고급 CSS 프런트엔드로 가는 길: Less를 사용한 첫 경험
1. 공식 소개
Less는 CSS 전처리 언어로, CSS 언어를 확장하고 변수, 믹스인, 함수 등의 기능을 추가하여 CSS를 더 쉽게 유지하고 테마를 만들 수 있습니다. . Less는 노드나 브라우저에서 실행할 수 있습니다.
맨 위로
2. 스스로 이해하세요
Less는 CSS 스타일을 Html 태그에 더욱 유연하게 적용할 수 있는 동적 CSS 언어입니다. Less가 없다면 JS에만 의존하여 스타일에 대한 일부 논리적 계산을 수행할 수 있다고 상상해 보십시오. Less를 사용하면 Html 태그에 대한 스타일을 쉽고 동적으로 설정할 수 있습니다. 예를 들어, 가장 일반적인 요구 사항 중 하나는 현재 브라우저 너비가 500px 미만일 때 특정 div에 대한 스타일을 설정하는 것입니다. less+css3을 사용하면 문제를 쉽게 해결할 수 있습니다. 물론 이는 시나리오 중 하나일 뿐이며 일부 일반적인 조건과 논리적 판단도 Less에서 수행할 수 있습니다. 일반적으로 Less는 CSS에 논리적 작업을 수행하는 기능을 제공합니다.
또한 동적 CSS 구문은 스타일 코드의 유지 관리성을 향상시키는 데 중요한 역할을 합니다. 예를 들어, 가장 간단한 방법은 전역 색상 변수 @aaa:#222를 정의할 수 있다는 것입니다. 시스템의 모든 기본 색상은 이때 전역 색상을 수정해야 하는 경우 변경하기만 하면 됩니다. @aaa 변수의 값은 괜찮으며 다른 곳에서는 수정할 필요가 없습니다. 이는 프로그래머가 이해하기 쉽습니다.
연습이 성공의 열쇠입니다. 블로거를 따라 Less의 가장 기본적인 사용법을 살펴보겠습니다.
맨 위로
3. Less, Sass, Stylus
Less에 관해 또 불만을 품는 사람도 있습니다. Less는 시대에 뒤떨어진 것이고 Sass는 최고입니다. trend.bootstrap3은 덜 사용하고 bootstrap4는 어떻게 sass로 전환했는지 등을 알 수 있습니다. 블로거는 세 가지 모두 CSS 전처리 기술로서 나름의 장점이 있을 것이라고 생각합니다. 오늘은 이 세 가지의 장단점을 논의하고 싶지 않습니다. 먼저 Less를 배워보겠습니다.
맨 위로
2. Less 시작하기
온라인에서 찾을 수 있는 Less에 대한 입문 튜토리얼이 많이 있으며 기본적으로는 다음과 같습니다. Less Chinese 웹사이트에 있는 내용입니다. Less는 노드 서버와 브라우저 클라이언트 모두에서 실행될 수 있습니다. 블로거는 Node에 익숙하지 않기 때문에 이 기사에서는 브라우저 측에서의 사용법을 살펴볼 것입니다. 실제로 어디에 사용되든 기본 사용법은 동일합니다.
일반적으로 클라이언트가 Less를 실행하는 상황은 두 가지입니다.
첫 번째 방법은 html 페이지에서 .less 파일을 직접 참조한 다음 less.js를 사용하여 컴파일하는 것입니다. less file 동적으로 CSS 스타일을 생성하고 현재 페이지에 존재합니다. 이 방법은 개발 모드에 적합합니다.
두 번째 방법은 먼저 .less 파일의 구문을 작성한 다음 도구를 사용하여 해당 .css 파일을 생성한 다음 클라이언트가 .css 파일을 직접 참조할 수 있는 것입니다. 예를 들어 우리가 일반적으로 사용하는 bootstrap.css는 도구를 통해 컴파일되므로 실행 환경에 더 적합합니다.
