CSS 성능 최적화 참고 사항
모바일 프로젝트에서 인턴을 할 때 애니메이션 효과를 구현했는데, 아이폰과 크롬에서는 디버깅하는데 문제가 없었는데, 1000위안 정도 되는 안드로이드 기기에서 테스트를 해보니 큰 문제가 있었습니다. . 시차가 매우 뚜렷해서 알 수 없었습니다. 피를 토하고 사망했습니다.
이 슬픈 이야기는 이 기사의 서문입니다. 저는 CSS가 사용자 경험에 매우 명백한 영향을 미치고, 약간의 부주의가 큰 함정으로 이어질 수 있다는 것을 진심으로 이해합니다. 다음으로 CSS 성능 최적화에 대해 이야기해 보겠습니다.
로딩 성능
파일 크기 감소, 코드 압축
블로킹 감소 감소 , 동시성 향상을 위해 import
를 사용하지 마세요(이건 잘 이해가 안 되네요)
선택기 성능
전체 성능에 미치는 영향은 미미하지만 표준화, 유지 관리성 및 견고성에 중점을 두는 선택자입니다. 구현 방법에 대한 자세한 내용은 Github에서 공유한 Jon Rohan의 GitHub CSS 성능을 참조하세요. 가장 중요한 관심 대상입니다. 먼저 브라우저의 렌더링 메커니즘을 이해해 보겠습니다.
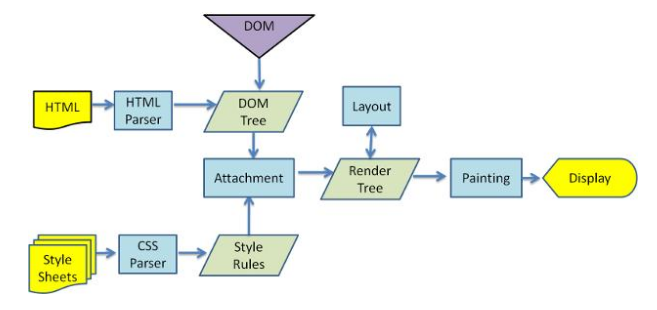
브라우저 렌더링 메커니즘
브라우저 렌더링 및 웹 페이지 표시 프로세스는 대략 다음 단계로 나뉩니다.
1. HTML 구문 분석( HTML 파서) 2. DOM 트리 구축(DOM Tree)
3. 렌더 트리 구축(렌더 트리)
4. 렌더링 트리 페인트(Painting)비용이 많이 드는 스타일을 신중하게 선택하세요.
어떤 CSS 속성이 비용이 많이 들까요? 그리기 전에 브라우저가 많은 계산을 수행하도록 요구하는 속성입니다.

경계 반경
- 투명도
- 변환
- CSS 필터(성능 킬러)
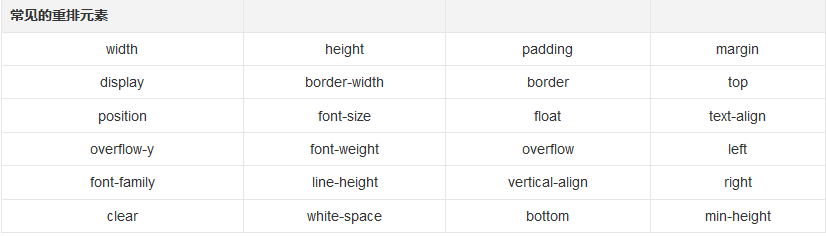
과도한 리플로우 방지(Reflow)
- 리플로우에 대한 간략한 설명: 요소가 변경되면 문서 내용이나 구조, 요소의 위치에 영향을 미칩니다. 이 프로세스를 리플로우라고 합니다.
Reflow 줄이는 방법
1. DOM 스타일을 하나씩 수정하지 말고, 클래스를 미리 정의하고, 그런 다음 DOM className
을 수정합니다. 2. 오프라인 상태가 된 후 DOM을 수정합니다. 예를 들어 먼저 DOM에 display:none(한 번의 리플로우 사용)을 부여한 다음 100번 수정한 다음 표시합니다. 
4. 영향 범위가 큰 DOM을 수정하지 마세요
5. 애니메이션 요소에는 절대값 사용 위치 절대/고정 6. 테이블 레이아웃을 사용하지 마세요. 작은 변경으로 인해 전체 테이블이 다시 레이아웃될 수 있습니다과도한 다시 그리기를 피하세요
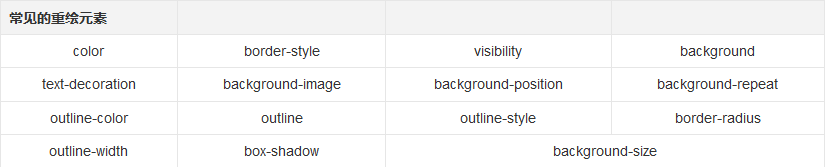
요소가 변경되면 페이지의 요소 위치(예: 배경색, 테두리 색상, 가시성)에는 영향을 미치지 않습니다. 브라우저만 적용됩니다. 요소를 다시 그리는 새로운 스타일을 Repaint라고 합니다.애니메이션 최적화
CSS3 애니메이션은 최적화의 최우선 과제입니다. 위의 두 가지 사항인
리플로우와 리페인트 줄이기 외에도 다음 사항에도 주의해야 합니다. 
GPU 하드웨어 가속 활성화
GPU(그래픽 처리 장치)는 이미지 프로세서입니다. GPU 하드웨어 가속이란 GPU의 그래픽 성능을 적용하여 브라우저의 그래픽 작업 일부를 GPU에 넘겨 완료하는 것을 말합니다. GPU는 이기 때문입니다. 특별히 설계된 그래픽 처리용으로 설계되어 속도와 에너지 소비 측면에서 더 효율적입니다. GPU 가속은 3D뿐만 아니라 2D에도 적용할 수 있습니다. 여기서
GPU 가속에는 일반적으로 Canvas2D, Layout Compositing, CSS3 전환(transitions) , CSS3 3D 등의 부분이 포함됩니다. , WebGL 및 동영상을 변환합니다.
/*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




