
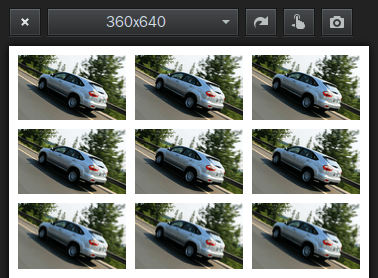
각 이미지 블록은 왼쪽에 떠 있습니다. 너비는 30%, 왼쪽 여백은 2.5%입니다.
100%=(2.5%+30%)+(2.5%+30%) +( 2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS는 동일한 너비와 동일한 간격으로 이미지 3열의 레이아웃을 구현합니다." >
</div>
</body>
</html>간단하고 실용적인 백분율 레이아웃은 여전히 모바일 WAP 페이지 레이아웃에 매우 적합합니다.
min-width:320px; max-width:420px; width:100%; overflow-x: hidden; margin: 0 auto;
최소 너비는 320px이고 최대 너비는 420px이며 320px에서 420px 사이의 너비로 자동 조정되므로 괜찮아 보입니다.
태그에서는 다음과 같은 너비 속성 백분율 값만 설정하면 됩니다. width="40%", height.속성을 설정하지 않고 원래 비율에 따라 이미지의 크기를 조정할 수 있습니다.
컨테이너의 블록은 왼쪽의 60%와 같은 백분율을 사용하여 배치할 수도 있습니다. 오른쪽은 40%입니다.