순수 HTML+CSS+JavaScript로 작성된 계산기 애플리케이션
필기시험
전에 회사에서 우연히 본 필기시험 문제는 다음과 같습니다.
HTML5, CSS3, JavaScript를 사용하세요. 웹 페이지를 만드는 방법은 다음과 같습니다. 그래픽 계산기

특정 요구 사항:
1개의 파일만 있습니다. 다른 파일은 허용되지 않으며 더 이상 별도의 CSS, JS, PNG, JPG 파일이 허용되지 않습니다.
2. 실행환경은 구글 크롬입니다.
3. 표준 4차 산술 연산을 지원해야 합니다. 예: 1+2*3=7.
4. 이메일을 받은 후 48시간 이내에 독립적으로 이 테스트를 완료하고 이 이메일에 회신해 주세요.
필기 문제로 촉발된 연습 프로젝트
필기 문제의 요구 사항에 맞는 첫 번째 버전을 작성하는 데 시간이 걸렸습니다. 나중에 둘러보니 개선되고 더 좋아질 수 있겠다는 생각이 들어서 계속해서 개선하고, 새로운 기능을 추가하는 등의 일이 쉬는 시간을 이용해 웹버전부터 조금씩 계속해서 이어졌습니다. 처음부터 나중에는 반응형 모바일 버전을 만들었고, 이후에는 현재 모바일 앱까지 작성하는 데 약 3개월이 걸렸습니다.
프로젝트 주소
최종 버전의 계산기, 프로젝트 주소, 미리보기 이미지는 GitHub: https://github.com/dunizb/sCalc에 있습니다.
기능 설명
최종 버전의 기능은 다음과 같습니다.
인터페이스 레이아웃은 CSS3 Flex box 레이아웃을 채택합니다
내장 테마 2개 전환 가능
계산 내역 표시
좌우로 스와이프하여 전환 한 손 모드(App)
휴대폰번호 입력 후 등호를 길게 누르면 휴대폰 번호로 전화걸기(App)
버전 업데이트 확인(App)
인터페이스 레이아웃
본 프로젝트는 연습용이므로 HTML5 CSS3 기술을 사용하며 의도된 것이 아닙니다. IE 등 하위 버전의 브라우저와 호환되도록 CSS3를 직접 사용하여 Flexbox 레이아웃 방식을 제공합니다. 그리고 rem 단위를 사용하여 치수를 자동으로 계산합니다.
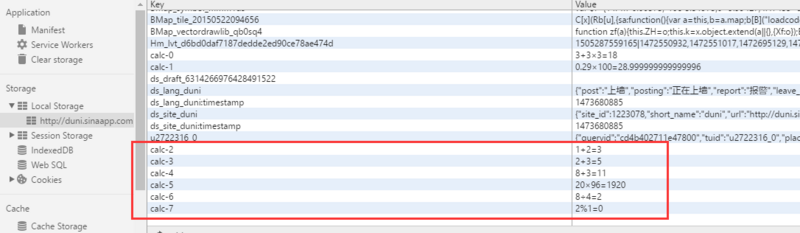
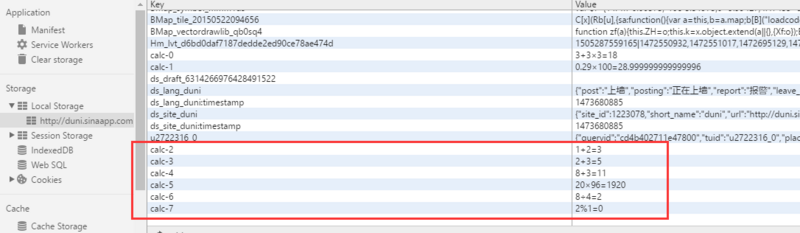
계산 내역 표시 기능은 HTML5에서 제공하는 Local Storage 기능을 사용하여 Local Storage의 사용을 용이하게 하기 위해 간단히 캡슐화(js/common.js 파일 참조)하여 Key Value로 만듭니다. . 관리를 용이하게 하기 위해 특정 규칙에 따라 제작되었습니다.

키는 appName+id로 구성됩니다. id는 자동으로 증가하며 반복되지 않습니다. id와 appName을 입력하면 모두 삭제됩니다.