맨 위로
1. 개발 모드에서 Less 사용
(1) 먼저 프로젝트 아래에 less.less라는 새 less 파일을 만들고 다음과 같이 작성합니다. it in 가장 간단한 구문은

@base: #f938ab;
div{
background-color:@base;
padding:50px;
}입니다. (2) 그런 다음 HTML 페이지의 헤드에 있는 less 파일을 참조합니다.
(3) Less를 다운로드하려면 Less 오픈소스 주소로 이동하세요. js 파일을 가져온 다음 파일을 가져옵니다.
또는 덜 다운로드하고 싶지 않은 경우 .js 파일, CDN을 사용하여 less.js를 직접 참조할 수도 있는데, 이것이 블로거가 한 일입니다.
less.js의 기능은 less.less 파일을 컴파일하여 브라우저가 이해할 수 있는 CSS 스타일로 만드는 것이라는 점에 유의해야 합니다.
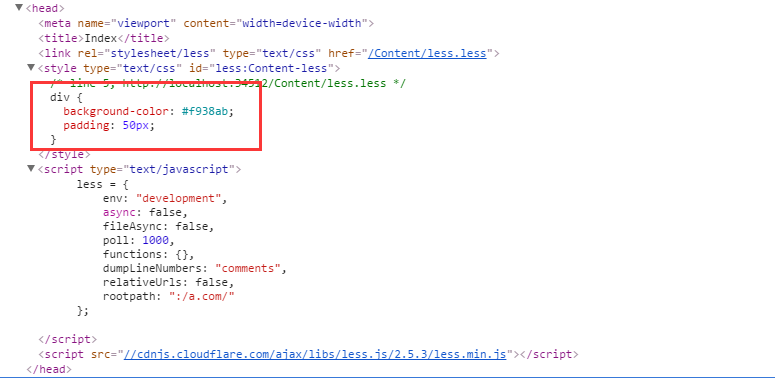
(4) less.js를 참조하기 전에 less를 컴파일하기 위한 환경 매개변수를 선언하는 less 변수가 필요하므로 결국 참조되는 모든 파일은 다음과 같습니다.
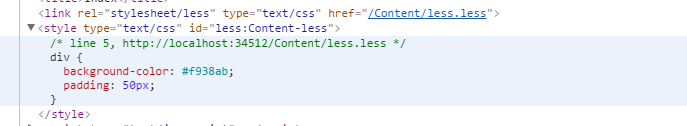
<link rel="stylesheet/less" type="text/css" href="~/Content/less.less" />
<script type="text/javascript">
