Android 기본사항: 툴바 사용
Toolbar는 Android 5.0에서 출시되었으며 ActionBar 컨트롤을 대체하는 데 사용됩니다. 고도로 맞춤화되고 유연하게 사용할 수 있습니다. 공식 ToolBar는 5.0 이상의 시스템에서 사용해야 합니다. 지원 v7 패키지의 툴바를 사용해야 합니다.
다음은 공식 홈페이지의 툴바 소개입니다.
Toolbar
extends ViewGroup
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.support.v7.widget.Toolbar
사용 전제 조건
툴바를 사용하려면 , 액티비티의 ActionBar를 숨겨야 합니다. 그러면 어떻게 숨길 수 있나요?
방법 1은 다음과 같습니다.
수정
<style name="AppTheme.Base" parent="Theme.AppCompat"> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style>
res/values/styles.xml 파일에도 있습니다. ActionBar 없이 테마를 직접 사용할 수 있습니다.
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
방법 2:
매니페스트 파일에서 액티비티 테마를 수정하고, 아래와 같이:
<activity android:name="MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
</activity>방법 3:
setContentView 이전 코드에서 직접 취소합니다.
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//supportRequestWindowFeature(Window.FEATURE_NO_TITLE); 在AppCompatActivity中사용방법
레이아웃 파일에 다음 코드를 추가합니다. 위치는 고정되어 있지 않습니다.
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimaryDark"
app:title="Title"
app:titleTextColor="#222222"
app:logo="@mipmap/ic_launcher"
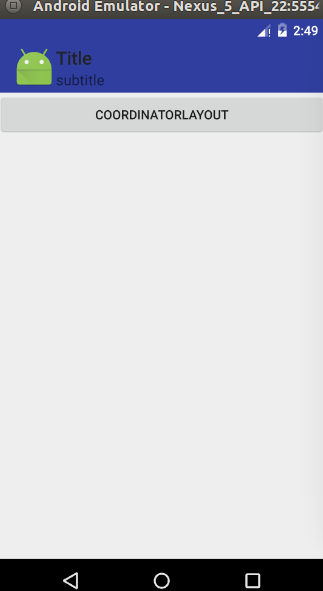
app:subtitle="subtitle"></android.support.v7.widget.Toolbar>title은 제목을 설정하는 데 사용됩니다. titleTextColor는 제목 글꼴 색상을 설정하는 데 사용됩니다. 효과는 다음과 같습니다.

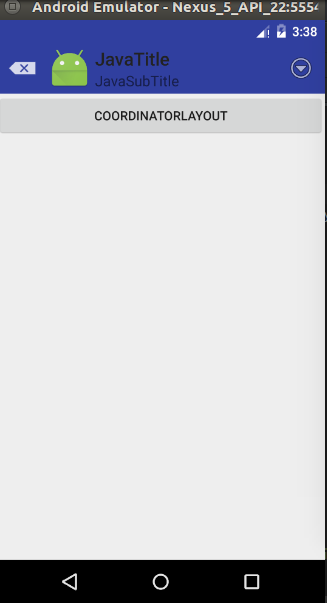
이러한 값은 Java 코드에서 동적으로 설정할 수도 있습니다.
mToolbar.setTitle("JavaTitle");
mToolbar.setSubtitle("JavaSubTitle");
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setNavigationIcon(android.R.drawable.ic_input_delete);
mToolbar.setOverflowIcon(ContextCompat.getDrawable(this, android.R.drawable.ic_menu_more));
/ setActionBar(mToolbar); //activity中
setSupportActionBar(mToolbar); //AppCompatActivity中메뉴 추가
메뉴를 추가하려면 먼저 메뉴가 있어야 합니다. 여기서는 메뉴 파일을 정의하기 위해 res/menu/에 main.xml을 생성하도록 선택했습니다. 다음과 같습니다
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_add"
android:title="Add"
app:showAsAction="never|withText"/>
<item
android:id="@+id/delete"
android:icon="@android:drawable/ic_menu_delete"
android:title="Delete"
app:showAsAction="never|withText"/>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="Edit"
app:showAsAction="never|withText"/>
<item
android:id="@+id/email"
android:icon="@android:drawable/sym_action_email"
android:title="Email"
app:showAsAction="never|withText"/>
</menu>다음은 java 파일에 포함된 코드입니다.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(MainActivity.this, "您点击了NavigationIcon", Toast.LENGTH_SHORT).show();
break;
case R.id.add:
Toast.makeText(MainActivity.this, "Add", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this, "Delete", Toast.LENGTH_SHORT).show();
break;
case R.id.edit:
Toast.makeText(MainActivity.this, "Edit", Toast.LENGTH_SHORT).show();
break;
case R.id.email:
Toast.makeText(MainActivity.this, "Email", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
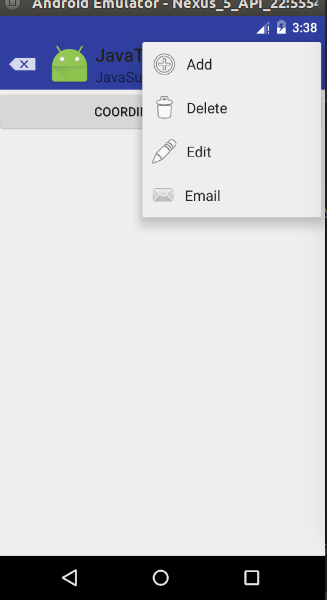
메뉴에 아이콘 표시
이 글을 작성하고 나면 숨겨진 메뉴에 아이콘이 표시되지 않는 것을 발견하게 됩니다. 설정하려면:
메서드를 다시 실행하면 됩니다. 여기서 활동은 AppCompatActivity
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
Log.i("tag", "onPrepareOptionsPanel: " +
getClass().getSimpleName() +
"onMenuOpened...unable to set icons for overflow menu"
+ e);
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}효과는 다음과 같습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:23 PM
새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:23 PM
최근 아이스 유니버스는 삼성의 차기 플래그십 스마트폰으로 널리 알려진 갤럭시 S25 울트라에 대한 세부 정보를 꾸준히 공개해 왔습니다. 무엇보다도 유출자는 삼성이 카메라 업그레이드를 하나만 가져올 계획이라고 주장했습니다.