Packaging APP
계산기를 모바일 웹 버전으로 작성한 후, ionic과 같은 하이브리드 APP 프레임워크를 사용해 본 적이 없어서 휴대폰에서 실행할 수 있는 APP으로 만들고 싶습니다. , 그래서 몇 가지 참고 끝에 개발 및 APP 패키징을 위해 Hbuild를 선택했는데 매우 편리했습니다. (HBuild).
한손 모드
한손 모드로 전환하려면 좌우로 스와이프하세요. 모바일 측에서 터치 이벤트가 필요합니다. 왼쪽인지 오른쪽인지 확인하는 코드는 다음과 같습니다.
/** 单手模式 */
function singleModel(){
var calc = document.getElementById("calc");
var startX = 0,moveX = 0,distanceX = 0;
var distance = 100;
var width = calc.offsetWidth;
//滑动事件
calc.addEventListener("touchstart",function(e){
startX = e.touches[0].clientX;
});
calc.addEventListener("touchmove",function(e){
moveX = e.touches[0].clientX;
distanceX = moveX - startX;
isMove = true;
});
window.addEventListener("touchend",function(e){
if(Math.abs(distanceX) > width/3 && isMove){
if( distanceX > 0 ){
positionFun("right"); //右滑
}else{
positionFun("left"); //作滑
}
}
startY = moveY = 0;
isMove = false;
});
}앉아 있는 슬라이드인 경우 position:absolut;left:0,bottom:0을 지정한 다음 가장 바깥쪽 DIV를 다음과 같이 줄입니다. 80%, 왼쪽 슬라이딩 계산을 실현합니다. 축소하고 브라우저를 왼쪽 하단으로 이동합니다. 오른쪽으로 스와이프하는 경우에도 동일한 원칙이 적용됩니다.
전화걸기 기능
휴대폰 번호 입력 후 등호를 길게 누르면 휴대폰 번호로 전화가 걸립니다. 이 기능에는 특별한 기능이 없습니다. 전화번호처럼 보이는 숫자는
1234567<🎜 형식의 7자리 전화 링크로 처리됩니다. >
- 괄호와 더하기 기호가 있는 숫자((+86)123456789
- 이중 연결선이 있는 숫자, 형식: 00-) 00- 00111
- 11자리 숫자, 형식: 13800138000
<meta name="format-detection" content="telephone=yes" />
<a href="tel:123456">123456</a>
<a href="sms:123456">123456</a>
버전 업데이트 확인
정보 페이지에 새 버전이 있는지 확인할 수 있는 버전 업데이트 확인 버튼이 있는 것이 이 기능의 원리입니다. 서버의 JSON 파일을 확인하고 버전 번호를 비교하기 위한 JSOPN 요청 서버의 버전이 APP 버전보다 높은 경우 새 버전을 다운로드할 수 있다는 메시지가 표시됩니다. 클라이언트 JavaScript 코드:function updateApp(){
//检查新版本
var updateApp = document.getElementById("updateApp");
updateApp.onclick = function(){
var _this = this;
$.ajax({
type:'get',
url:'http://duni.sinaapp.com/demo/app.php?jsoncallback=?',
dataType:'jsonp',
beforeSend : function(){
_this.innerHTML = " 正在检查新版本...";
},
success:function(data){
var newVer = data[0].version;
if(newVer > appConfig.version){
var log = data[0].log;
var downloadUrl = data[0].downloadUrl;
if(confirm("检查到新版本【"+newVer+"】,是否立即下载?\n 更新日志:\n " + log)){
var a = document.getElementById("telPhone");
a.href = downloadUrl;
a.target = "_blank";
a.click();
}
}else{
alert("你很潮哦,当前已经是最新版本!");
}
_this.innerHTML = " 检查新版本";
},
error:function(msg){
_this.innerHTML = " 检查新版本";
alert("检查失败:"+msg.message);
}
});
}
}[
{
"version":"3.1.0",
"downloadUrl":"http://dunizb.b0.upaiyun.com/demo/app/myCalc-3.1.0.apk",
"hashCode":"20160812224616",
"log":"1.新增切换主题功能 \n 2.新增单手切换模式功能 \n 3.调整UI "
}
]
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




