JS의 기능 조절에 대해 이야기
기능 조절의 목적
함수 조절은 기능을 조절하고 성능을 어느 정도 최적화하는 데 사용된다고 말 그대로 이해하면 됩니다. 예를 들어 DOM 작업은 DOM이 아닌 작업보다 더 효율적입니다. 상호 작용에는 더 많은 메모리와 CPU 시간이 필요합니다. 너무 많은 DOM 관련 작업을 연속해서 수행하려고 하면 브라우저가 중단되고 때로는 충돌이 발생할 수도 있습니다. 특히 IE에서 onresize를 사용하면 이벤트 핸들러를 사용하면 브라우저 크기가 조정될 때 이벤트가 계속해서 발생하기 쉽습니다. DOM에 액세스하려는 경우 onresize 이벤트 핸들러 내부 작동 시 변경 빈도가 높으면 브라우저가 중단될 수 있습니다. 또 다른 예로 일반적인 검색 기능의 경우 일반적으로 keyup 이벤트를 바인딩하고 키보드를 누를 때마다 검색합니다. 그러나 우리의 목적은 주로 어떤 콘텐츠를 입력할 때마다 검색하는 것입니다. 이러한 문제를 해결하기 위해 타이머를 사용하여 기능을 조절할 수 있습니다.
함수 제한의 원리
일부 코드는 중단 없이 계속해서 반복적으로 실행될 수 없습니다. 함수가 처음 호출되면 지정된 간격 후에 코드를 실행하도록 타이머가 생성됩니다. 함수가 두 번째 호출되면 이전 타이머를 지우고 다른 타이머를 설정합니다. 이전 타이머가 이미 실행된 경우 이 작업은 의미가 없습니다. 단, 이전 타이머가 아직 실행되지 않은 경우 실제로는 새로운 타이머로 교체됩니다. 목적은 실행 요청이 일정 시간 동안 중지된 후에만 기능을 실행하는 것입니다.
기본 기능 조절 모드
var processor = {
timeoutId: null,
//实际进行处理的方法
performProcessing: function(){
//实际执行的代码
},
//初始处理调用的方法
process: function(){
clearTimeout(this.timeoutId);
var that = this;
this.timeoutId = setTimeout(function(){
that.performProcessing();
}, 100);
}
};
//尝试开始执行
processor.process();예시 시나리오: 일반 검색 기능 구현
① 기능 조절을 사용하지 않고 키업 이벤트 처리 기능을 입력에 바인딩하고 콘솔에 입력한 내용을 출력합니다.
테스트 메인 코드:
<input id="search" type="text" name="search">
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){ queryData(this.value);
});
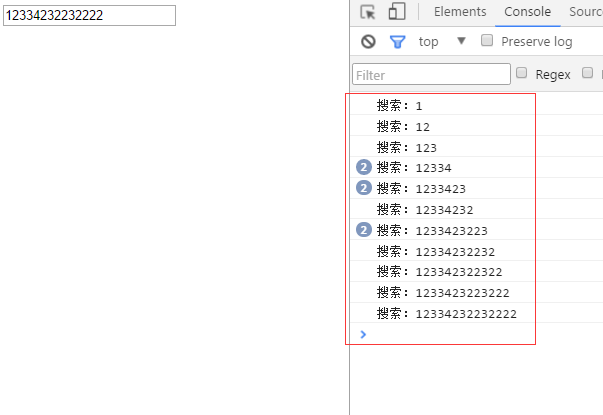
결과는 그림과 같습니다.