 삼성 갤럭시 S25 울트라, 디자인 변경 루머가 공개된 첫 번째 렌더링 이미지 유출
Sep 11, 2024 am 06:37 AM
삼성 갤럭시 S25 울트라, 디자인 변경 루머가 공개된 첫 번째 렌더링 이미지 유출
Sep 11, 2024 am 06:37 AM
OnLeaks는 이제 Android Headlines와 제휴하여 X(이전 Twitter) 팔로어로부터 4,000달러 이상의 수익을 창출하려는 시도가 실패한 지 며칠 후 Galaxy S25 Ultra에 대한 첫 번째 모습을 제공합니다. 맥락에 따라 h 아래에 포함된 렌더링 이미지
 IFA 2024 | TCL의 NXTPAPER 14는 성능 면에서는 Galaxy Tab S10 Ultra와 일치하지 않지만 크기에서는 거의 일치합니다.
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL의 NXTPAPER 14는 성능 면에서는 Galaxy Tab S10 Ultra와 일치하지 않지만 크기에서는 거의 일치합니다.
Sep 07, 2024 am 06:35 AM
TCL은 두 가지 새로운 스마트폰을 발표하는 것과 함께 NXTPAPER 14라는 새로운 Android 태블릿도 발표했는데, TCL의 거대한 화면 크기는 판매 포인트 중 하나입니다. NXTPAPER 14는 TCL의 시그니처 브랜드인 무광택 LCD 패널 버전 3.0을 갖추고 있습니다.
 Samsung Galaxy S24 FE는 4가지 색상과 2가지 메모리 옵션으로 예상보다 낮은 가격으로 출시될 예정
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE는 4가지 색상과 2가지 메모리 옵션으로 예상보다 낮은 가격으로 출시될 예정
Sep 12, 2024 pm 09:21 PM
삼성전자는 팬에디션(FE) 스마트폰 시리즈를 언제 업데이트할지 아직 힌트를 주지 않았다. 현재 상태로 Galaxy S23 FE는 2023년 10월 초에 출시된 회사의 최신 버전으로 남아 있습니다.
 Vivo Y300 Pro는 7.69mm의 슬림한 본체에 6,500mAh 배터리를 탑재했습니다.
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro는 7.69mm의 슬림한 본체에 6,500mAh 배터리를 탑재했습니다.
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro는 방금 완전히 공개되었으며 대용량 배터리를 갖춘 가장 얇은 중급 Android 휴대폰 중 하나입니다. 정확히 말하면 스마트폰의 두께는 7.69mm에 불과하지만 배터리 용량은 6,500mAh입니다. 최근 출시된 것과 동일한 용량이다.
 새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:22 PM
새로운 보고서는 소문난 삼성 갤럭시 S25, 갤럭시 S25 플러스, 갤럭시 S25 울트라 카메라 업그레이드에 대한 비판적인 평가를 제공합니다.
Sep 12, 2024 pm 12:22 PM
최근 아이스 유니버스는 삼성의 차기 플래그십 스마트폰으로 널리 알려진 갤럭시 S25 울트라에 대한 세부 정보를 꾸준히 공개해 왔습니다. 무엇보다도 유출자는 삼성이 카메라 업그레이드를 하나만 가져올 계획이라고 주장했습니다.
 Xiaomi Redmi Note 14 Pro Plus는 Light Hunter 800 카메라를 탑재한 최초의 Qualcomm Snapdragon 7s Gen 3 스마트폰으로 출시됩니다.
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus는 Light Hunter 800 카메라를 탑재한 최초의 Qualcomm Snapdragon 7s Gen 3 스마트폰으로 출시됩니다.
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus는 이제 작년 Redmi Note 13 Pro Plus(Amazon에서 현재 $375)의 직접적인 후속 제품으로 공식화되었습니다. 예상대로 Redmi Note 14 Pro Plus는 Redmi Note 14 및 Redmi Note 14 Pro와 함께 Redmi Note 14 시리즈를 주도합니다. 리
 iQOO Z9 Turbo Plus: 잠재적으로 강화된 시리즈 플래그십에 대한 예약 시작
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: 잠재적으로 강화된 시리즈 플래그십에 대한 예약 시작
Sep 10, 2024 am 06:45 AM
OnePlus의 자매 브랜드 iQOO는 2023-4년 제품 주기가 거의 끝날 수 있습니다. 그럼에도 불구하고 브랜드는 Z9 시리즈가 아직 끝나지 않았다고 선언했습니다. 최종이자 아마도 최고급인 Turbo+ 변형이 예상대로 발표되었습니다. 티




