데이터를 필터링한 후 첫 번째 조건을 "a2"로 수정하려고 했으나 결과는 다음과 같습니다. 빈 집합이 됩니다.
문제 해결
문제를 발견하면 그에 따라 해결하세요. 이 문제는 되돌릴 수 없는 필터링 과정으로 인해 발생하므로 this.filterData에서 시작하는 대신 매번 this.data에서 직접 필터링을 시작하면 문제를 해결할 수 있습니다. 이렇게 하려면 먼저 선택한 필터 조건을 기록해야 합니다.
필터 조건 기록
필터 조건을 목록에 기록하는 것은 확실히 가능하지만 동일한 조건에 대한 두 개의 필터는 상호 배타적이며 마지막 필터만 유지할 수 있으므로 주의하세요. HashMap을 사용해야 합니다.
class Filter {
constructor() {
this.filters = {};
}
set(key, filter) {
this.filters[key] = filter;
}
getFilters() {
return Object.keys(this.filters).map(key => this.filters[key]);
}
}이 경우 위의 과정은
f.set("A", m => m.a === "a1");
f.set("B", m => m.b === "b1");
f.set("A", m => m.a === "a1");
let filters = f.getFilters(); // length === 2;위의 3번째 문장에서 설정한 필터가 1번째 문장에서 설정한 필터를 포함합니다. 이제 마지막으로 얻은 필터를 사용하여 원본 데이터인 this.data를 순서대로 필터링하면 올바른 결과를 얻을 수 있습니다.
어떤 사람들은 getFilters()가 반환한 목록이 집합의 순서가 아니라고 생각할 수도 있습니다. 실제로 이것이 순서가 없는 HashMap의 특징입니다. 그러나 단순한 조건의 판단에서는 누가 먼저 오더라도 결과는 같다. 그러나 일부 복합 조건 판단의 경우 영향을 미칠 수 있습니다.
필요한 경우 맵 대신 배열을 사용하여 순서 문제를 해결할 수 있지만 이는 검색 효율성(선형 검색)을 감소시킵니다. 그래도 검색 효율성 문제를 해결하고 싶다면 배열 + 맵을 사용할 수 있습니다. 여기서는 별로 할 말이 없습니다.
필터링
사실 사용할 때 getFilter()를 사용하고 매번 루프를 사용하여 처리하는 것은 정말 느립니다. 데이터는 Filter로 캡슐화되므로 필터링 인터페이스를 전달하기 위해 filter() 메서드를 직접 제공하는 것을 고려할 수 있습니다.
class Filter {
filter() {
let data = this.data;
for (let f of this.getFilters()) {
data = data.filter(f);
}
return data;
}
}그러나 이는 특히 대용량 데이터를 처리할 때 그다지 효율적이지 않다고 생각합니다. lodash의 지연된 처리를 활용할 수도 있습니다.
lodash의 지연 처리 사용
filter() {
let chain = _(this.data);
for (let f of this.getFilters()) {
chain = chain.filter(f);
}
return chain.value();
}lodash는 데이터가 200보다 클 때 지연 처리를 활성화합니다. 즉, 이를 루프로 처리하고 각 필터를 차례로 호출합니다. . 각 필터를 반복하는 대신.
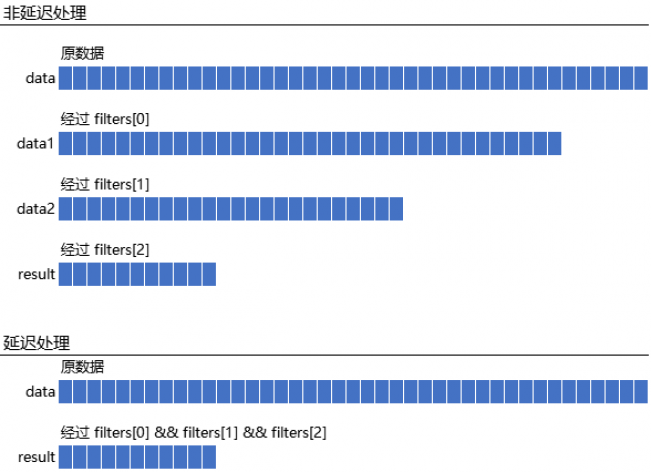
지연 처리와 비지연 처리의 차이는 아래 그림에서 확인할 수 있습니다. 지연되지 않은 처리는 총 n(여기서는 n = 3)개의 큰 루프를 수행하여 n - 1개의 중간 결과를 생성합니다. 지연된 처리는 큰 루프만 수행하며 중간 결과는 생성되지 않습니다.

그런데 솔직히 저는 사소한 일을 위해 추가로 라이브러리를 로딩하는 걸 안 좋아해서 그냥 직접 간단하게 구현해봅니다
지연 처리 구현 나 자신
filter() {
const filters = this.getFilters();
return data.filter(m => {
for (let f of filters) {
// 如果某个 filter 已经把它过滤掉了,也不用再用后面的 filter 来判断了
if (!f(m)) {
return false;
}
}
return true;
});
}Array.prototype.every를 사용하여 내부의 for 루프도 단순화할 수 있습니다.
filter() {
const filters = this.getFilters();
return data.filter(m => {
return filters.every(f => f(m));
});
}데이터 필터링은 실제로는 복잡한 문제가 아닙니다. 어떤 데이터를 보관해야 하는지, 어떤 데이터가 일시적(중간 과정)인지, 어떤 데이터가 최종 결과인지 이해하고... Array.prototype의 해당 메소드나 lodash 등의 도구를 이용하면 쉽게 처리할 수 있습니다. .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