이 경우에는 매번 키보드 키를 누르면 한번 출력되었습니다. 짧은 콘텐츠가 14번 출력되었습니다. 매번 Ajax 쿼리 요청이었다면 14번의 요청이 전송되었을 것입니다. 성능의 소비를 상상할 수 있습니다.
②기본 기능 스로틀링 모드를 사용하는 경우.
테스트 메인 코드:
<input id="search" type="text" name="search">
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){
throttle(queryData, null, 500, this.value);
// queryData(this.value);
});
function throttle(fn,context,delay,text){
clearTimeout(fn.timeoutId);
fn.timeoutId = setTimeout(function(){
fn.call(context,text);
},delay);
}
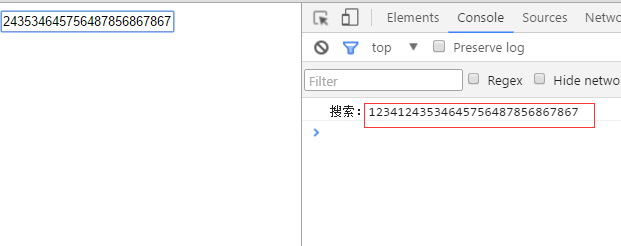
결과는 그림과 같습니다.
이 경우 두 입력 사이의 간격을 로 설정했기 때문에 많은 내용이 입력되고 한 번만 출력되었음을 알 수 있습니다. 실제로 테스트 중에는 500ms가 소요되며, 상황에 따라 애플리케이션을 구성할 수 있습니다. 분명히 이것은 성능 측면에서 크게 최적화되었습니다. 그러나 이 경우에는 아래와 같이 새로운 문제가 발생합니다.

글쎄, 아마도 단서가 없을 수도 있습니다. 실제로 문제는 계속해서 많은 내용을 입력하는데, 두 입력 사이의 간격이 설정한 지연 값보다 작으면 queryData 검색 함수가 절대 호출되지 않는다는 것입니다. 실제로 우리가 선호하는 것은 특정 시간 값에 도달하면 이 검색 기능을 한 번 실행해야 한다는 것입니다. 따라서 기능 조절의 개선된 모델이 있습니다.
③기능 제한 강화 버전
테스트된 주요 코드:
<input id="search" type="text" name="search">
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){
throttle(queryData, null, 500, this.value,1000);
// throttle(queryData, null, 500, this.value);
// queryData(this.value);
});
function throttle(fn,context,delay,text,mustApplyTime){
clearTimeout(fn.timer);
fn._cur=Date.now(); //记录当前时间
if(!fn._start){ //若该函数是第一次调用,则直接设置_start,即开始时间,为_cur,即此刻的时间
fn._start=fn._cur;
}
if(fn._cur-fn._start>mustApplyTime){ <br> //当前时间与上一次函数被执行的时间作差,与mustApplyTime比较,若大于,则必须执行一次函数,若小于,则重新设置计时器
fn.call(context,text);
fn._start=fn._cur;
}else{
fn.timer=setTimeout(function(){
fn.call(context,text);
},deley);
}
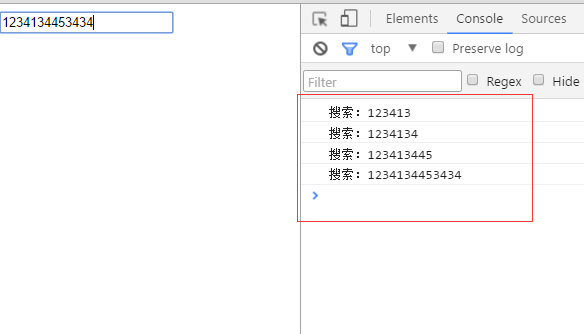
}테스트 결과는 아래와 같습니다.

물론 연속 입력을 하면 일정 시간이 지나면 queryData 함수가 필연적으로 호출되지만 자주 호출되지는 않습니다. 이는 사용자 경험에 영향을 주지 않고 비용을 절감한다는 목적을 달성합니다.
IV 추가 최적화
더 나아가 스로틀 기능을 호출하기 전에 입력 내용을 판단할 수 있습니다. 값이 비어 있거나 값이 변경되지 않은 경우 다시 호출할 필요가 없습니다. 여기서는 자세히 설명하지 않겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7630
7630
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