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>뭐 여기서 강조해야 할 점은 less.js를 참조하기 전에 less 변수를 선언해야 한다는 것입니다.
(5) 디버그 및 실행
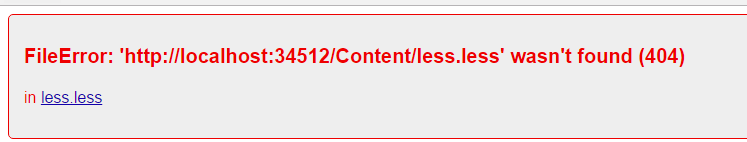
프로젝트를 직접 실행하여 다음과 같은 결과를 얻습니다

如果你的调试环境不是Visual Studio,就不会有这个问题!对于上述问题,需要在web.config里面配置如下节点
<system.webServer>
<staticContent>
<mimeMap fileExtension=".less" mimeType="text/css" />
</staticContent ></system.webServer>然后再次运行,可以看到编译生成的css如下

2、运行模式下使用Less
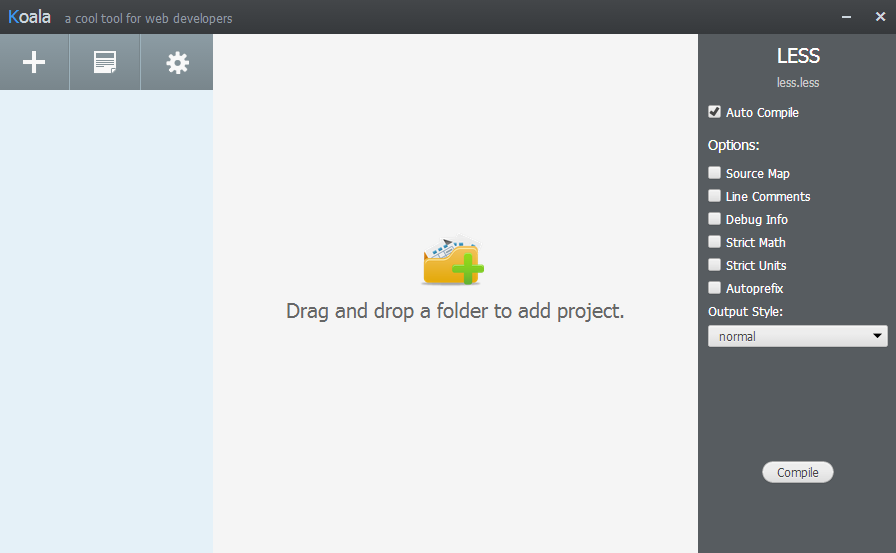
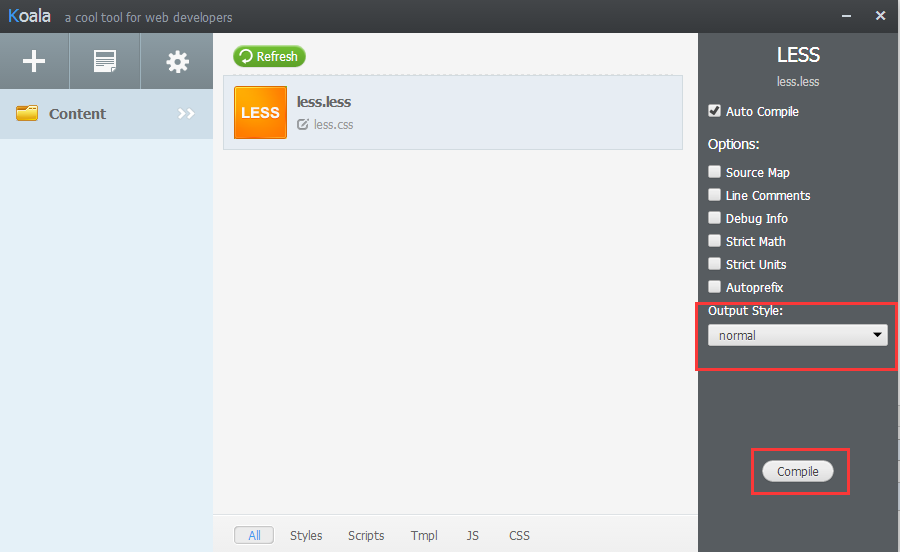
如果是运行环境,最好是将less.less编译成.css文件,然后直接引用生成的.css文件即可,博主不熟悉Node的环境,这里,博主介绍一款less生成css的工具:Koala。首先去官网下载安装文件,安装运行之后得到如下界面:

然后将less所在的目录拖到界面中间

点击Compile按钮。将会在less.less的同级目录下生成一个less.css文件

然后直接引用这个css文件即可。有了工具是不是很easy~~
回到顶部
三、常见用法示例
初初入门,我们还是从最基础的开始吧!
