머리말
비교적 완성도 높은 CRM, 판매 유입 경로는 필수입니다. 잠재 고객 단계부터 의도 고객 단계, 협상 단계, 거래 단계까지 기업의 고객 자원의 비례 관계, 즉 전환율을 직관적이고 그래픽적으로 지적할 수 있습니다. 이 정보는 모든 판매자에게 매우 중요합니다. 종이와 펜을 사용하여 통계를 계산하는 전통적인 방법은 시간이 많이 걸리고 노동 집약적이며 직관적이지 않습니다. 세일즈 퍼널(Sales Funnel)의 등장은 이러한 문제를 해결하기 위한 것이다. 그렇다면 판매 유입 경로를 구현하는 방법은 무엇입니까? 모두가 더 고민해야 할 문제인데, 하나씩 설명드리겠습니다.
수요 분석
Highcharts 플러그인을 통해 판매 퍼널 차트를 구현합니다. (Yii2 플러그인입니다. 직접 다운로드하여 설치하실 수 있습니다. 다운로드 주소는 글 마지막에 첨부하겠습니다)
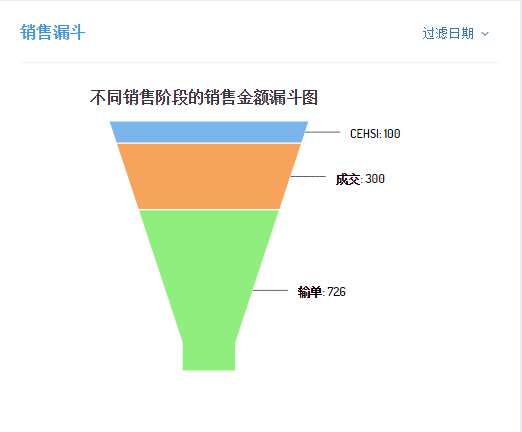
렌더링
구현 아이디어
온라인에서 정보를 확인했지만 판매 퍼널의 PHP 사용을 직접적으로 설명하는 기사는 모두 JS 사용에 대해 이야기합니다. 학부모 참고서는 없으므로 혼자서만 열심히 하면 됩니다. 아이디어로 Baidu에서 찾아낸 JS 사용법의 배열 형식을 PHP 언어로 변환했는데 성공했습니다. 플러그인의 언어는 다르지만 사용법은 여전히 동일합니다. 하하.
코드 분석
1. 플러그인 요구사항 배열의 참조 형식.
$funnel=['0'=>[
'name'=> 'Unique users',
'data'=> [
['Website visits', 15654],
['Downloads', 4064],
['Requested price list', 1987],
['Invoice sent', 976],
['Finalized', 846]
]
]
];2. 플러그인에서 요구하는 배열 형식에 따라 배열을 배열합니다.
public function actionIndex()
{
$company_id=isset(Yii::$app->user->identity->attributes['company_id'])?Yii::$app->user->identity->attributes['company_id']:"-1";
$company=Company::getAllN($company_id);
$funnel=[];
$_time=$this->currentMonth();
//调用销售漏斗方法
$funnel=$this->actionCountMoney($_time['begin_time'],$_time['end_time']);
return $this->render('index', [
'funnel'=>$funnel,
'company'=>$company,
]);
} /*
*销售漏斗
*按公司按销售阶段统计线索的销售金额
*/
public function actionCountMoney($begin_time,$end_time)
{
$company_id=isset(Yii::$app->user->identity->attributes['company_id'])?Yii::$app->user->identity->attributes['company_id']:"-1";
$uids=UserService::getCUser($company_id);
$query = new Query();
$query->select([
'sell_status.status as status',
'sum(`money`) as count_money'
])
->from('t_chance')
->groupBy([
'status'
])
->join('left join','sell_status','t_chance.status = sell_status.id')
->orderBy('status');
//匹配公司所有员工
$query->andWhere(['in','owner_id',$uids]);
//按本月、本季度、本年查找
$query->andWhere(['between','end_date',strtotime($begin_time),strtotime($end_time)]);
$data=$query->all();
//销售漏斗的主要数组格式部分(重点)
$_data=[];
if(!empty($data)){
foreach ($data as $k => $val) {
$data1[0]=$val['status'];
if(empty($val['status'])){
$data1[0]=Yii::t('yii','Not status');
}
$data1[1]=(int)$val['count_money'];//数字部分必须转为整型(int)才行
$_data[]=$data1;
}
}else{
$_data[]=[Yii::t('yii','Not status'),0];
}
$data2['name']=Yii::t('yii','Sales amount');
$data2['data']=$_data;
$_data2[0]=$data2;
return $_data2;
}3. 통화 보기.
<?php use yii\helpers\Html; use hr\assets\AppAsset; use miloschuman\highcharts\Highcharts; use yii\web\JsExpression; ?>
<?php
//这部分参设置的数组格式就是我前面说的仿造Js格式来的。
echo Highcharts::widget([
'id'=>'funnel_highcharts', //定义一个唯一的id
'scripts' => [
'modules/funnel',
'themes/funnel.src',
],
'options'=>[
'chart'=>[
'type'=> 'funnel',
'height'=>300, //设置图表的高度
'marginRight'=>100
],
'title'=> [
'text'=>Yii::t('yii','Funnel chart of sales amount in different sales stages'),
'x'=>-50
],
'plotOptions'=>[
'series'=> [
'dataLabels'=> [
'enabled'=>true,
'format'=>'<b>{point.name}</b>: {point.y:,.0f}',
'color'=> '(Highcharts.theme && Highcharts.theme.contrastTextColor) || black',
'color' => new JsExpression('(Highcharts.theme && Highcharts.theme.contrastTextColor) || "black"'),
'softConnector'=> true
],
'neckWidth'=>'15%',
'neckHeight'=>'12.5%'
],
'funnel'=>[
'height'=>250, //设置漏斗的高度
'width' => 200
],
],
'legend'=>[
'enabled'=>false
],
'series'=> $funnel,
]
]);
?>참고
1. 한 페이지에서 동일한 플러그인을 여러 번 사용하여 발생하는 충돌을 방지하려면 플러그인의 고유 ID를 정의하세요.
2. 플러그인에서 요구하는 배열 형식에 맞게 배열을 배열해야 하며, 숫자 부분은 정수(int)로 변환해야 합니다.