回到顶部
1、从第一个Less变量开始
@base: #f938ab;
div{
background-color:@base;
padding:50px;
}页面html代码:
<body>
<div>
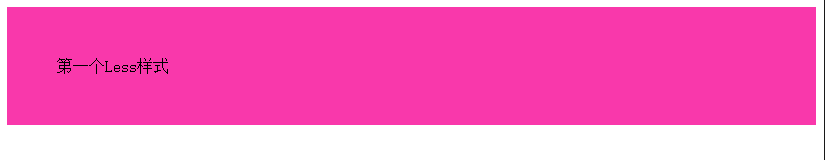
第一个Less样式 </div></body>编译之后的Css样式如下:

效果预览:

以上是一个最基础的Less变量,在.less文件里面定义一个全局的@base变量,那么在该文件里面所有地方均可调用。
需要说明的是(1)Less里面的变量都是以@作为变量的起始标识,变量名由字母、数字、_和-组成;(2)在一个文件里面定义的同名变量存在全局变量和局部变量的区别(后面介绍);
回到顶部
2、变量计算
@nice-blue: #f938ab;
@light-blue: @nice-blue + #333;
div {
background-color: @light-blue;
}编译得到结果:
div {
background-color: #ff6bde;
}这说明,在Less里面,变量可以动态计算。
3、变量混合
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。我们来看下面的例子:
.rounded-corners (@radius: 15px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
#div1 {
padding:20px;
width:200px;
height:100px;
border:2px solid red;
.rounded-corners;
}
#div2 {
padding:20px;
width:200px;
height:100px;
border:2px solid green;
.rounded-corners(30px);
}编译后的结果你是否猜到了呢:
#div1 {
padding: 20px;
width: 200px;
height: 100px;
border: 2px solid red;
border-radius: 15px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
}
#div2 {
padding: 20px;
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
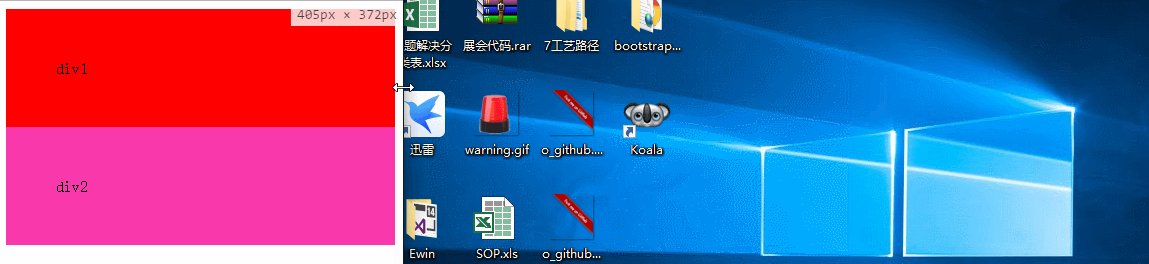
}原理解析:最上面的 @radius 变量可以理解为一个方法的参数,然后“15px”可以理解为参数的默认值。首先我们定义一个动态样式 .rounded-corners ,这个样式有一个动态的参数 @radius ,这个参数的默认值是“15px”。我们调用的时候如果不传参数,那么 @radius 就等于15px,如果我们传了30px,那么@radius就是我们传的参数值。如果这样理解是否会好一点呢,是不是有点类似我们编程里面的“方法”的概念。如果按照面向对象的原理也很好理解,#div1和#div2继承.rounded-corners这个样式,所以可以直接使用,然后如果“子类”(#div2)有不同于“父类”的属性,可以“重写”,是不是一样一样的。
既然做了测试,我们还是来看看测试结果:
<div id="div1">div1</div>
<div id="div2">div2</div>
4、嵌套规则
在CSS里面,我们也经常可以见到标签样式嵌套的写法,那么在Less里面它是怎么实现的呢?我们来下下面的Less代码
#div1 {
h1 {
font-size: 26px;
font-weight: bold;
}
span {
font-size: 12px;
a {
text-decoration: none;
&:hover {
border-width: 1px;
}
}
}
}编译后的CSS:
#div1 h1 {
font-size: 26px;
font-weight: bold;
}
#div1 span {
font-size: 12px;
}
#div1 span a {
text-decoration: none;
}
#div1 span a:hover {
border-width: 1px;
}Less的这种写法好处是显而易见,标签层级结构清晰可见,并且能减少css代码量。但博主猜想肯定有人会不习惯这种写法,就是因为这种结构层级深,所以在阅读上面还是会有人不习惯,不管怎么样,且用且珍惜吧。
5、函数的使用
在Less里面函数的概念还是比较容易理解的。比如我们有这么一段定义:
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@_, @color) {
display: block;
}然后有这么一句调用
@switch: light;
.class {
.mixin(@switch, #888);
}编译得到
.class {
color: #a2a2a2;
display: block;
}以上不难理解,就是一个简单的逻辑判断。
回到顶部
6、条件判断
在上述“函数的使用”里面,我们看到Less支持“等于”的匹配方式,除此之外,Less里面还支持大于、小于等条件判断的语法,此之所谓“导引混合”。先来看看它的语法:
首先定义几个条件判断的“方法”
.mixin (@a) when (lightness(@a) >= 50%) {
background-color: black;
}
.mixin (@a) when (lightness(@a) < 50%) {
background-color: white;
}
.mixin (@a) {
color: @a;
}然后调用该“方法”
.class1 { .mixin(#ddd) }
.class2 { .mixin(#555) }你猜结果是什么?编译结果如下:
.class1 {
background-color: black;
color: #ddd;
}
.class2 {
background-color: white;
color: #555;
}原理解析:不知道你有没有猜对结果,反正最开始博主是猜错了的。when的语法不难理解,就是一个条件判断,关键是下面的color从哪里来的。原来在Less里面是一种混合调用的方式,也就是说,如果定义了三个函数mixin,分别对应有三个不同的条件,那么我们调用mixin函数的时候如果三个的条件都满足,那么它三个的结果都会得到。这就是为什么我们class1和class2得到如上结果。在Less里面所有的运算符有: >、 >=、 =、 =<、 <,除了这5个运算符,Less还提供了基于值类型进行判断的方法:iscolor()、isnumber()、isstring()、iskeyword()、isurl()等。用法如下:
.mixin (@a, @b: 0) when (isnumber(@b)) { ... }
.mixin (@a, @b: black) when (iscolor(@b)) { ... }除了上述条件表达式以外,Less还提供了and、not等逻辑表达式。基础用法如:
.mixin (@b) when not (@b > 0) {
background-color:blue;
}7、变量作用域
Less的作用域很好理解,就是我们常说的全局变量和局部变量的区别,记住Less里面变量名可以重复。
@aaa: red;
#div1 {
@aaa: green;
#header {
color: @aaa;
}
}
#div2 {
color: @aaa;
}相信你已经猜到结果了吧。编译之后
#div1 #header {
color: green;
}#div2 {
color: red;
}8、不得不说的import指令
less里面使用import将外部的less引入到本地less文件里面来。比如A.less里面定义了一个变量@aaa:red,而B.less文件里面也需要使用@aaa这个变量,这个时候怎么办呢?import派上用场了。
A.less内容如下:
@aaa:red;
B.less内容如下:
@import 'A.less';
div{
color:@aaa;
}然后再html页面引入B.less文件,编译最终可以得到如下结果
div{
color:@aaa;
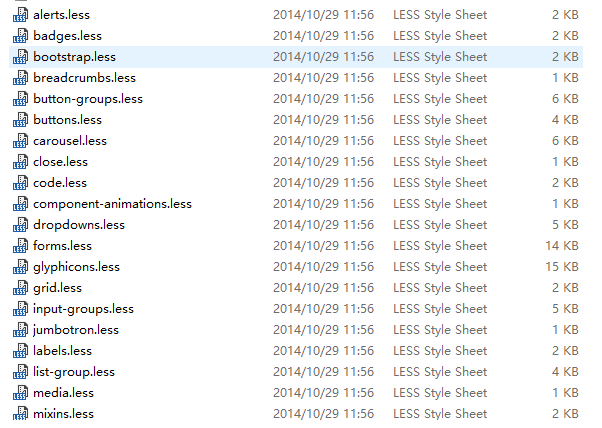
}有人可能要说,不就是引用其他less文件里面的变量吗,没啥用。可是你想过没有,由于项目里面模块很多,每个模块都有自己的less文件,如果没有import,怎么去统一调度呢。这点从bootstrap就可以看出来,当我们下载bootstrap3的源码,你会发现有很多的less文件,放在less文件夹里面,这些less文件分别对应着各个模块的样式。形如

各个模块的样式写完后,会有一个bootstrap.less文件,将其他所有的less文件都import进来,其内容如下:
// Core variables and mixins @import "variables.less"; @import "mixins.less"; // Reset and dependencies @import "normalize.less"; @import "print.less"; @import "glyphicons.less"; // Core CSS @import "scaffolding.less"; @import "type.less"; @import "code.less"; @import "grid.less"; @import "tables.less"; @import "forms.less"; @import "buttons.less"; // Components @import "component-animations.less"; @import "dropdowns.less"; @import "button-groups.less"; @import "input-groups.less"; @import "navs.less"; @import "navbar.less"; @import "breadcrumbs.less"; @import "pagination.less"; @import "pager.less"; @import "labels.less"; @import "badges.less"; @import "jumbotron.less"; @import "thumbnails.less"; @import "alerts.less"; @import "progress-bars.less"; @import "media.less"; @import "list-group.less"; @import "panels.less"; @import "responsive-embed.less"; @import "wells.less"; @import "close.less"; // Components w/ JavaScript @import "modals.less"; @import "tooltip.less"; @import "popovers.less"; @import "carousel.less"; // Utility classes @import "utilities.less"; @import "responsive-utilities.less";
然后我们编译bootstrap.less,就能将所有模块的less文件引入进来。
为了证明这点,我们来测试一把,在A.less里面加入如下内容:
@aaa:red;
@widthtest:200px;
.class2{
background-color:green;
border:5px solid red;
}B.less内容如下:
@import 'A.less';
div{
color:@aaa;
width:@widthtest;
height:50px;
}然后编译B.less得到的B.css文件内容如下:
.class2 {
background-color: green;
border: 5px solid red;
}
div {
color: #ff0000;
width: 200px;
height: 50px;
}另外,import指令还包含了多种参数类型:
1. @import (reference) "文件路径"; 将引入的文件作为样式库使用,因此文件中样式不会被直接编译为css样式规则。当前样式文件通过extend和mixins的方式引用样式库的内容。
2. @import (inline) "文件路径"; 用于引入与less不兼容的css文件,通过inline配置告知编译器不对引入的文件进行编译处理,直接输出到最终输出。
3. @import (less) "文件路径"; 默认使用该配置项,表示引入的文件为less文件。
4. @import (css) "文件路径"; 表示当前操作为CSS中的@import操作。当前文件会输出一个样式文件,而被引入的文件自身为一个独立的样式文件
5. @import (once) "文件路径"; 默认使用该配置项,表示对同一个资源仅引入一次。
6. @import (multiple) "文件路径"; 表示对同一资源可引入多次。
回到顶部
9、综合实例
对于上文提到的屏幕变化的时候动态去设置样式的问题,使用less结合css3的@media就能轻松处理,比如有下面一段less代码:
@base: #f938ab;
div{
background-color:@base;
padding:50px;
}
.divcolor {
@media (max-width: 400px) {
background-color: green;
}
@media (min-width: 400px) and (max-width: 800px) {
background-color: red;
}
@media (min-width: 800px) {
background-color: #f938ab;
}
}界面html如下:
<body>
<div id="div1" class="divcolor">div1</div>
<div id="div2">div2</div></body>使用这种嵌套的写法就能实现多个条件的预设样式,所以最终编译得到的css如下:
/* line 4, http://localhost:34512/Content/less.less */
div {
background-color: #f938ab;
padding: 50px;
}
@media (max-width: 400px) {
.divcolor {
background-color: green;
}
}
@media (min-width: 400px) and (max-width: 800px) {
.divcolor {
background-color: red;
}
}
@media (min-width: 800px) {
.divcolor {
background-color: #f938ab;
}
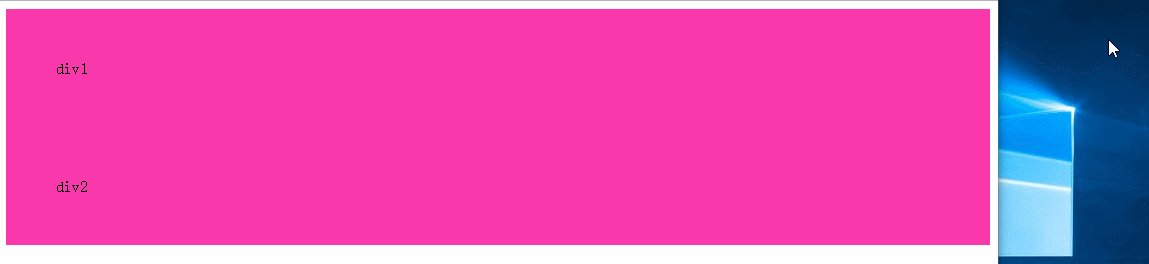
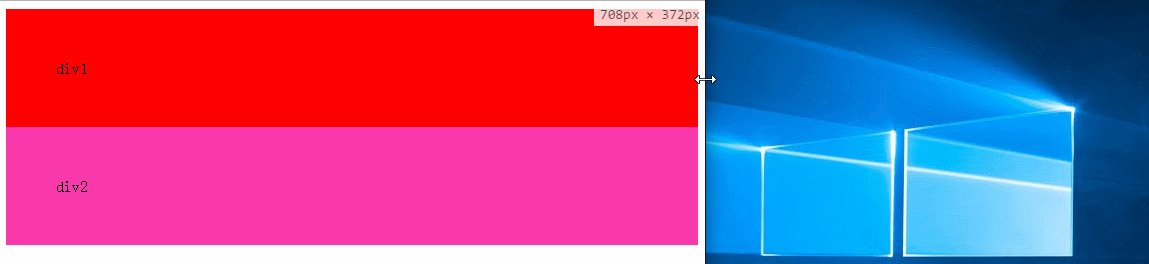
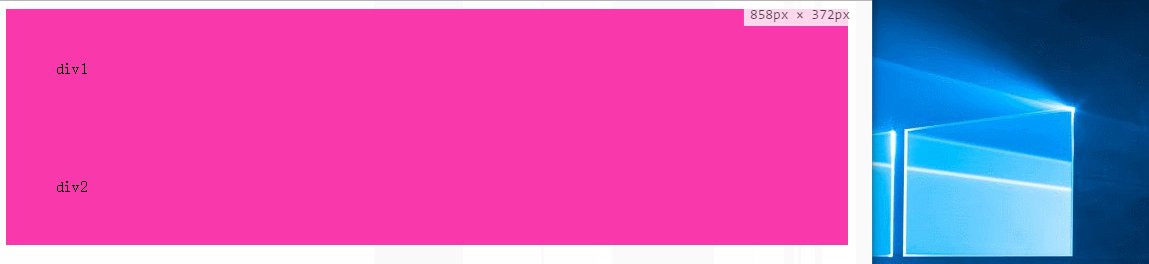
}表示当前文档的宽度小于400的时候,背景色为green;大于400小于800时背景色为red;大约800时背景色为#f938ab。来看看是不是这样:

这里只是一个简单的测试,实际应用中肯定不可能只是设置一个简单的背景色。对于响应式布局的情况,这种写法非常多。
对于条件判断,less支持嵌套的写法,比如:
@base: #f938ab;
div{
background-color:@base;
padding:50px;
}
.class1{
width:550px;
margin:10px;
}
.class2{
width:150px;
margin:auto;
display:block;
}
.divcolor {
@media (max-width: 800px) {
background-color: green;
.class1;
@media (min-width: 400px){
background-color: red;
.class2
}
}
}编译得到的css如下:
div {
background-color: #f938ab;
padding: 50px;
}
.class1 {
width: 550px;
margin: 10px;
}
.class2 {
width: 150px;
margin: auto;
display: block;
}
@media (max-width: 800px) {
.divcolor {
background-color: green;
width: 550px;
margin: 10px;
}
}
@media (max-width: 800px) and (min-width: 400px) {
.divcolor {
background-color: red;
width: 150px;
margin: auto;
display: block;
}
}
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





